Super Last Minute Diy Valentine's Day Card
About the project
Did you also forget Valentine's Day? Don't worry, we've got you covered with this last minute customizable DIY Valentine's Day card! 💕
Project info
Difficulty: Easy
Estimated time: 1 hour
Items used in this project
Story
Overview
Below an overview of the content:
- Project video
- Download All the Things!
- Customize!
- Surprise Your Valentine!
Project Video
Download All the Things!

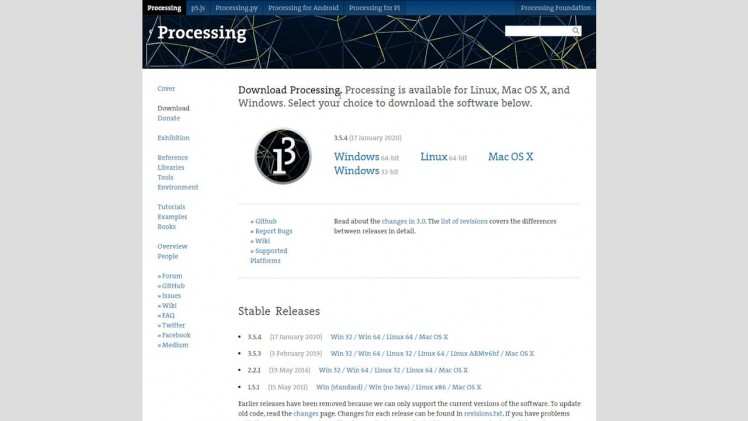
The idea is to create a last minute valentine’s day card, with animations centered around a photograph for your loved one. We made these animations in a program called Processing, which is the first thing you’ll need to download.

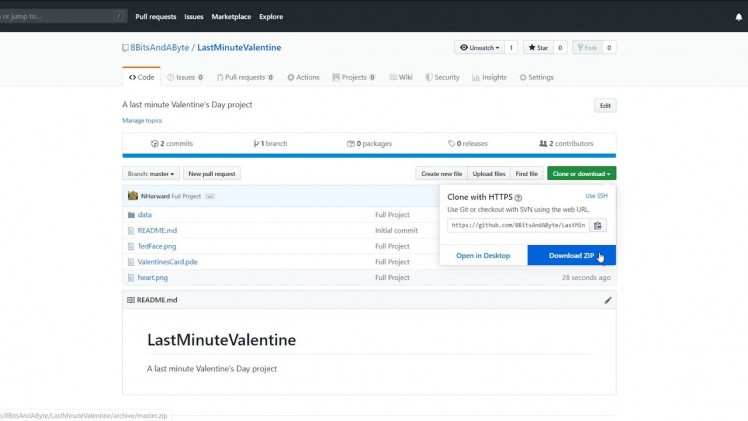
The second thing you’ll need are the project files, which we've shared on GitHub.
You’ll need to unzip both of the archives you’ve downloaded. Once this is done, you should be able to open the file called “ValentinesCard.pde” in Processing.


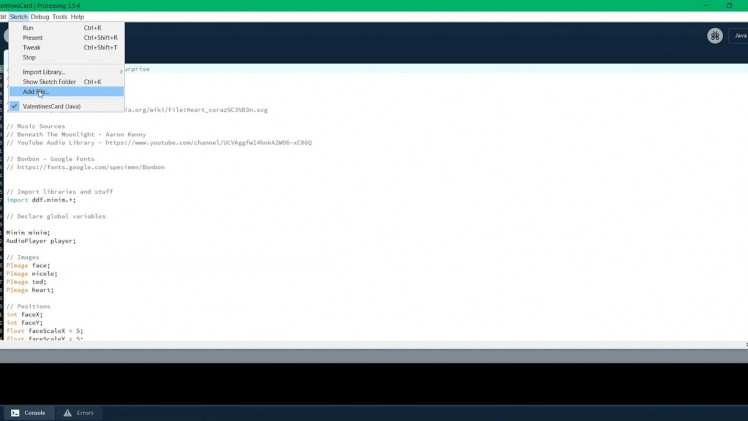
To get everything working, you’ll need to add the other project files you downloaded to the Sketch. To do this, go to Sketch >Add File and select the files.

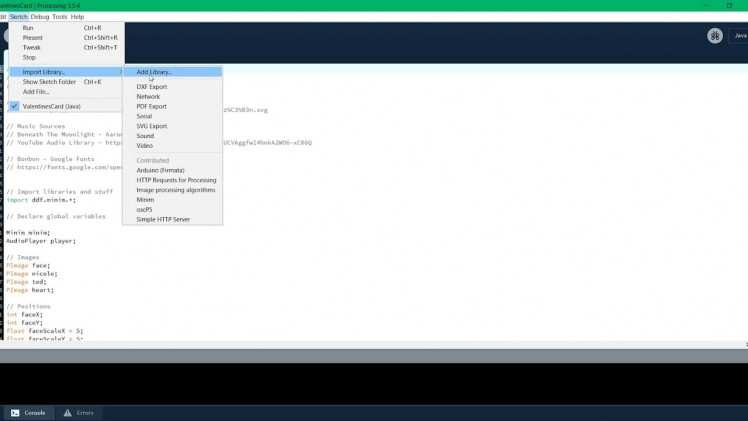
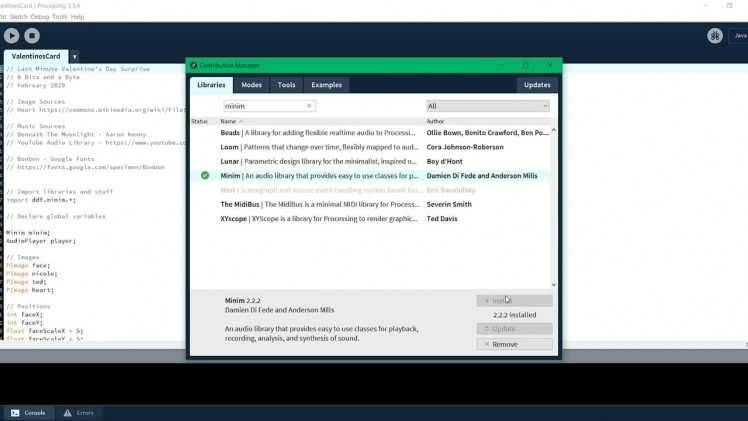
Last but not least, you’ll need to install a library to play a romantic song that goes with the animations. Go to Sketch > Import Library > Add Library and search for the "Minim" audio library and press “Install”.

That should be all the required setup! To start the animations, click on the run button in the top left of the screen. To go to the next animation, just click inside the window with the animations.
Customize!
Whilst this is very romantic, you might want to customize it and add your own photo.

I took this picture of Ted the talking toaster and cut him out of the picture and made the background transparent using some fancy photo editing software. Make sure to remove the background of your photo and save your image as a.png with transparency. You can do this using any photo editor of your choice or just leave the photo as is if you're in a last minute panic!

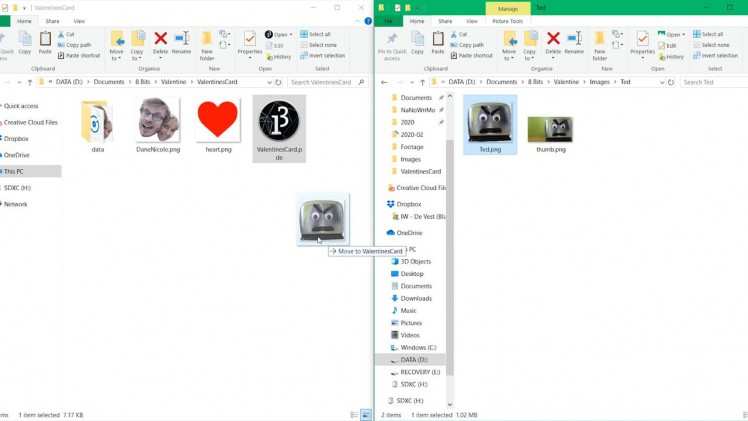
To replace the image in the animations, place your new photo in the ValentinesCard folder, where the other pictures are.

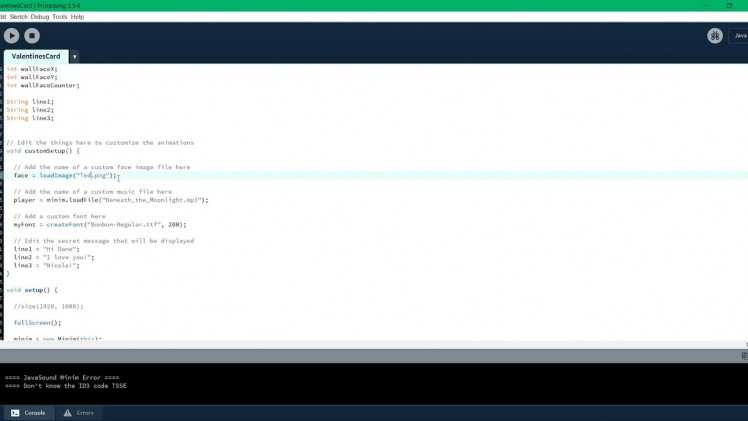
Next, go to the code in Processing and scroll down to the function called customSetup. Change the name of the image here to the name of the new picture you just added. In this case, I’m changing the name to “Ted.png”. Let’s press the run button to see if it works. There we go!

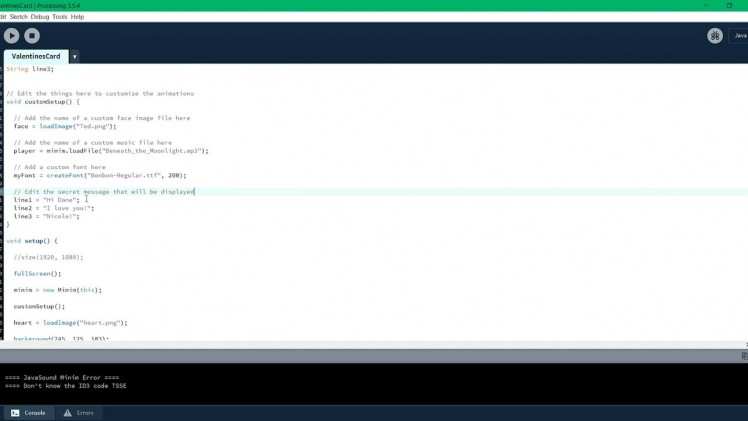
To change the message that’s displayed in the 3rd animation, scroll down a bit further in the code and you will see three lines of text. You can change them into your own personal message!
If you want to, you can also change the music and the font, by adding them to the Sketch like we did before and changing the names of the files in the code.
Feel free to alter or add more animations to the project!
Surprise Your Valentine!

Break out the candles and woo your Valentine with your last minute creation! Happy Valentine's Day!
Code
Credits

8BitsAndAByte
We’re Dane & Nicole, two makers that create tremendously terrible tech, which we happily share with you on our channel! https://www.youtube.com/c/8bitsandabyte






























Leave your feedback...