
Scrolling Text On Lcd I2c Display Using Arduino
About the project
In this Tutorial we will learn how to use an LCD I2C to make a Scrolling Text project using Arduino. Watch the video!
Project info
Difficulty: Easy
Platforms: Arduino, DFRobot, Visuino
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
Step 1: What You Will Need
1 / 4




- LCD Display I2C 20X4 (if you use diferent LCD then make sure that you specify the right Columns and Rows in the Visuino component)
- Jumper wires
- Arduino UNO or any other board
- Visuino software: Download here

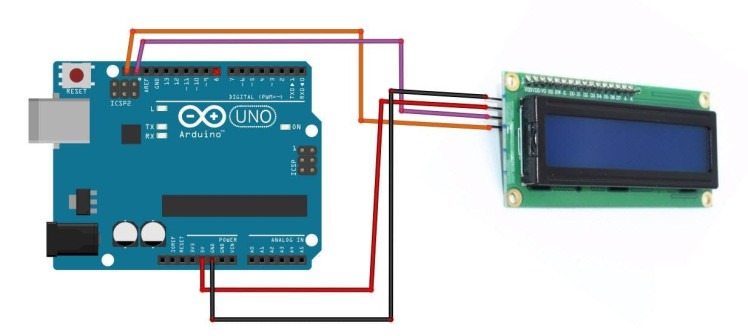
- Connect LCD Display pin VCC to Arduino pin 5V
- Connect LCD Display Module pin GND to Arduino pin GND
- Connect LCD Display pin SCL to Arduino pin SCL
- Connect LCD Display pin SDA to Arduino pin SDA
1 / 2


The Visuino: https://www.visuino.eu also needs to be installed. Download Free version or register for a Free Trial.
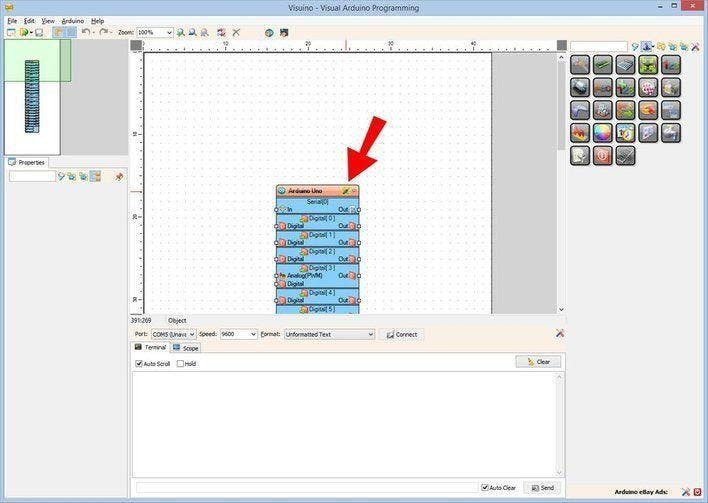
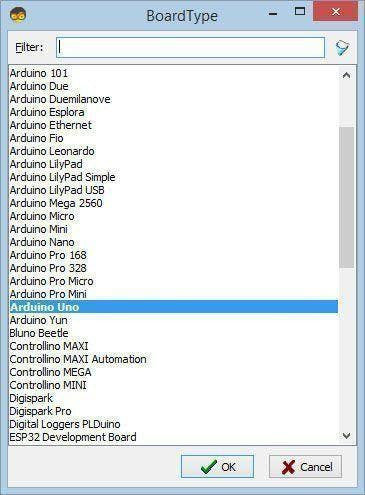
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
Step 4: In Visuino Add Components1 / 8








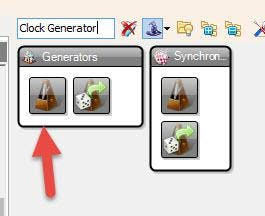
- Add "Clock Generator" component
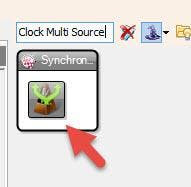
- Add "Clock Multi Source" component
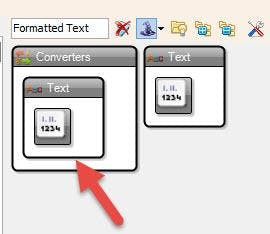
- Add "Formatted Text" component
- Add "Text Multi Source" component
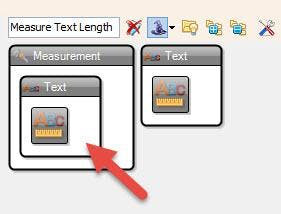
- Add "Measure Text Length" component
- Add "Counter" component
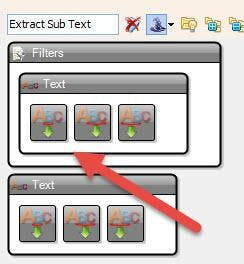
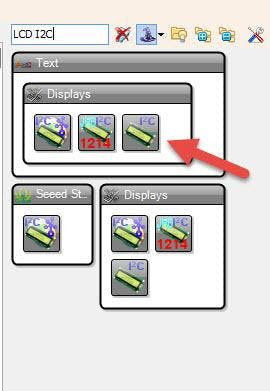
- Add "Extract Sub Text" component
- Add "Liquid Crystal Display (LCD) - I2C" component
1 / 10










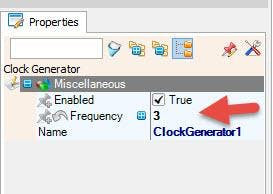
- Select "ClockGenerator1" and in the properties window set "Frequency" to 3 <
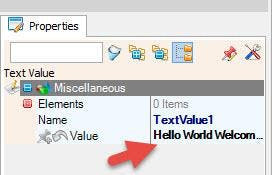
- Select "FormattedText1" and in the properties window set "Text" to "%0%1"Double click on the "FormattedText1" and in the "Elements" window drag 2x "Text Element" to the left sideSelect "TextElement1" and in the properties window set "Initial Value" to Hello World this is a scrolling text project. Have a nice day! << Change the text to your own if you want.Select "TextElement2" and in the properties window set "Length" to 20Close the "Elements" window
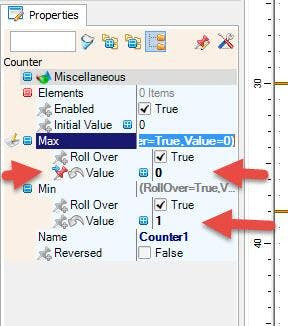
- Select "Counter1" and in the properties window set "Max">"Value" to 0 and "Min">"Value" to 1and Select "Max">"Value" and click on the pin Icon and select "Integer SinkPin" (see picture)Also set "Initial Value" to -1
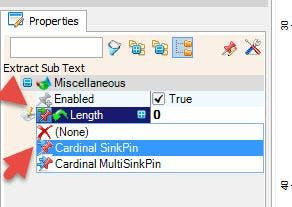
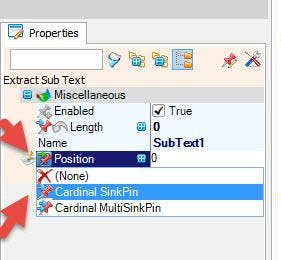
- Select "SubText1" and in the properties window set "Wrap Around" to Trueand Select "Length" and click on the pin Icon and select "Cardinal SinkPin" (see picture)and Select "Position" and click on the pin Icon and select "Cardinal SinkPin" (see picture)
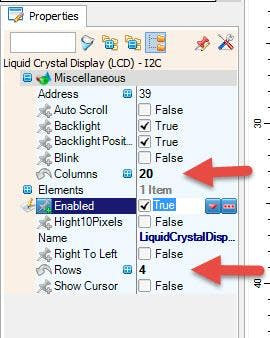
- Select "LiquidCrystalDisplay1" and in the properties window depending on the type of your display set the number of Columns and Rows in this case "Columns" 20 and "Rows" 4
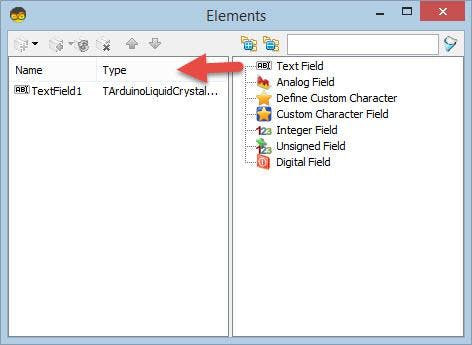
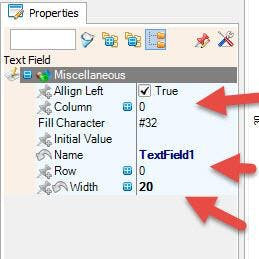
- Double click on the "LiquidCrystalDisplay1" and in the elements window Drag "Text Field" to the left side and in the properties window set "Width" to 20, different Row if you want, Experiment with it to see what fits you.
- Close the "Elements window"
1 / 3



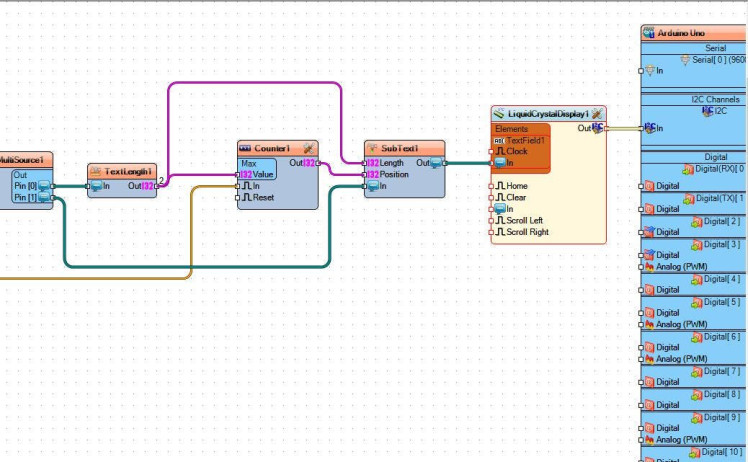
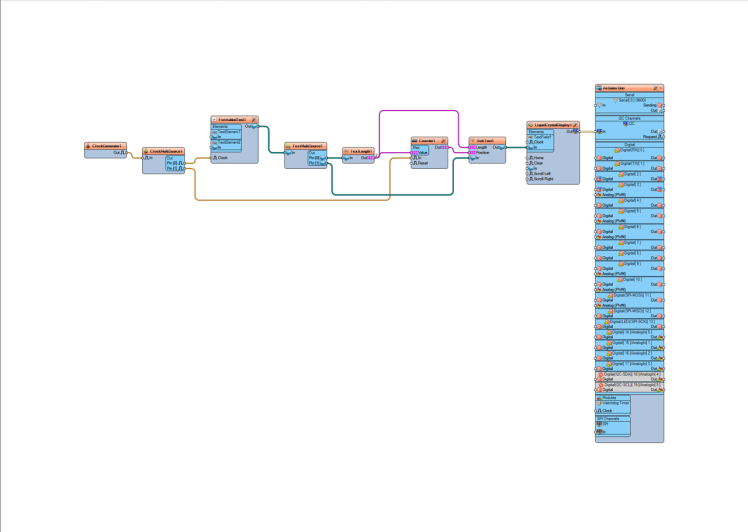
- Connect "ClockGenerator1" pin [Out] to "ClockMultiSource1" pin [In]
- Connect "ClockMultiSource1" pin [0] to "FormattedText1" pin [Clock]
- Connect "ClockMultiSource1" pin [1] to "Counter1" pin [In]
- Connect "FormattedText1" pin [Out] to "TextMultiSource1" pin [In]
- Connect "TextMultiSource1" pin [0] to "TextLength1" pin [In]
- Connect "TextMultiSource1" pin [1] to "SubText1" pin [In]
- Connect "TextLength1" pin [Out] to "SubText1" pin [Length]
- Connect "TextLength1" pin [Out] to "Counter1" pin [Max Value]
- Connect "Counter1" pin [Out] to "SubText1" pin [Position]
- Connect "SubText1" pin [Out] to "LiquidCrystalDisplay1" > "Text Field1" pin [In]
- Connect "LiquidCrystalDisplay1" pin I2C [Out] to Arduino pin I2C [In]

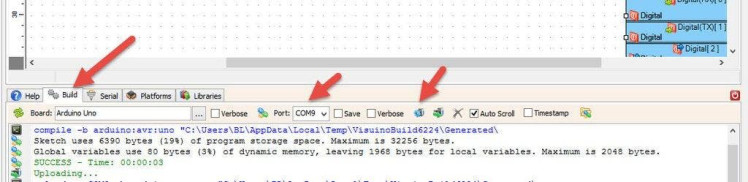
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: PlayIf you power the Arduino module the LCD will start to scroll the text.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this Instructable, you can download it and open it in Visuino: https://www.visuino.eu































