Neopixel Clock
About the project
NeoPixel Clock uses lights to display the time in colors like an analog clock.
Project info
Difficulty: Moderate
Platforms: NeoPixel, Raspberry Pi
Estimated time: 1 day
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story
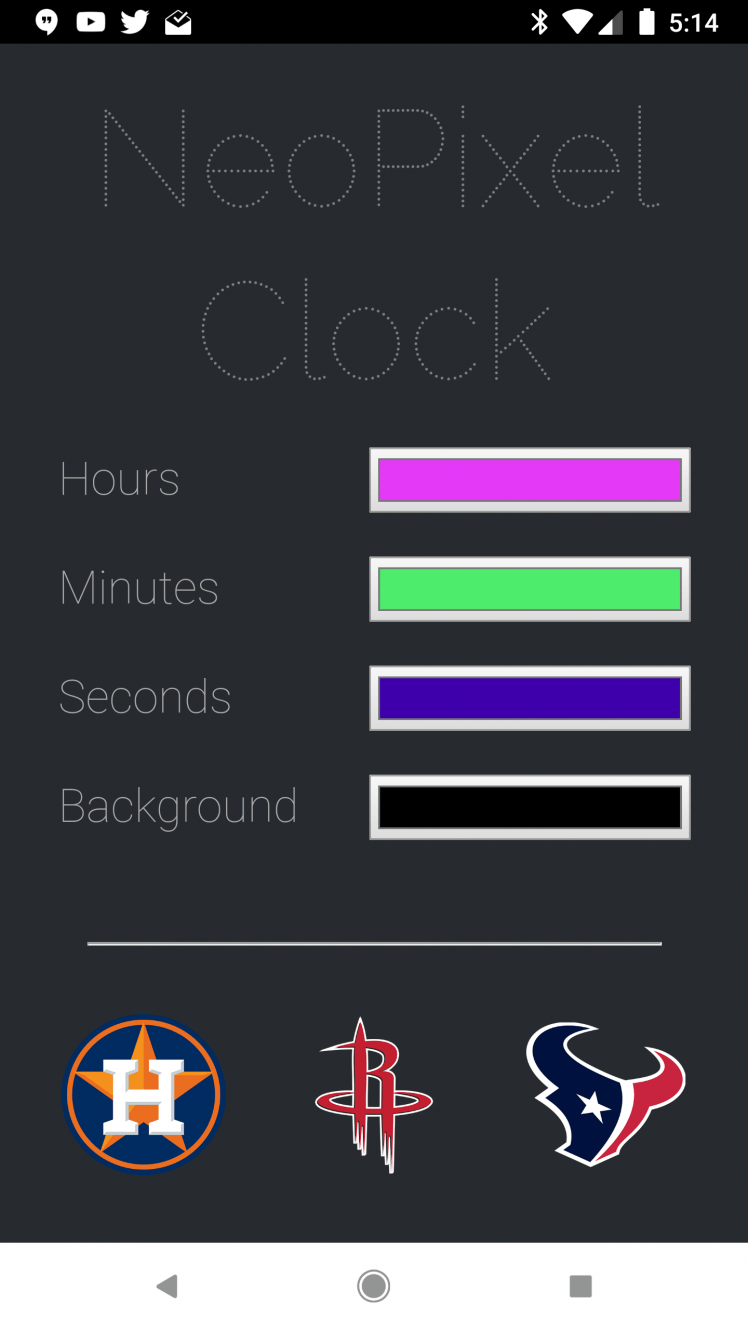
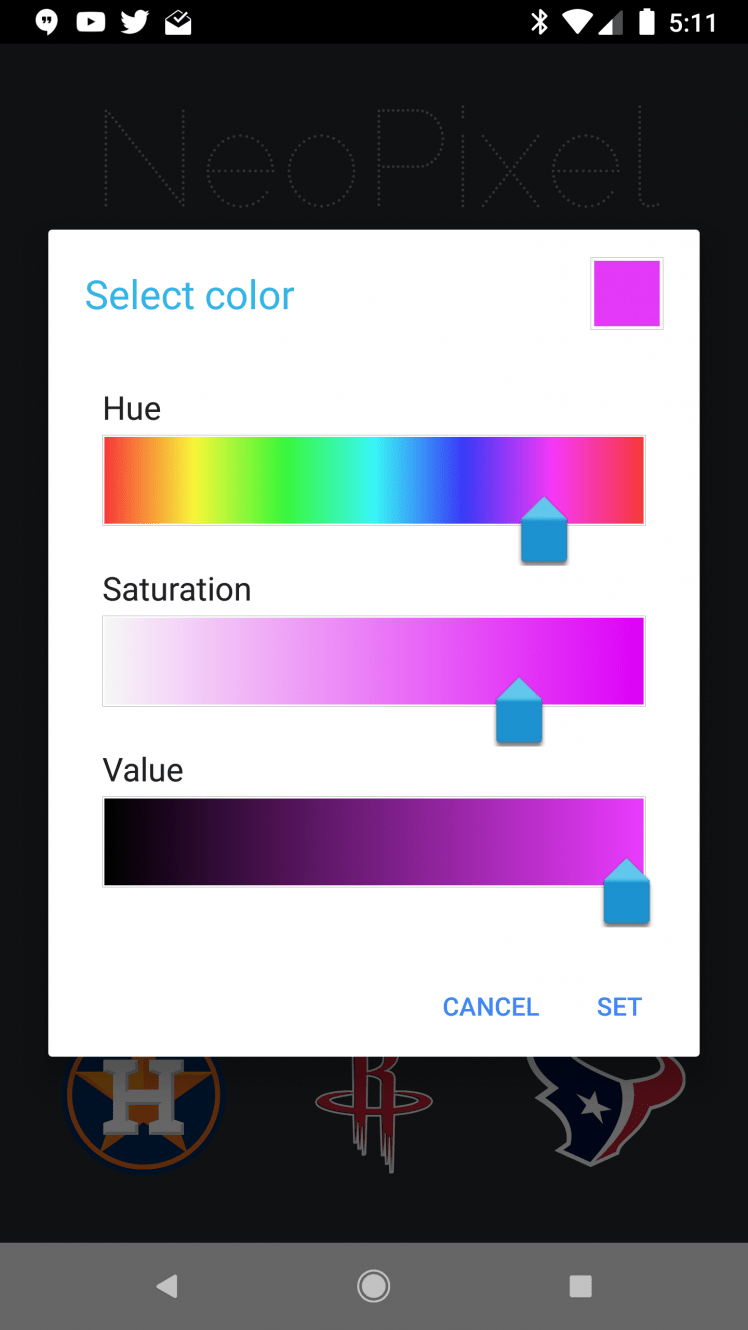
I used a Raspberry Pi Zero W along with FadeCandy to control the LEDs. The system uses Node.js and provides the user with a webpage for setting the colors of the hours, minutes, seconds and background.


How it works
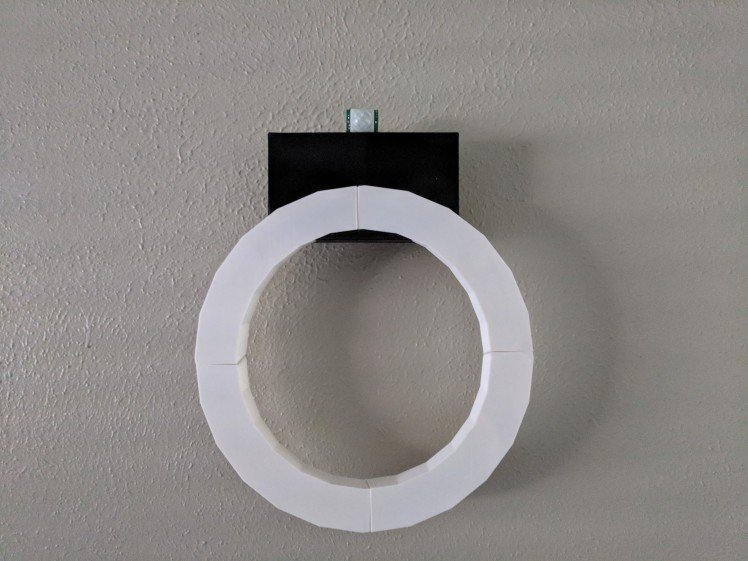
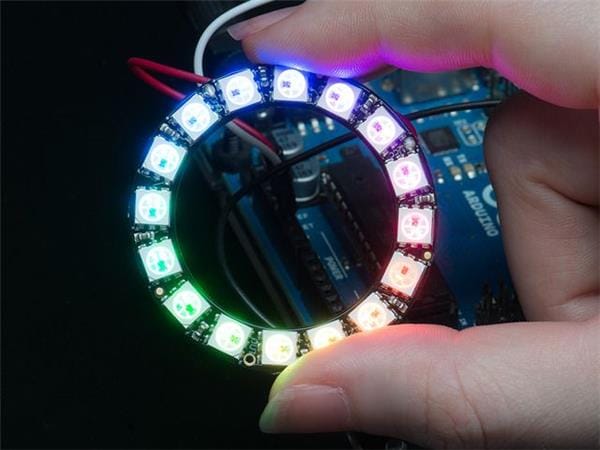
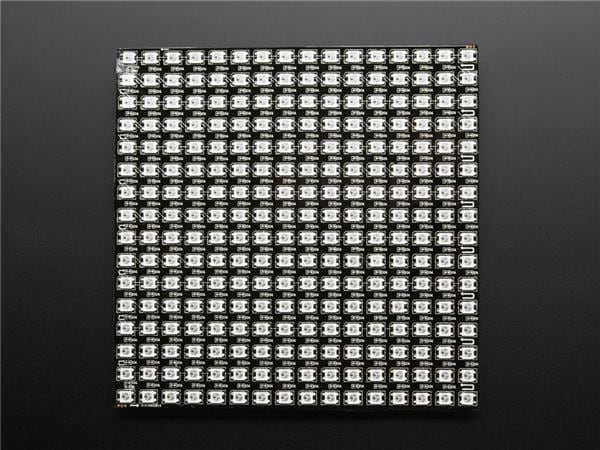
I'm using 5 LEDs to represent the hour hand, 3 LEDs to represent the minutes and a single ticking LED to represent the seconds hand.


 6:13:56
6:13:56
Future Plans
Since this clock is connected to the internet, I would like to add additional features that would allow for the user to be notified in the event of certain actions. Some examples would be:
- Timers
- Email notifications
- Interface with OctoPrint API for printer notifications
Software
This app is built using Node.js. It runs a simple Express webserver which provides the user with a webpage connected via web sockets. When the user selects a color, that event is emitted to the server. The server then sets the color and fadecandy updates the neopixels. When the user selects a sports team, it just sets all 4 colors and emits the same change event.






















Leave your feedback...