Teensy Board & Nextion Display - Control Led On-off
About the project
In this project we are going to learn how to control an LED using a Nextion Display with a simple touch button using the Teensy board.
Items used in this project
Hardware components
Story
1 / 8








- Teensy USB Development Board
- Nextion Display
- 1X LED
- 5V Power Supply
- 1X 1 Kilo ohm resistor
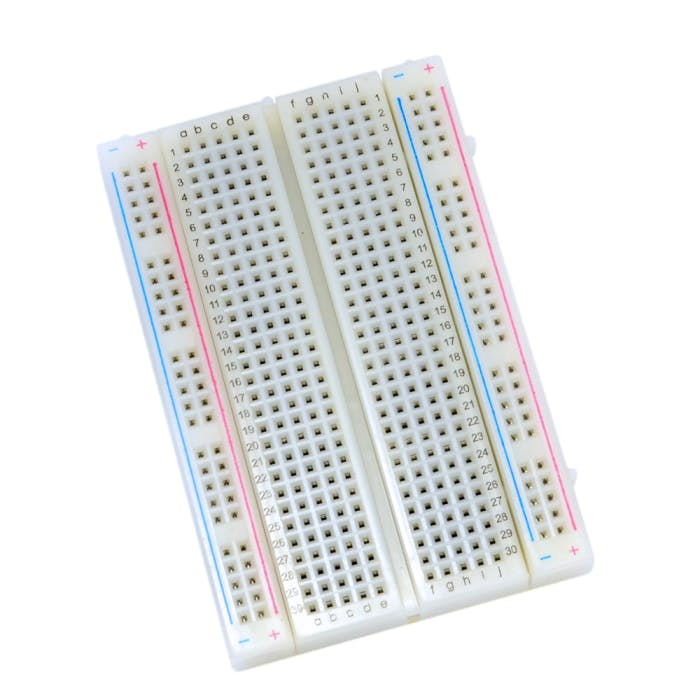
- Breadboard
- Jumper wires
- Nextion Editor program: Download Nextion
- Visuino program: Download Visuino

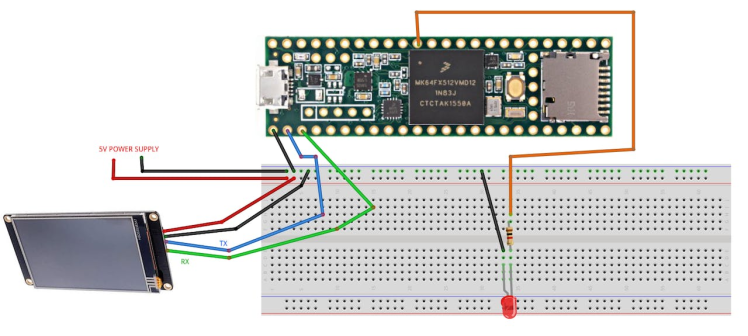
- Connect Power Supply 5V Positive pin [+] to Nextion Display pin [5V]
- Connect Power Supply 5V Positive pin [-] to Breadboard negative pin [-]
- Connect Teensy board pin [GND] to Breadboard negative pin [-]
- Connect Teensy board Serial1 pin [TX] to Nextion Display pin [RX]
- Connect Teensy board Serial1 pin [RX] to Nextion Display pin [TX]
- Connect Teensy board pin [16] to Breadboard Resistor pin
- Connect other side of the Resistor to LED positive pin [+]
- Connect LED negative pin [-] to Breadboard negative pin [-]
1 / 12












- Download Nextion Editor and Install it
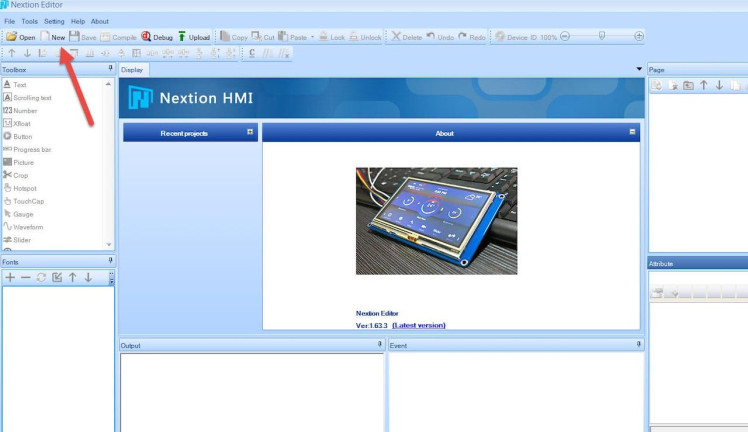
- Start Nextion Editor
- In the Nextion Editor click on the "New" button
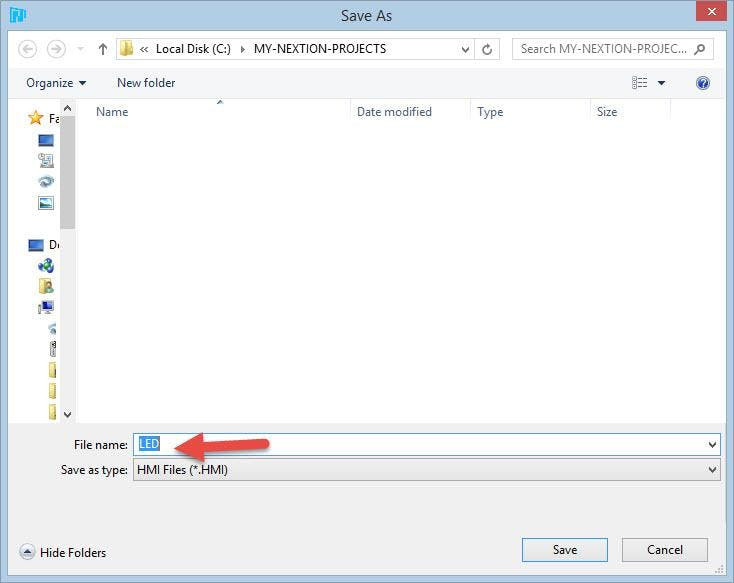
- In the Window set the name for the Project like "LED"
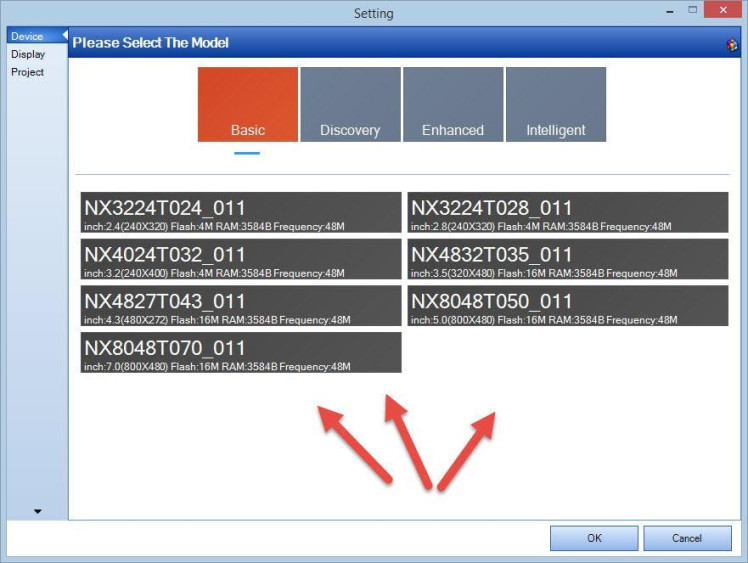
- In the "Setting" window select the Model of your Nextion Display & click "Ok"
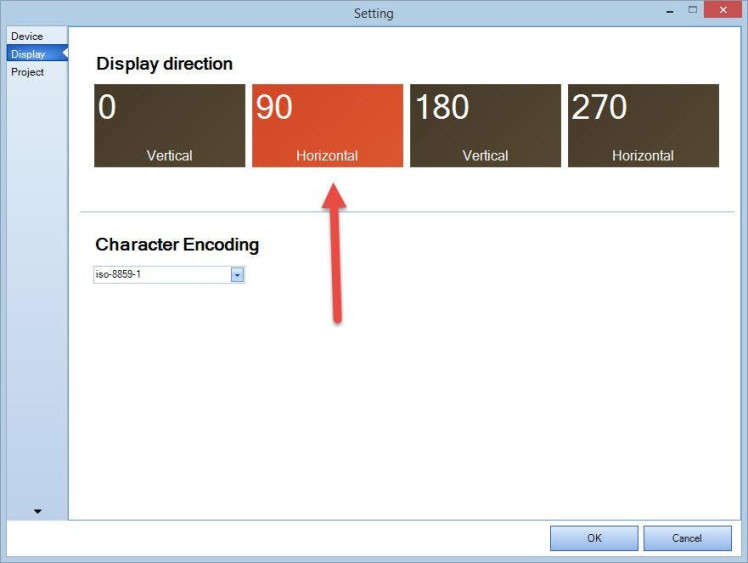
- Select Display Direction 90 & click "Ok"
- In the Editor on the left in the "Toolbox" find "Dual-state" button & drag it to the right
- Center & Resize the Button
- In the Menu click on the "Tools" > "Font Generator"
- In the "Font Creator" window set size to 64 and set the Font name & click "Generate Font"
- Select the Button
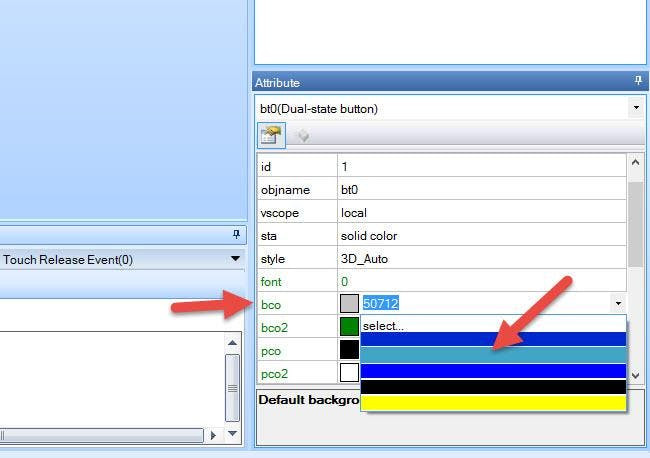
- In the "Attribute" window set "BCO" to Blue color
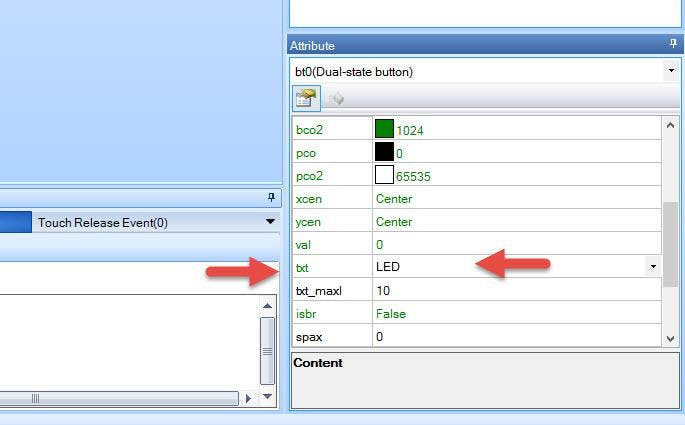
- In the "Attribute" window set "txt" to LED
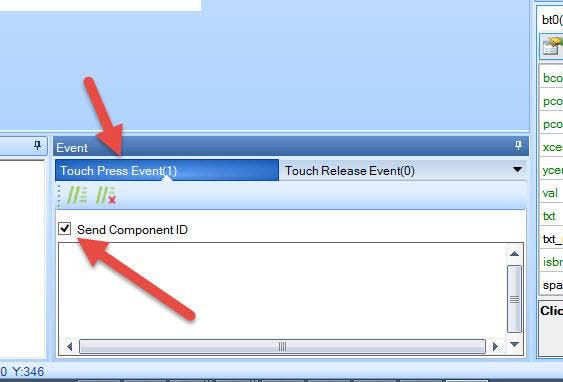
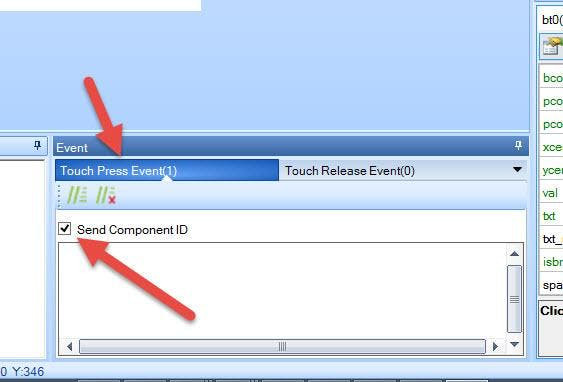
- In the "Event" window > Touch Press Event" Check the "Send component ID"
- In the "Event" window > Touch Release Event" Check the "Send component ID"
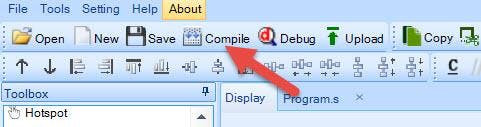
- In the Toolbar click on the "Compile" button
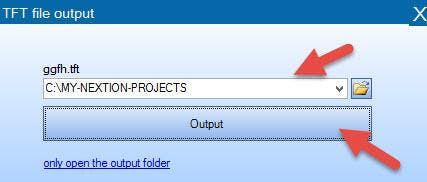
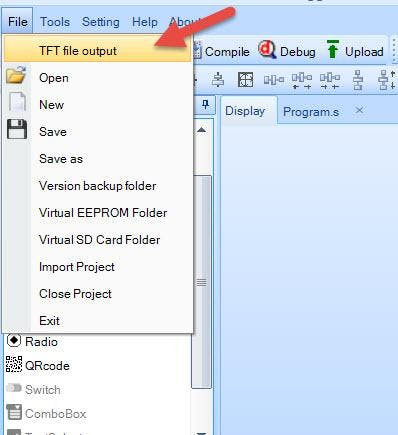
- In the Menu Select "File" > "TFT File Output"
- Set the Output folder & click on the "Output" button
- Save the File to the SD card
- Insert the SD card to your Nextion Display
- Power the Teensy board and you will notice that the Nextion Display will start to Update it self
- On the Finish disconnect the power and remove the SD card from the Nextion display
1 / 2


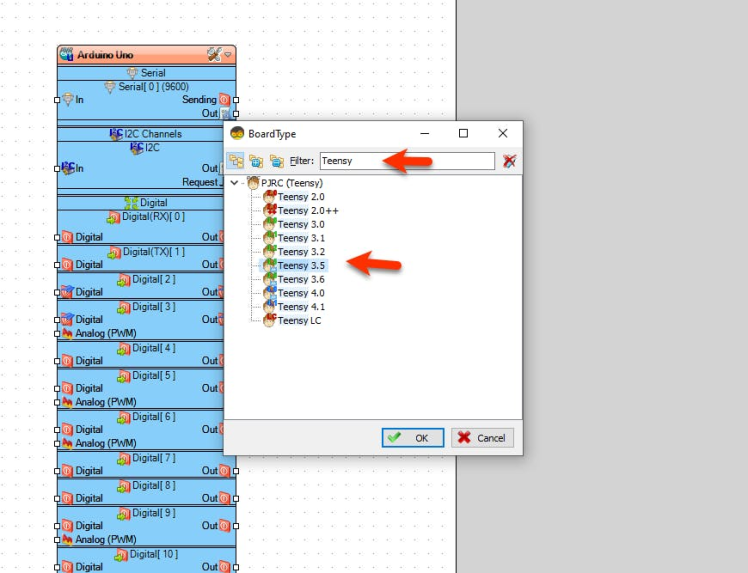
The Visuino: https://www.visuino.eu needs to be installed. Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Teensy" board as shown on Picture 2. In this project we we will use Teensy 3.5 board.
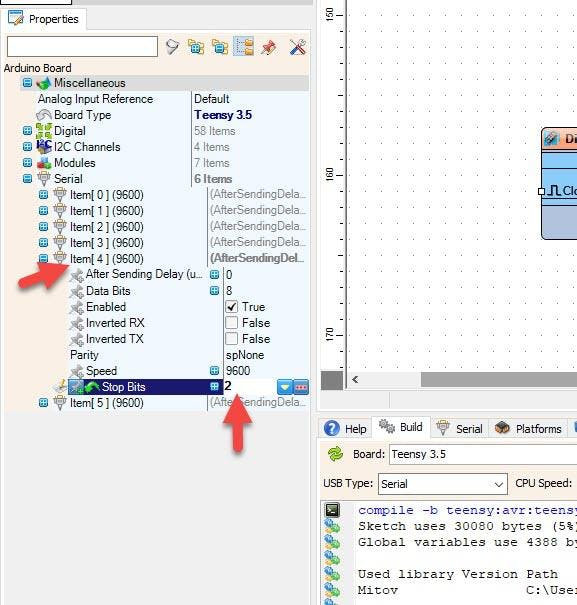
Step 5: In Visuino Set the Teensy Board
Select the board and in the properties window expand "Serial" > "Item[ 4 ] (9600)" and set the "Stop Bits" to 2
Step 6: In Visuino Add, Set & Connect Components1 / 3



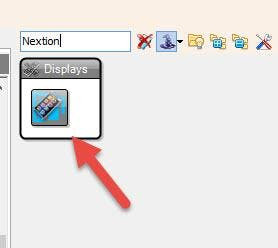
- Add "Nextion Display" component
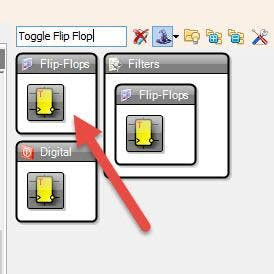
- Add "Toggle Flip Flop" component
Toggle Flip Flop will act as a swith, on each clock pulse the output will be once True or False
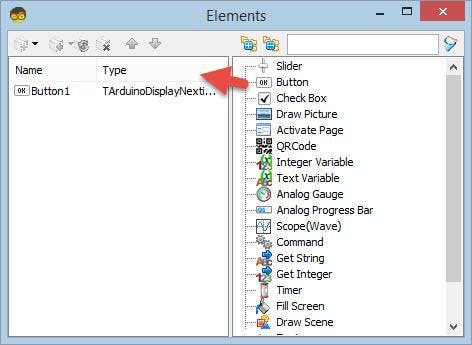
- Double click on the "DisplayNextion1" And in the Elements window drag "Button" to the left side.
- And close the Elements window
- Connect "DisplayNextion1" pin out to Arduino Serial pin
- Connect "DisplayNextion1" > "Button1" pin Out to "ToggleFlipFlop1" pin Clock
- Connect "ToggleFlipFlop1" pin out to Teensy board digital pin [13]

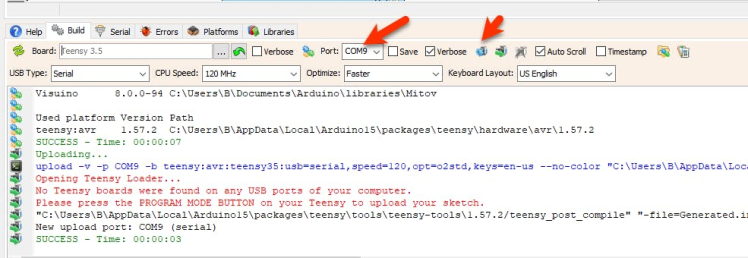
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: PlayIf you power the Teensy board, the Nextion Display will show the button and if you press on the button the LED will turn On or Off.
Congratulations! You have completed your project with Visuino.
Also attached is the Visuino project file, that I created for this Tutorial, you can download it and open it in Visuino: https://www.visuino.eu

















Leave your feedback...