Nextion Display - Control Font Color Using Commands
About the project
In this project we are going to make a project with VL53L0X is a Time of Flight distance sensor to measure the distance of the obstacle.
Project info
Difficulty: Moderate
Platforms: Arduino, Itead, Visuino
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story
If the distance will be too short the font of the displayed distance will change from Black to Red.
You will learn how to send commands for changing font color from Arduino to Nextion Display using Visuino program.
Check my other Nextion projects to get more ideas!
Watch the Video!
Step 1: What You Will Need- Arduino UNO (or any other board)
- Nextion Display
- VL53L0X is a Time of Flight distance sensor
- Breadboard
- Jumper wires
- Nextion Editor program: Download Nextion
- Visuino program: Download Visuino

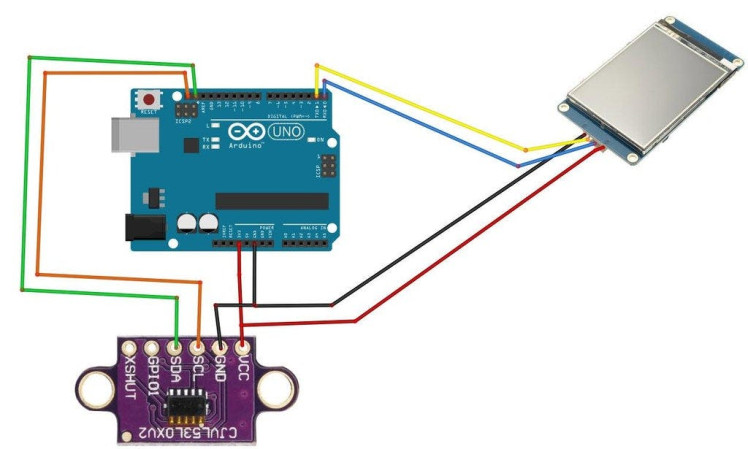
- Connect Nextion Display VCC red wire to Arduino 5V pin
- Connect Nextion Display GND black wire to Arduino GND pin
- Connect Nextion Display Yellow wire (RX) wire to Arduino TX pin
- Connect Nextion Display Blue wire (TX) wire to Arduino RX pin
- Connect TimeOfFlight Sensor pin[VCC] to Arduino pin[3.3V]
- Connect TimeOfFlight Sensor pin[GND] to Arduino pin[GND]
- Connect TimeOfFlight Sensor pin[SDA] to Arduino pin[SDA]
- Connect TimeOfFlight Sensor pin[SCL] to Arduino pin[SCL]









- Download Nextion Editor and Install it
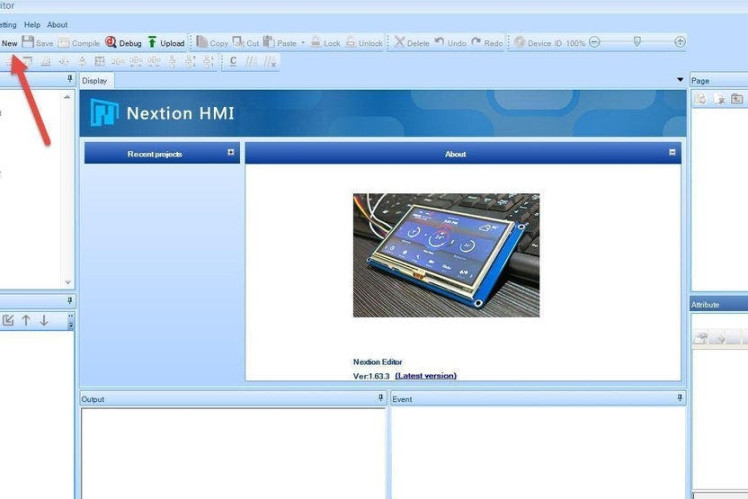
- Start Nextion Editor
- In the Nextion Editor click on the "New" button
- In the Window set the name for the Project like "VL53L0X-Distance"
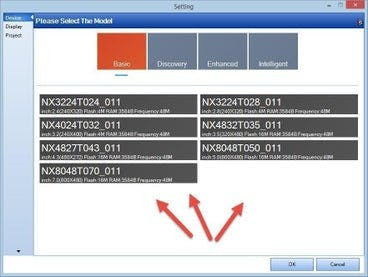
- In the "Setting" window select the Model of your Nextion Display & click "Ok"
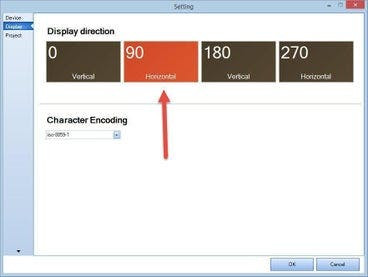
- Select Display Direction 90 & click "Ok"
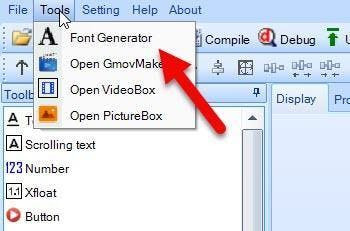
- In the Menu select "Tools">"Font Generator"
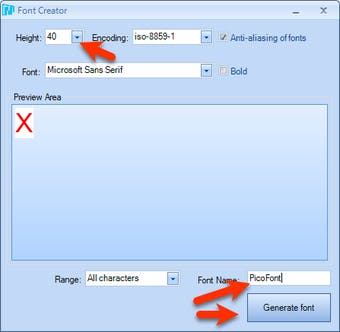
- In the Font creator window set the "Height" to 40 & set the name for your font and click "Generate Font", Save the Font, you will be asked "Add the generated font?" Click Yes
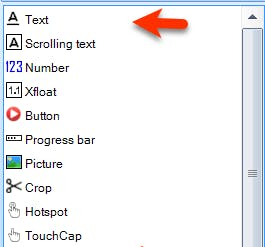
- In the Editor on the left in the "Toolbox" find:
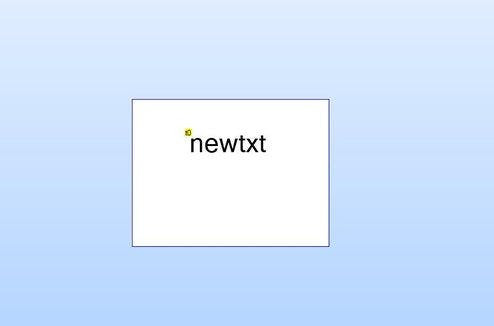
- "Text" & drag it to the right
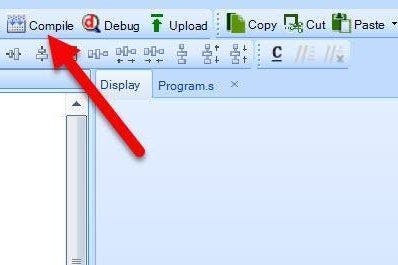
- In the Toolbar click on the "Compile" button
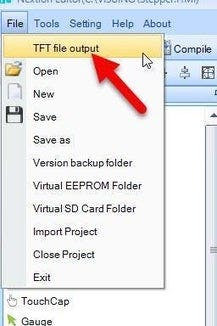
- In the Menu Select "File" > "TFT File Output"
- Set the Output folder & click on the "Output" button
- Save the File to the SD card
- Insert the SD card to your Nextion Display
- Power the Arduino and you will notice that the Nextion Display will start to Update it self
- On the Finish disconnect the power and remove the SD card from the Nextion display


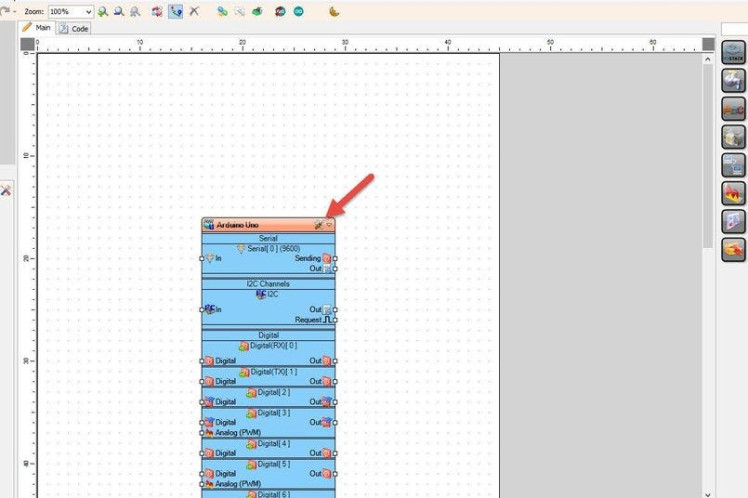
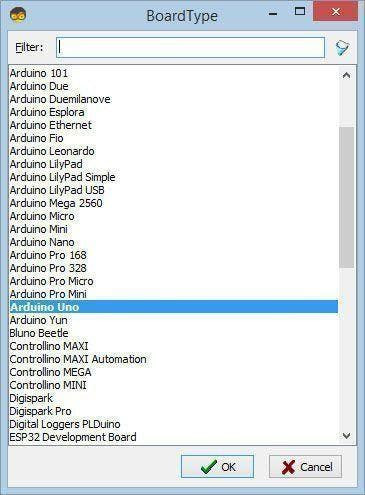
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
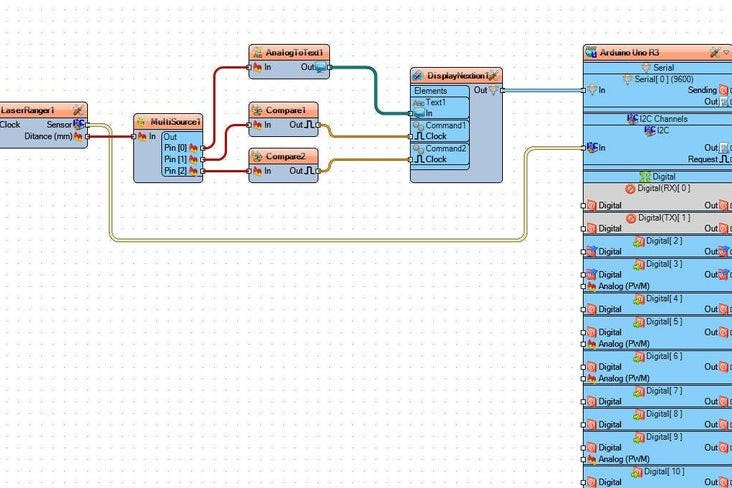
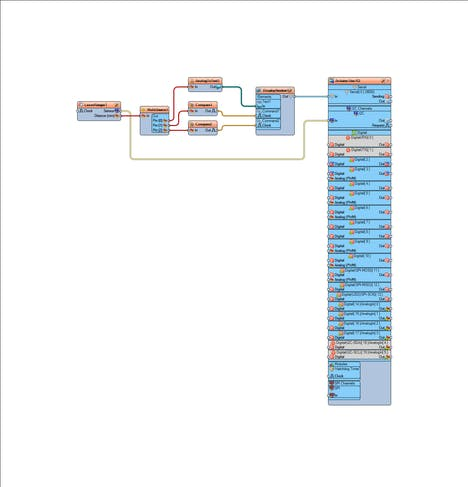
Step 5: In Visuino Add & Set Components









- Add "Nextion Display" component
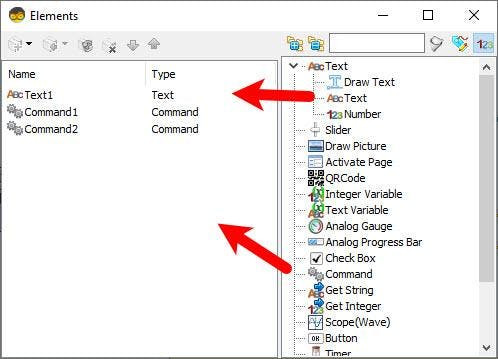
- Double click on the "DisplayNextion1" And in the Elements window drag "Text" to the left side
- Drag "Command" to the left side and in the properties window set "Command" to t0.pco=1024, this means black color
- Drag "Command" to the left side and in the properties window set "Command" to t0.pco=1024, this means black color
- Drag another "Command" to the left side and in the properties window set "Command" to t0.pco=63488 -red color
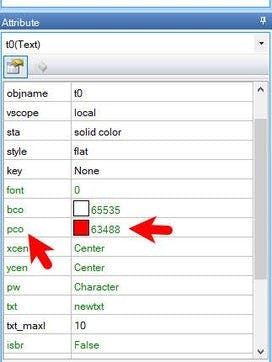
Note: to get the value for the color select the Text Element in Nextion editor and in the properties window search for "pco" and you will see the value number for the selected color
- Add "Time Of Flight Laser Ranger VL53L0X" component
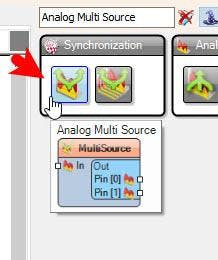
- Add "Analog Multi Source" component
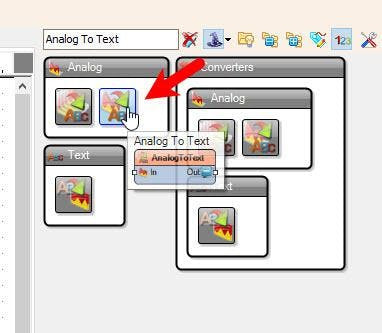
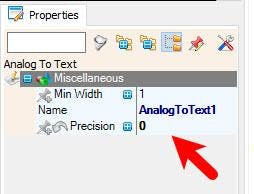
- Add "Analog To Text" component, and in the properties window set "Precision" to 0
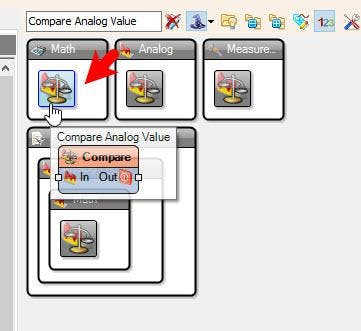
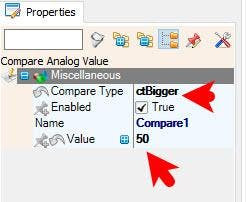
- Add "Compare Analog Value" and in the properties window set "Compare Type" to ctBigger and "Value" to 50
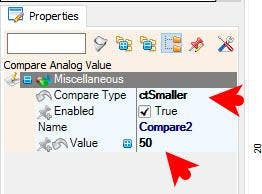
- Add another "Compare Analog Value" and in the properties window set "Compare Type" to ctSmaller and "Value" to 50


- Connect "LaserRanger1" pin Sensor [I2C] to Arduino pin I2C [In]
- Connect "LaserRanger1" pin Sensor [I2C] to Arduino pin I2C [In]
- Connect "LaserRanger1" pin [Distance mm] to "MultiSource1"pin [In]
- Connect "MultiSource1" pin [0] to "AnalogToText1"pin [In]
- Connect "MultiSource1" pin [1] to "Compare1"pin [In]
- Connect "MultiSource1" pin [2] to "Compare2"pin [In]
- Connect "AnalogToText1"pin [Out] to "DisplayNextion1" > "Text1" pin [In]
- Connect "Compare1"pin [Out] to "DisplayNextion1" > "Command1" pin [Clock]
- Connect "Compare2"pin [Out] to "DisplayNextion1" > "Command2" pin [Clock]
- Connect "DisplayNextion1" Pin[Out] to "Arduino" > "Serial [0]" pin [In]


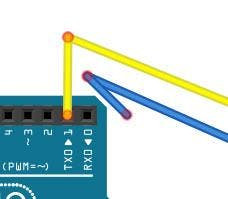
Before Uploading Disconnect RX pin on Arduino and connect it back after the Upload.
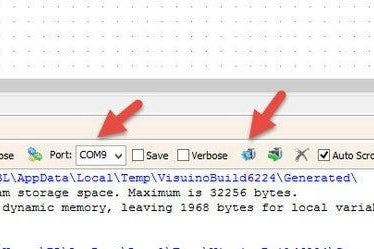
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: PlayIf you power the Arduino module and put the obstacle in front of the VL53L0X sensor Nextion display will show the distance of the obstacle in mm, if the distance is lower then 50mm the font color will change to red.
This approach of using commands can also be used for changing other properties in the Nextion display.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this Instructable, you can download it here and open it in Visuino: https://www.visuino.eu
































Leave your feedback...