Nextion Display - Control Led On-off With Dual State Button
About the project
In this project we are going to learn how to control an LED using a Nextion Display with a simple touch button. Watch the Video!
Items used in this project
Hardware components
Story
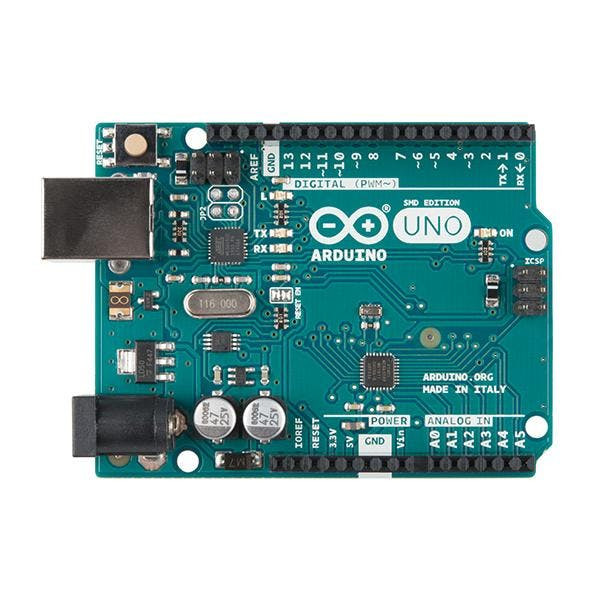
- Arduino UNO (or any other board)
1 / 8








- Arduino UNO (or any other board)
- Nextion Display
- 1X LED
- 1X 1 Kilo ohm resistor
- Breadboard
- Jumper wires
- Nextion Editor program: Download Nextion
- Visuino program: Download Visuino

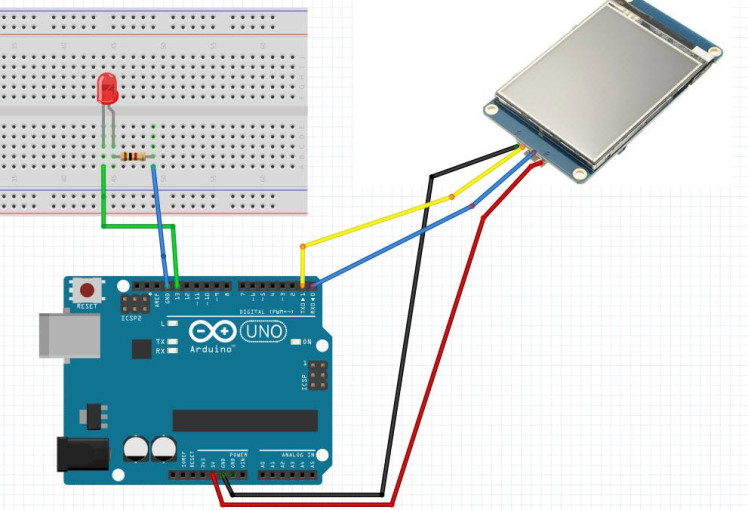
- Connect Nextion Display VCC red wire to Arduino 5V pin
- Connect Nextion Display GND black wire to Arduino GND pin
- Connect Nextion Display Yellow wire (RX) wire to Arduino TX pin
- Connect Nextion Display Blue wire (TX) wire to Arduino RX pin
- Connect LED positive pin to Arduino digital pin 13
- Connect Resistor one end to LED negative pin
- Connect Resistor other end to Arduino GND pin
1 / 14














- Download Nextion Editor and Install it
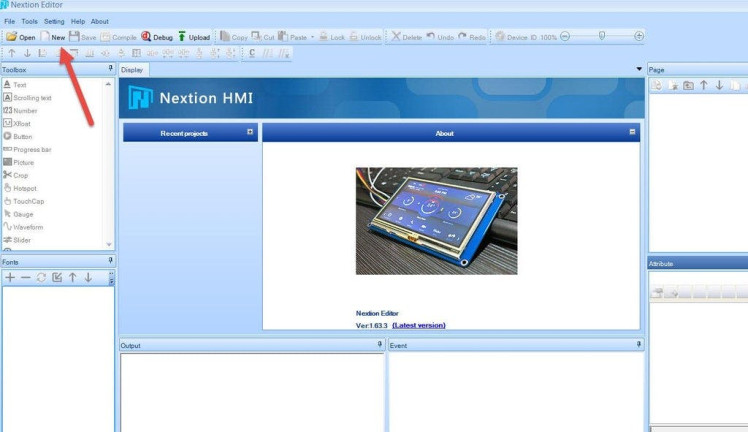
- Start Nextion Editor
- In the Nextion Editor click on the "New" button
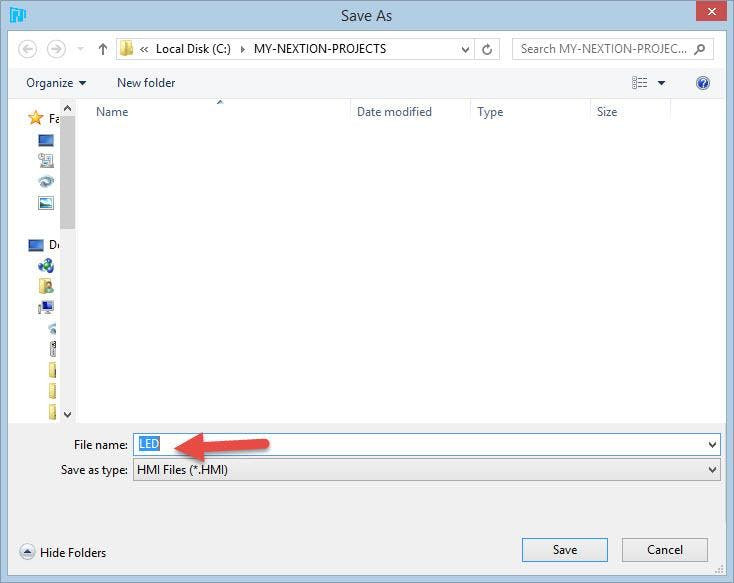
- In the Window set the name for the Project like "LED"
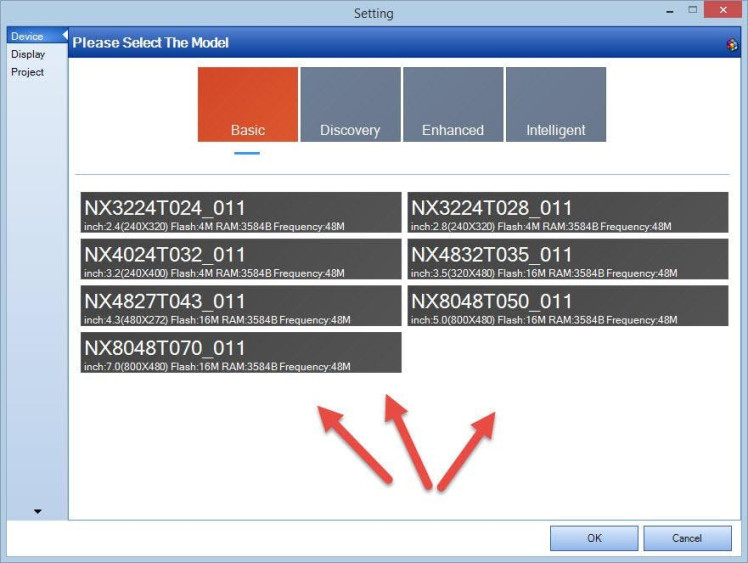
- In the "Setting" window select the Model of your Nextion Display & click "Ok"
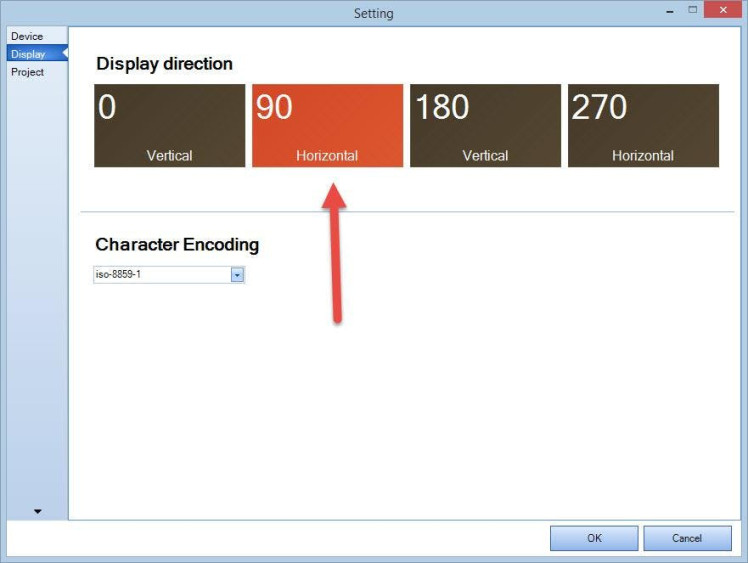
- Select Display Direction 90 & click "Ok"
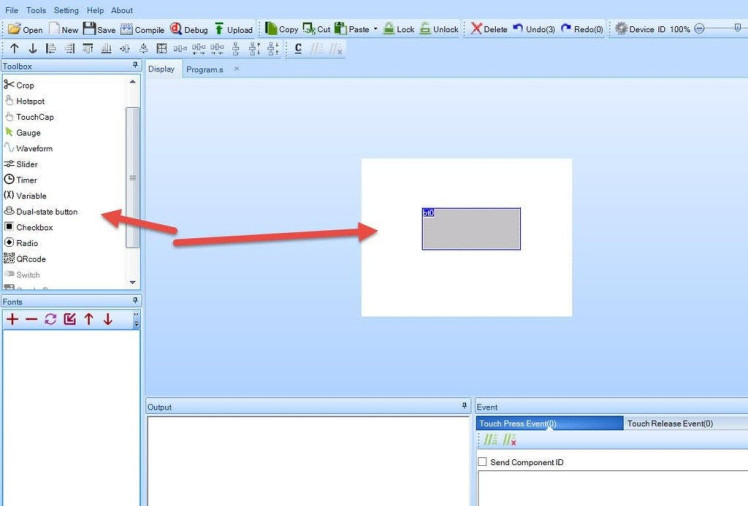
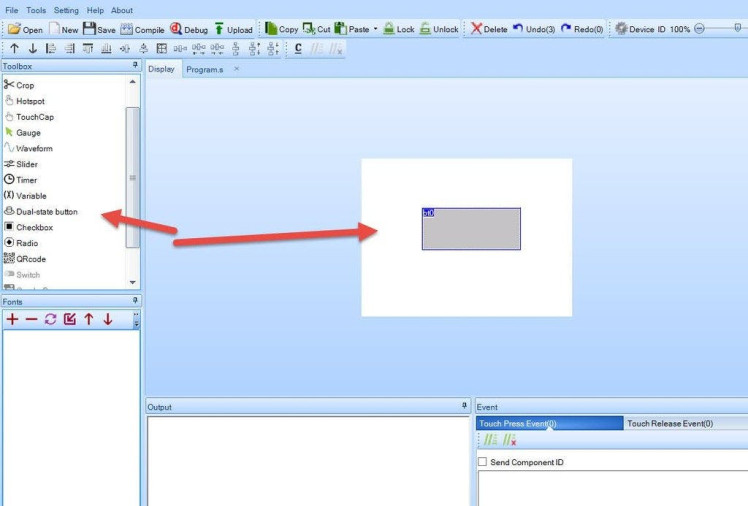
- In the Editor on the left in the "Toolbox" find "Dual-state" button & drag it to the right
- In the Editor on the left in the "Toolbox" find "Dual-state" button & drag it to the right
- Center & Resize the Button
- In the Menu click on the "Tools" > "Font Generator"
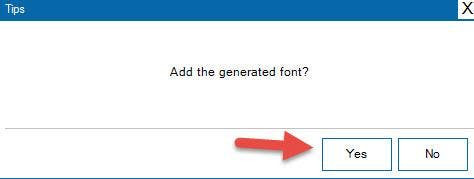
- In the "Font Creator" window set size to 64 and set the Font name & click "Generate Font"
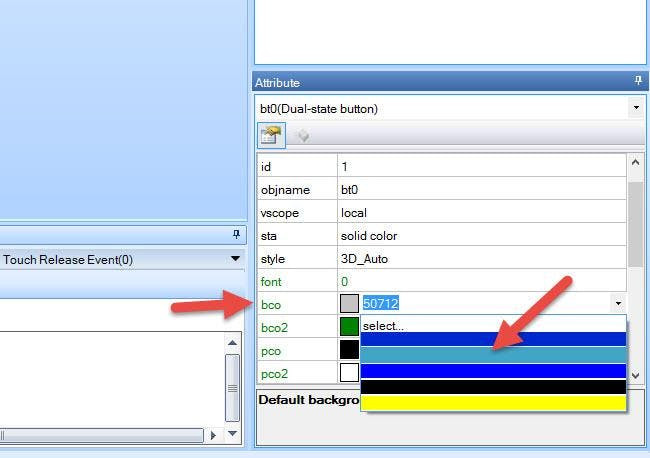
- Select the Button
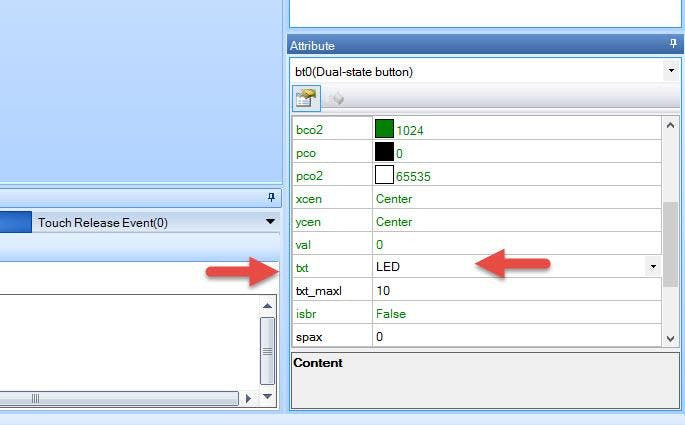
- In the "Attribute" window set "BCO" to Blue color
- In the "Attribute" window set "txt" to LED
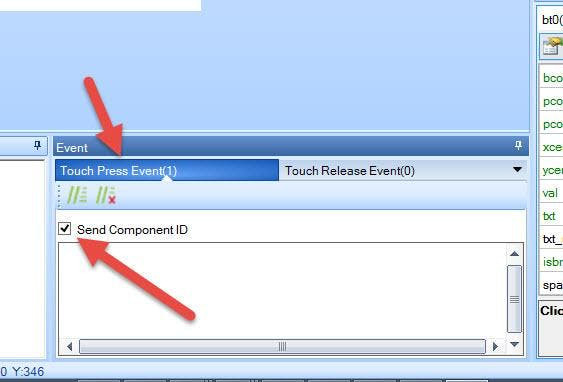
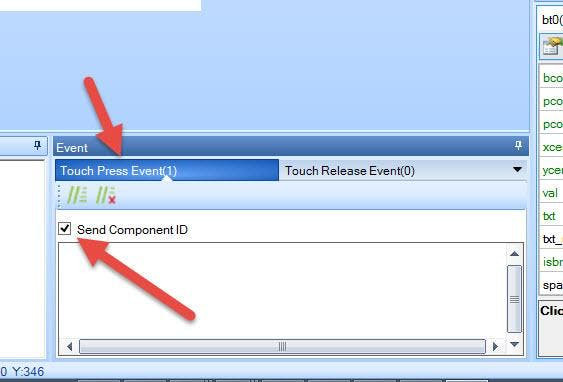
- In the "Event" window > Touch Press Event" Check the "Send component ID"
- In the "Event" window > Touch Release Event" Check the "Send component ID"
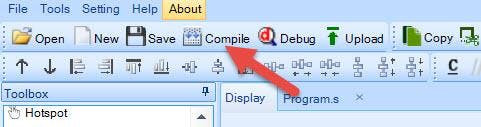
- In the Toolbar click on the "Compile" button
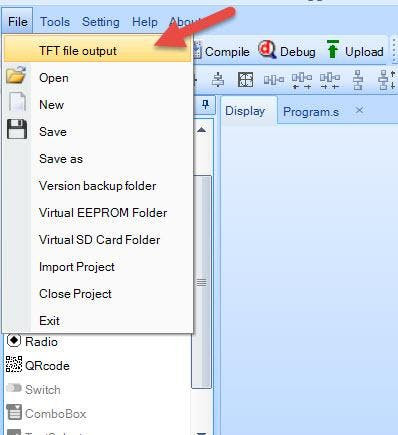
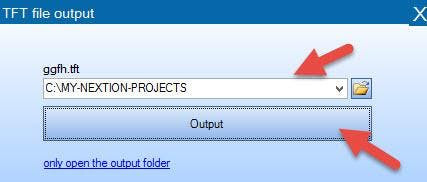
- In the Menu Select "File" > "TFT File Output"
- Set the Output folder & click on the "Output" button
- Save the File to the SD card
- Insert the SD card to your Nextion Display
- Power the Arduino and you will notice that the Nextion Display will start to Update it self
- On the Finish disconnect the power and remove the SD card from the Nextion display
1 / 2


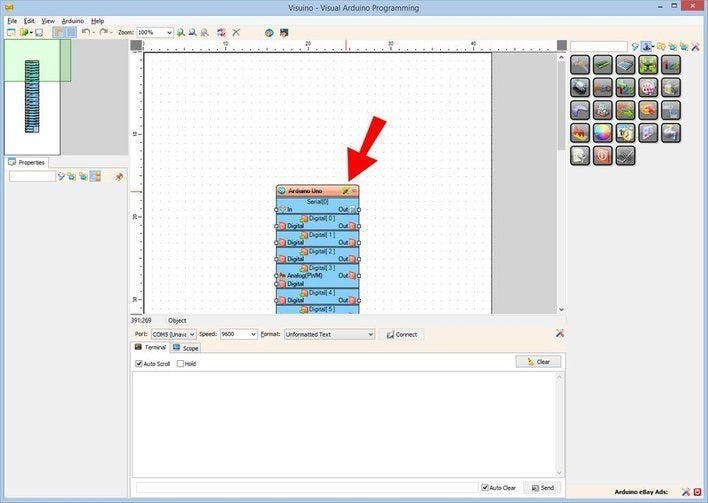
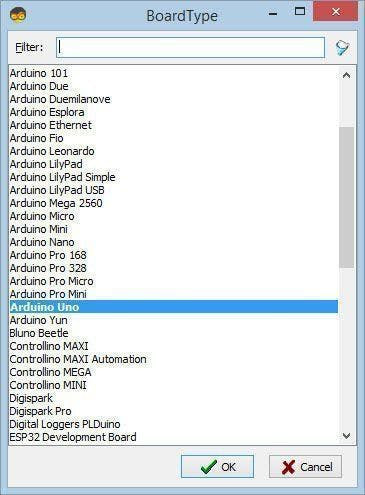
The Visuino: https://www.visuino.eu needs to be installed. Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
Step 5: In Visuino Add, Set & Connect Components1 / 5





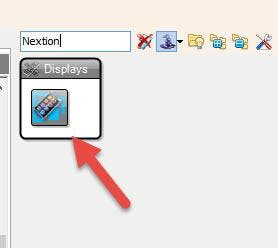
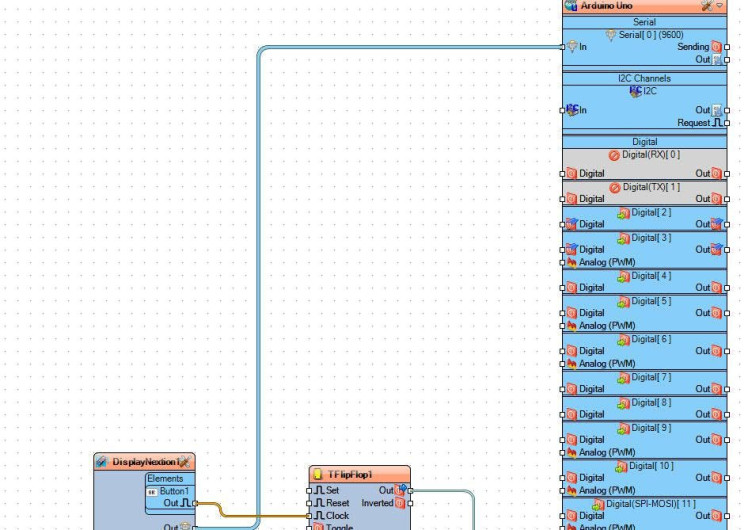
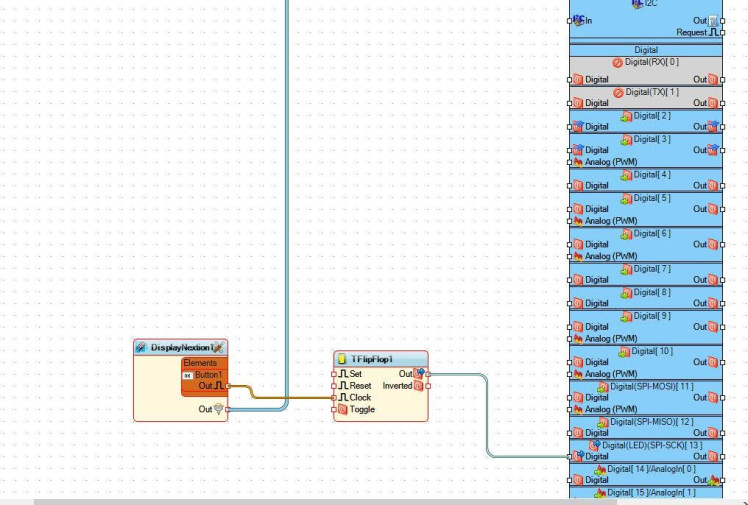
- Add "Nextion Display" component
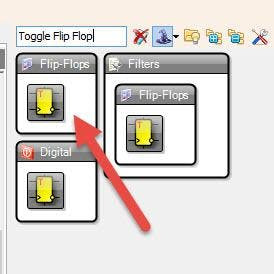
- Add "Toggle Flip Flop" component
Toggle Flip Flop will act as a swith, on each clock pulse the output will be once True or False
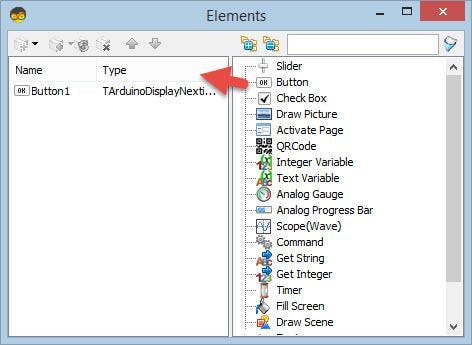
- Double click on the "DisplayNextion1" And in the Elements window drag "Button" to the left side.
- And close the Elements window
- Connect "DisplayNextion1" pin out to Arduino Serial pin
- Connect "DisplayNextion1" > "Button1" pin Out to "ToggleFlipFlop1" pin Clock
- Connect "ToggleFlipFlop1" pin out to Arduino digital pin [13]
Before Uploading Disconnect RX pin
and
After the Upload Connect the RX pin back
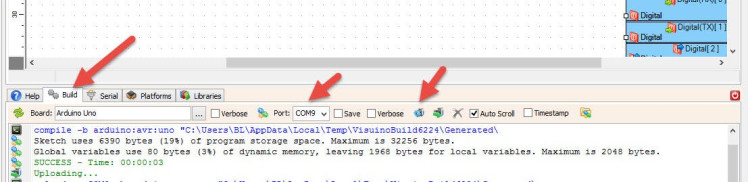
Step 6: Generate, Compile, and Upload the Arduino Code
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 7: PlayIf you power the Robot car & the Arduino module, the Nextion Display will show the button and if you press on the button the LED will turn On or Off.
Congratulations! You have completed your project with Visuino.
Also attached is the Visuino project file, that I created for this Tutorial, you can download it and open it in Visuino: https://www.visuino.eu
































Leave your feedback...