Working With A Touch Keypad And Spi Display Using Meadow
About the project
Learn how to use a capacitive touch keypad and display the detected buttons pressed on a ST7789 SPI display all using Meadow. Foundation!
Project info
Difficulty: Easy
Platforms: Microsoft, Meadow, Wilderness Labs
Estimated time: 1 hour
License: MIT license (MIT)
Items used in this project
Hardware components
Story
In this Meadow project we're going to learn how to use a capacitive touch keypad and show which button(s) are pressed in an SPI ST7789 240x240 display, all using Meadow.Foundation.
Meadow.Foundationa platform for quickly and easily building connected things using.NET on Meadow. Created by Wilderness Labs, it's completely open source and maintained by the Wilderness Labs community.
If you're new working with Meadow, I suggest you go to the Getting Started w/ Meadow by Controlling the Onboard RGB LEDproject to properly set up your development environment.
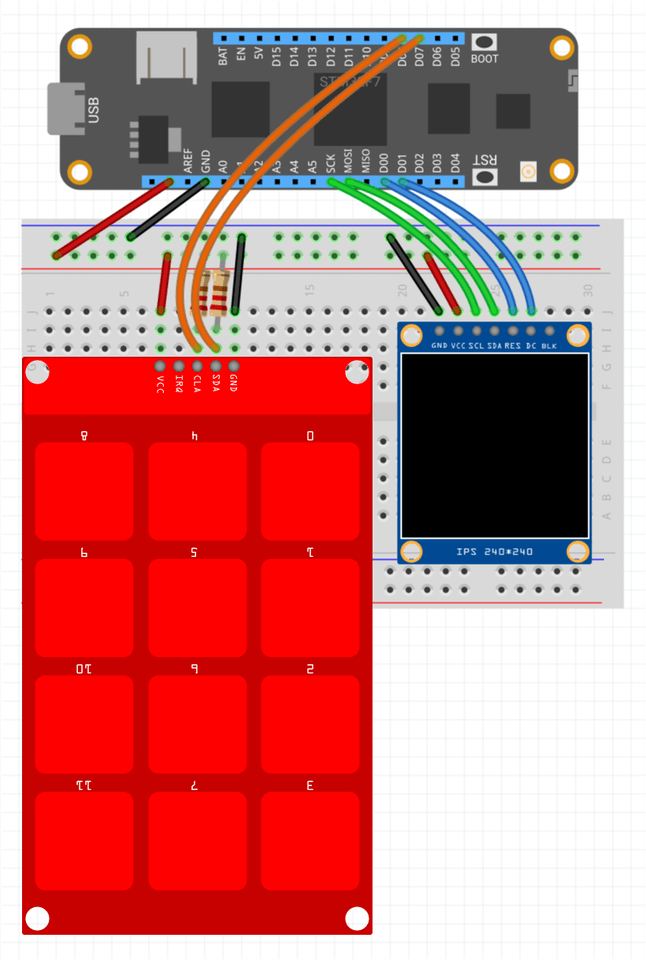
Step 1 - Assemble the circuitWire your project like this:
TouchKeypad Circuit Diagram

TouchKeypad Circuit Diagram
Step 2 - Create a Meadow Application projectCreate a new Meadow Application project in Visual Studio 2019 for Windows or macOS and name it TouchKeypad.
Step 3 - Add the required NuGet packagesWindows
Right-click on your TouchKeypad project and click Manage NuGet Packages. In the Browse tab, search for Meadow.Foundation.Sensors.Hid.Mpr121 and click Install to add it to your project.
macOS
Alt-click on your TouchKeypad project in the Solution Explorer, and click Add => Add Nuget Package to open the NuGet Package window. Search for Meadow.Foundation.Sensors.Hid.Mpr121 and click Install to add it to your project.
Step 4 - Write the code for TouchKeypadCopy the following code below:
public class MeadowApp : App<F7Micro, MeadowApp>{ Mpr121 sensor; St7789 display; RgbPwmLed onboardLed; GraphicsLibrary graphics; public MeadowApp() { onboardLed = new RgbPwmLed(Device, Device.Pins.OnboardLedRed, Device.Pins.OnboardLedGreen, Device.Pins.OnboardLedBlue, 3.3f, 3.3f, 3.3f, Meadow.Peripherals.Leds.IRgbLed.CommonType.CommonAnode); onboardLed.SetColor(Color.Red); var config = new SpiClockConfiguration( 6000, SpiClockConfiguration.Mode.Mode3); var spiBus = Device.CreateSpiBus( Device.Pins.SCK, Device.Pins.MOSI, Device.Pins.MISO, config); display = new St7789(device: Device, spiBus: spiBus, chipSelectPin: Device.Pins.D02, dcPin: Device.Pins.D01, resetPin: Device.Pins.D00, width: 240, height: 240); graphics = new GraphicsLibrary(display); graphics.Rotation = GraphicsLibrary.RotationType._180Degrees; graphics.CurrentFont = new Font12x16(); sensor = new Mpr121(Device.CreateI2cBus(I2cBusSpeed.Standard), 90, 100); sensor.ChannelStatusesChanged += SensorChannelStatusesChanged; onboardLed.SetColor(Color.Green); } void SensorChannelStatusesChanged(object sender, ChannelStatusChangedEventArgs e) { graphics.Clear(); graphics.Stroke = 1; for (int i = 0; i < e.ChannelStatus.Count; i++) { int numpadIndex = 0; for (int columns = 0; columns < 3; columns++) { for (int rows = 3; rows >= 0; rows--) { if (numpadIndex == i) { if (e.ChannelStatus[(Mpr121.Channels)i]) { graphics.DrawRectangle( columns * 57 + 38, rows * 57 + 10, 51, 51, Meadow.Foundation.Color.Cyan, true); } else { graphics.DrawRectangle( columns * 57 + 38, rows * 57 + 10, 51, 51, true); } } numpadIndex++; } } } graphics.Show(); }}MeadowApp Constructor
In the MeadowApp's class constructor, we first instantiate the onboard RGB LED (as an RgbPwmLed object) and turn it Red to indicate the app has started initializing peripherals. Next we initialize the ST7789 SPI display along with the Graphics Library which we'll use to draw our 3x4 square grid later.
We also create a Mpr121 object by passing an I2C bus along with the device's address and frequency. We also register the ChannelStatusesChanged event handler with the SensorChannelStatusesChanged method.
Finally, we turn the onboard RGB LED to Green to indicate that the project has finished initializing peripherals and is ready to receive user interaction.
SensorChannelStatusesChanged method
When the ChannelStatusesChanged event is triggered, the event handler will first clear the entire display, and will then iterate in all the twelve channels to check their status, and those who have status true will draw a cyan square and false an empty square, all in their corresponding position in a 3x4 square grid. We call graphics.Show() to make draw whatever is in the buffer memory.
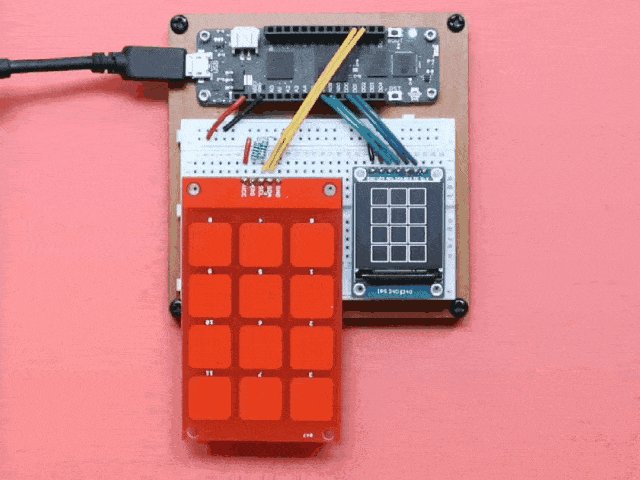
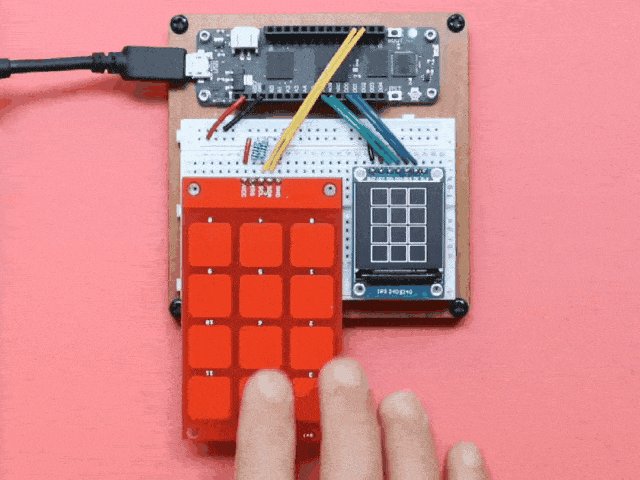
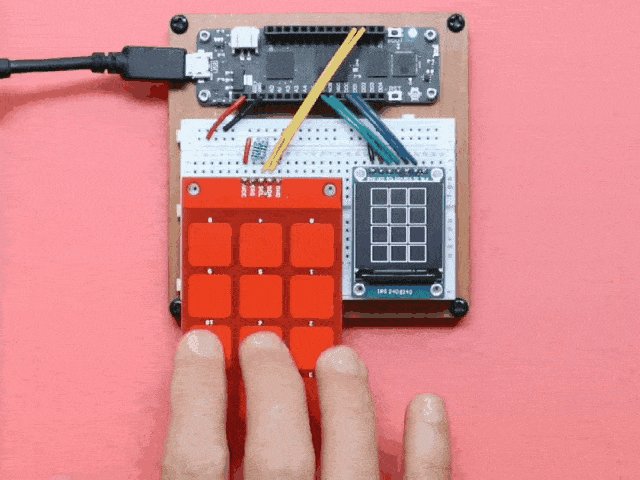
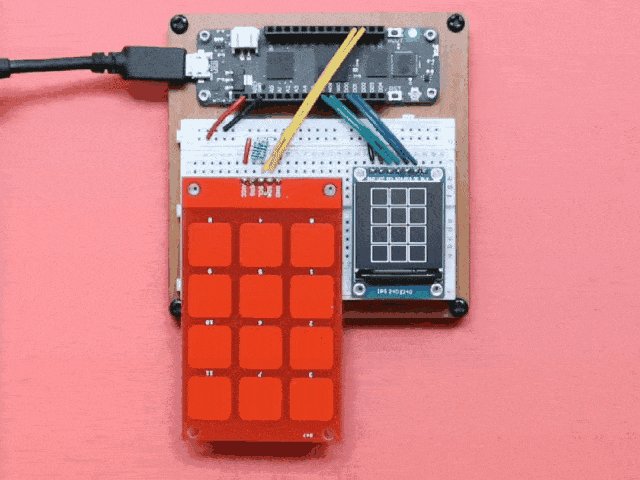
Click the Run button in Visual Studio. It should look like to the following GIF:
TouchKeypad project running...

TouchKeypad project running...
Check out Meadow.Foundation!This project is only the tip of the iceberg in terms of the extensive exciting things you can do with Meadow.Foundation.
- It comes with a huge peripheral driver library with drivers for the most common sensors and peripherals.
- The peripheral drivers encapsulate the core logic and expose a simple, clean, modern API.
- This project is backed by a growing community that is constantly working on building cool connected things and are always excited to help new-comers and discuss new projects.
- Meadow Guides
- Meadow.Foundation
- Meadow.Foundation/Meadow.Foundation.Displays.Tft.St7789 API
- Meadow.Foundation.Graphics.GraphicsLibrary API
- Meadow.Foundation.Sensors.Hid.Mpr121 API

































Leave your feedback...