Smart Cumulative Weighing Scale Hx711 Using Visuino
About the project
This innovative weighing scale, built with Visuino, lets you track the combined weight of multiple items in real time.
Project info
Difficulty: Moderate
Platforms: Arduino, DFRobot, Visuino
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story
Simply place an item on the scale, register its weight, add another, and watch the total update automatically! This project builds on the foundational design from this Arduino scale tutorial on Instructables, utilizing an HX711 load cell and the intuitive Visuino platform for seamless setup and operation.
Watch the video!
Step 1: What You Will Need







- Arduino board (or any other board)
- Breadboard
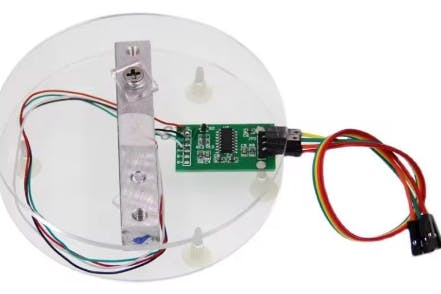
- One Weight Load Cell
- One HX711 ADC Sensor Module for Load Cells
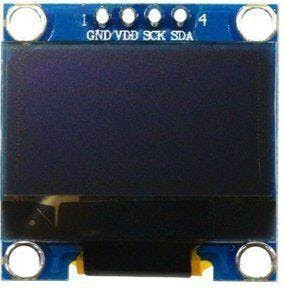
- OLED Display
- Breadboard
- Button
- 1K ohm resistor
- Jumper wires
- Visuino program: Download Visuino
Note: You can purchase online Weight Load Cell and HX711 ADC Sensor Module together already as a kit.
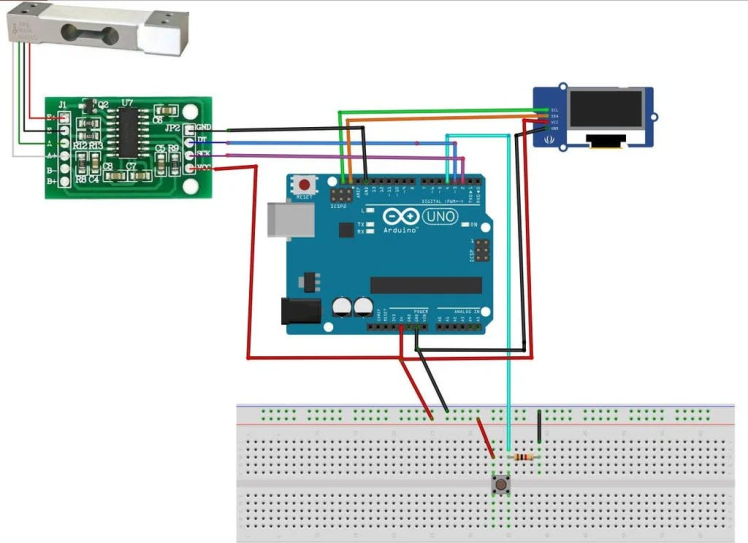
Step 2: The Circuit
- Connect the Red wire from the Load Cell (Picture 1) to the E+ pin of the HX711 module
- Connect the Black wire from the Load Cell (Picture 1) to the E- pin of the HX711 module
- Connect the White wire from the Load Cell (Picture 1) to the A- pin of the HX711 module
- Connect the Green wire from the Load Cell (Picture 1) to the A+ pin of the HX711 module
- Connect HX711 ADC Sensor ModuleGround wire(Black wire) to Ground pin of the Arduino board
- Connect HX711 ADC Sensor ModulePower wire(Red wire) to 5V pin of the Arduino board
- Connect HX711 ADC Sensor ModuleDT wire(Green wire) to Digital pin 3 of the Arduino Nano board
- Connect HX711 ADC Sensor ModuleSCK wire(Yellow wire) to Digital pin 2 of the Arduino Nano board
- Connect OLED Display pin [SCL] to Arduino pin [SCL]
- Connect OLED Display pin [SDA] to Arduino pin [SDA]
- Connect OLED Display pin [VCC] to Arduino pin [5v]
- Connect OLED Display pin [GND] to Arduino pin [GND]
- Connect Arduino Digital pin [4] to button on the breadboard and to the Resistor
- Connect other side of the resistor to the breadboard pin [GND]
- Connect Other pin of the button to the breadboard positive pin [5V]
- Connect Arduino pin [5V] to breadboard positive pin [Red line]
- Connect Arduino pin [GND] to breadboard negative pin [Black line]
Please check this tutorialon how to calibrate the scale, especially Part 8: Set the Weight Zero Offset for the HX711 Component
Step 4: Start Visuino, and Select the Arduino Board Type

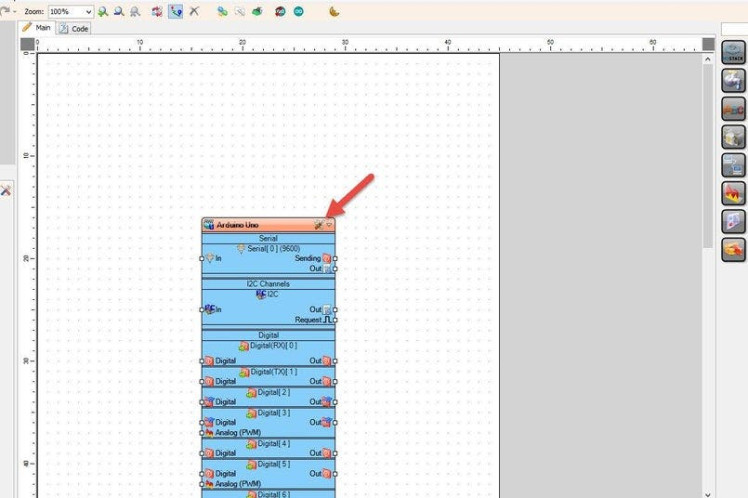
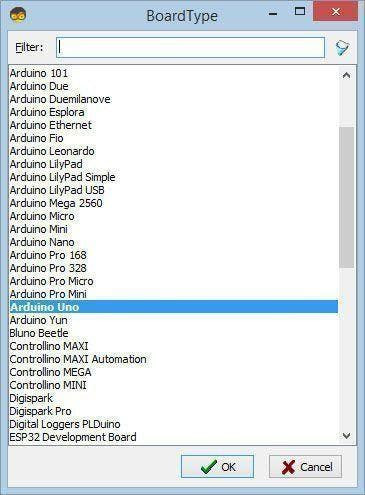
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
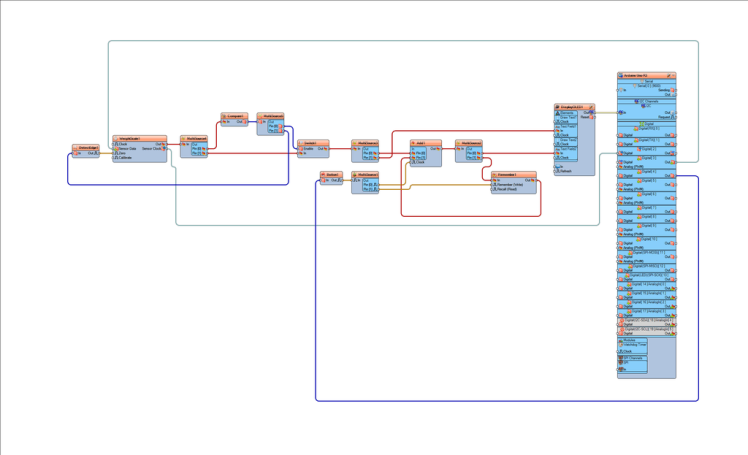
Step 5: In Visuino Add & Set Components


















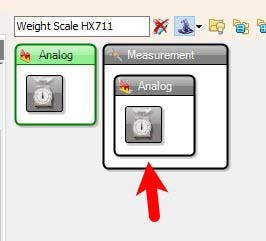
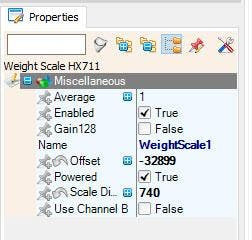
- Add "Weight Scale HX711" component and do the calibration like in this tutorial
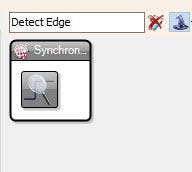
- Add "Detect Edge" component
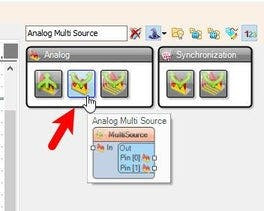
- Add 2X "Analog Multi Source" component
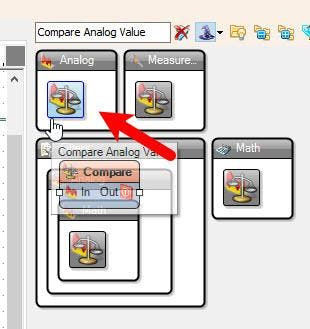
- Add "Compare Analog Value" component
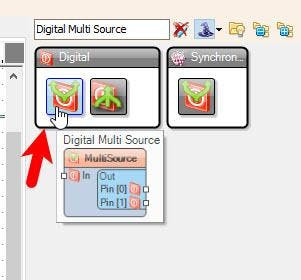
- Add "Digital Multi Source" component
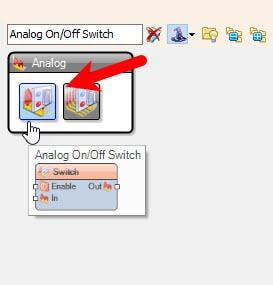
- Add "Analog On/Off Switch" component
- Add "Debounce Button" component
- Add "Clock Multi Source" component
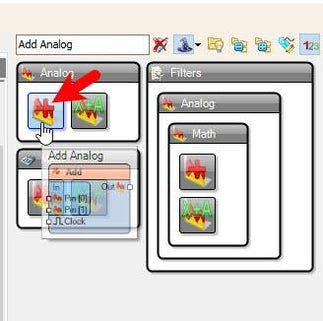
- Add "Add Analog" component
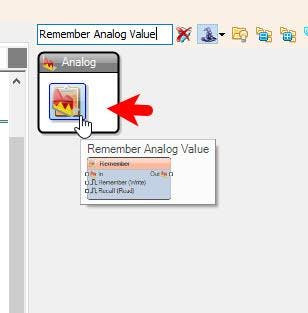
- Add "Remember Analog Value" component
- Add "OLED I2C" component
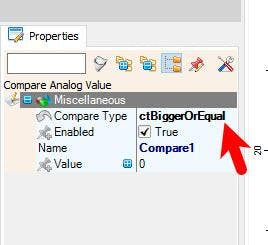
- Select "Compare1" component and in the properties window set "Compare Type" to ctBiggerOrEqual
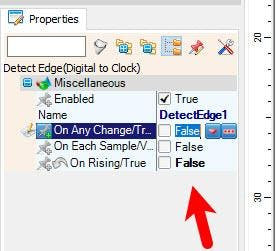
- Select "DetectEdge1" and in the properties window set "On Rising/True" to False
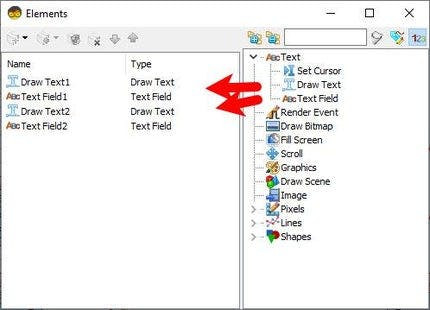
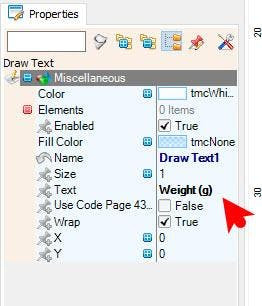
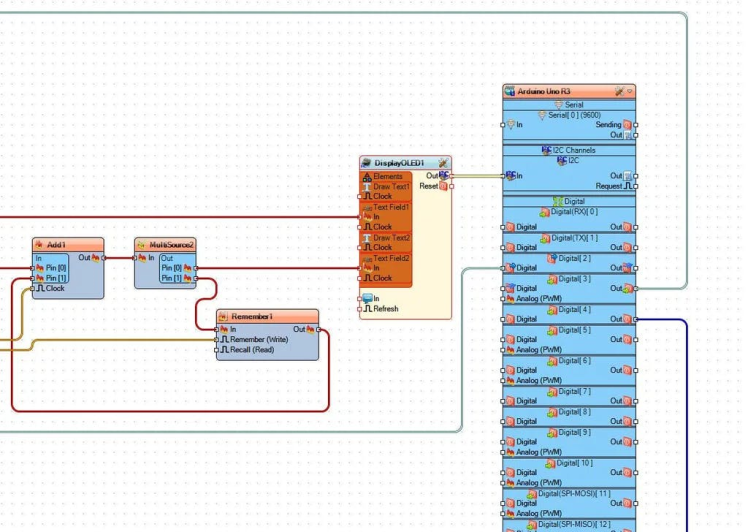
- Double click on the "DisplayOLED1" and in the "Elements" window drag "Draw Text" to the left side and in the "Properties" window set "Size" to 1 and "Text" to "Weight (g)"
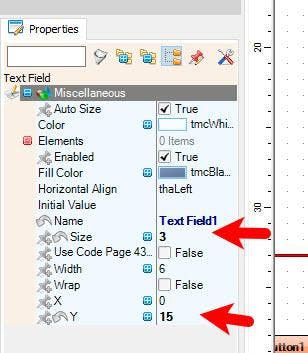
- In the "Elements" window drag "Text Field" to the lefty side and in the "Properties" window set "Size" to 3 and "Y" to 15
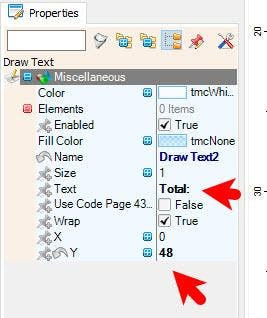
- in the "Elements" window drag "Draw Text" to the left side and in the "Properties" window set "Size" to 1 and "Text" to "Total:" and "Y" to 48
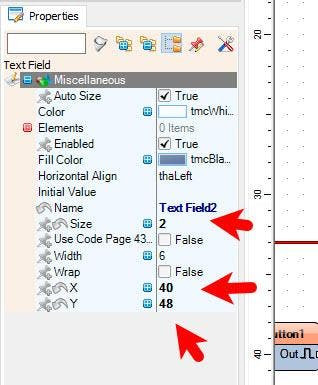
- In the "Elements" window drag "Text Field" to the lefty side and in the "Properties" window set "Size" to 2 and "Y" to 48 and "X" to 40
- Close the "Elements" window



- Connect Arduino Digital pin [3] to "WeightScale1" pin [Sensor Data]
- Connect "WeightScale1" pin [Sensor Clock] to Arduino Digital pin [2]
- Connect "DetectEdge1" pin [Out] to "WeightScale1" Pin [Zero]
- Connect "WeightScale1" pin [Out] to "MultiSource4" Pin [In]
- Connect "MultiSource4" pin [0] to "Compare1" pin [In]
- Connect "MultiSource4" pin [1] to "Switch1" pin [In]
- Connect "Compare1" pin [Out] to "MultiSource5" pin [In]
- Connect "MultiSource5" pin [0] to "Switch1" pin [Enable]
- Connect "MultiSource5" pin [1] to "DetectEdge1" pin [In]
- Connect "Switch1" pin [Out] to "MultiSource3" pin [In]
- Connect "MultiSource3" pin [0] to "Add1" pin [0]
- Connect "MultiSource3" pin [1] to "DisplayOLED1" > "Text Field1" pin [In]
- Connect Arduino digital pin [4] to "Button1" pin [In]
- Connect "Button1" pin [Out] to "MultiSource1" pin [In]
- Connect "MultiSource1" pin [0] to "Add1" pin [Clock]
- Connect "MultiSource1" pin [1] to "Remember1" Pin [Remember]
- Connect "MultiSource2" pin [0] to "DisplayOLED1" > "Text Field2" pin [In]
- Connect "Remember1" pin [Out] to "Add1" pin [1]
- Connect "DisplayOLED1" pin I2C [Out] to Arduino pin I2C [In]

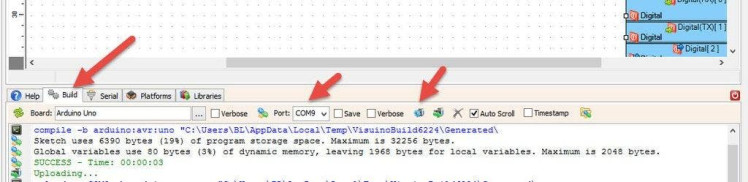
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
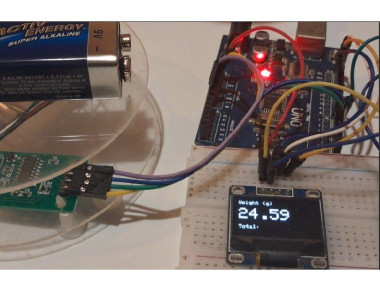
Step 8: PlayCongratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu

















Leave your feedback...