Rgb Hexmatrix | Iot Clock
About the project
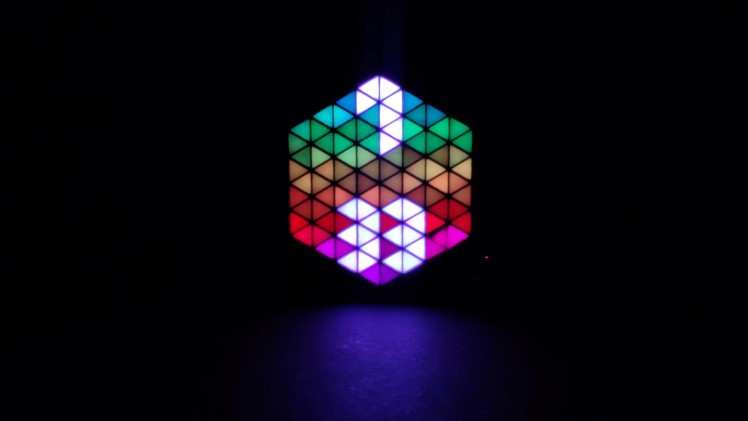
HexMatrix is the LED matrix having many triangular pixels. Six pixels combining makes a hexagon. There are many different animations that can be shown on the matrix form FastLED library, Also I have designed digits from 0 to 9 using 10 segments for each digit in the matrix and made a IOT clock.
Items used in this project
Hardware components
Story
Step 1: 3D Printing:
- 3D print all given 3D models: Click here for STL Files and Codes
- Print the screen layer in white PLA.





Step 2: Circuit Connections:
- Make all the connections as shown in circuit diagram.
- GND~-Ve
- Vin~5V~+Ve
- DataIn ~ Pin 2
- Also extend the power supply wires to last LED and connect, to prevent the voltage drop across the LEDs.


Step 3: Note:
- If you use Arduino board then you can only display animations,you cannot display time.
- If you use ESP8266 board then we can display time and other animations on the matrix.
Step 4: Assembly:
- Put all the LEDs in snake wise order.
- Assemble everything together.
- Solder the connector to Microcontroller board , the connector is taken from the other end of the LEDs line.








Step 5: Coding:
- Click here for codes
- For this matrix I have made three codes HexMatrix.ino ,clock1.ino and clock2.ino.
- HexMatrix code is the code for displaying animations on the matrix,it can run on any Microcontroller board.
- Clock and clock2 code only runs on ESP8266 boards.
HexMatrix.ino:
- Open the code given in Arduino IDE.
- Install the FastLED Library in Arduino IDE.
- Select the board type,port and upload the code.



Clock1 and Clock2 Codes:
- Open the code in Arduino IDE.
- In this code we can change this values as per our color requirement
//Digit color values in RGBint r=255;
int g=255;
int b=255;
//Background color values in RGB
int br=0;
int bg=20;
int bb=10;
- Enter the Wifi name and password
const char* ssid = "Wifi_Name";
const char* password = "Password";
- Enter the time zone of your country(India 5:30=5.5 similarly enter your time zone.
//Your time zoneint timezone = -5.5 * 3600;
- Select the board type as ESP8266,select the port and upload the code.


- Apart from this we also have many other animations in the FastLED Examples.




Code
Credits

mukesh-sankhla
Tech Educator | Content Creator | Developer | Maker - Simplifying technology through hands-on learning. Creating high-quality tutorials, projects, and insights on electronics, IoT, robotics, CAD, 3D printing, and software development at Empowering students, professionals, and makers with practical, accessible, and inspiring content.
































Leave your feedback...