Make A Massive 4096 Led Display For Retro Pixel Art
About the project
Make a Massive 4096 LED Display for Retro Pixel Art
Project info
Difficulty: Moderate
Estimated time: 7 hours
Story
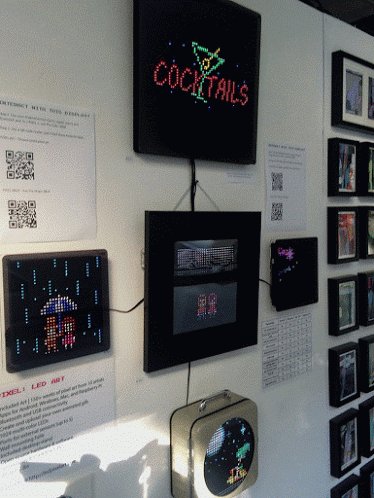
There are a couple ways you can go on this project, build everything from scratch or leverage a kit version. I'll cover both methods in this Instructable. This Instructable covers a 64x64 or 4,096 RGB LED installation but the PIXEL LED controller board also supports 32x16, 32x32, and 64x32 installations. See here for a list of supported LED panels.
Materials
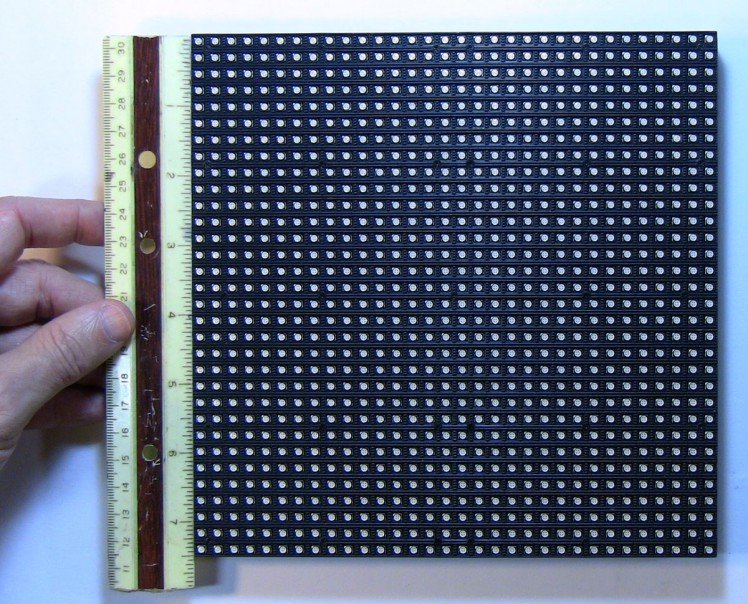
- 4 sets of 32x32 RGB LED Matrix panels (Dimensions 7.5" x 7.5") or 2 64x32's, supported panels here
- PIXEL Maker's Kit (a custom IOIO board designed to control HUB75 LED matrix panels)
- Free Apps for Android and Raspberry Pi with included pixel art content, free apps here
- 5V power, rated at 20A minimum, an old PC ATX power supply is one option
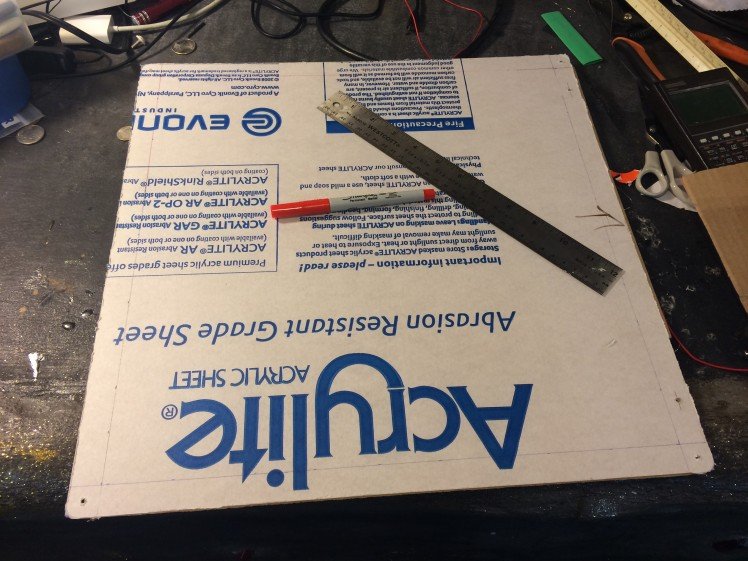
- (3) 16.5" x 16.5" acrylic sheets (I got mine from my local Tap Plastics shop)
- (4) IDC 16-in cables around 19" long, example here
- (4) 5/8" hex stand-offs with 2 screws for each end
- (32) 4-40 5/16" panhead screws
- More info about this project at http://ledpixelart.com
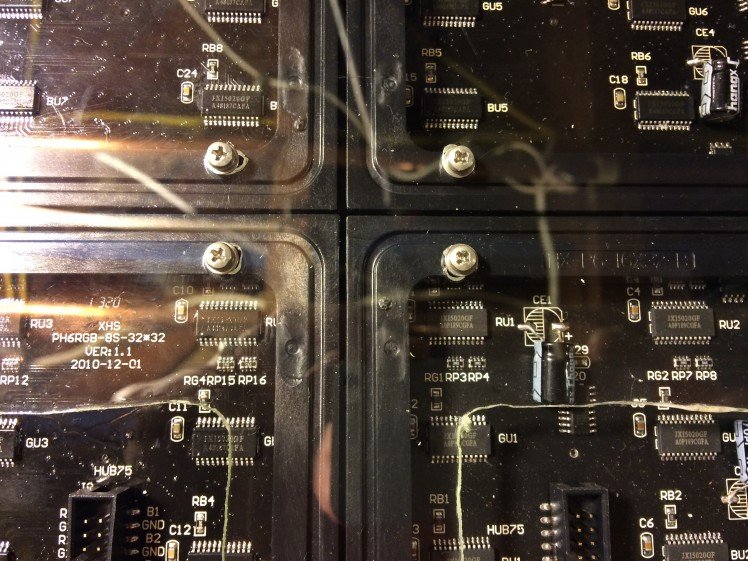
The panels used in this project are originally meant for large-scale building and scoreboard LED displays. You'll find several kinds out there from Adafruit, Sparkfun, Ali Express, etc. Unfortunately while they make look the same, there does not seem to be any standard for LED matrix panels and each manufacturer can use a different chipset causing them to behave differently. So be sure and only use the verified and tested LED panels listed here.
A special thanks to Ytai Ben-Tsvi, creator of the IOIO board, for all his invaluable help on this project.
Step 1: Getting the Materials


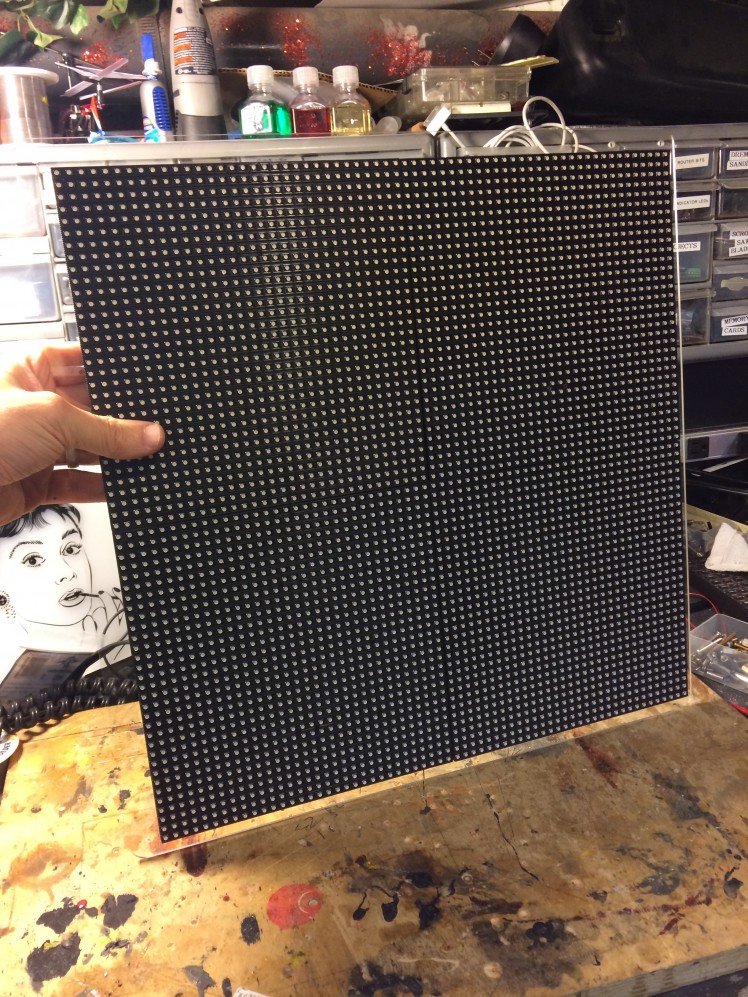
Step 2: Mounting the LED Matrix Panels











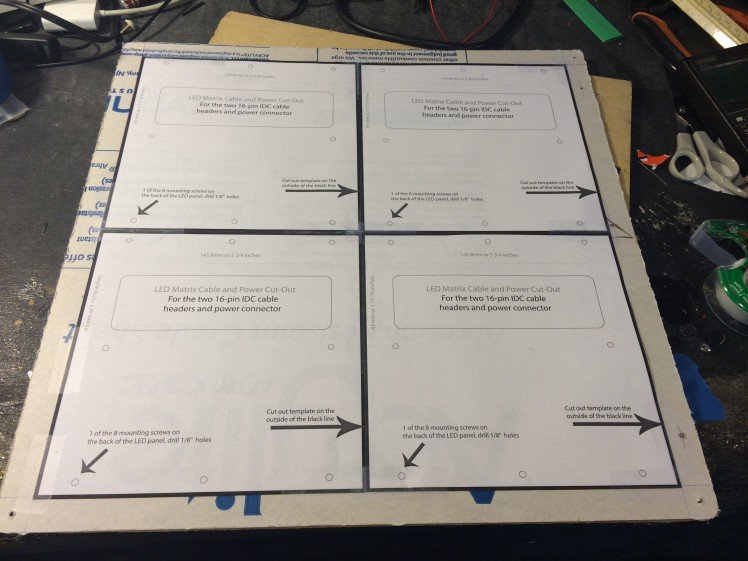
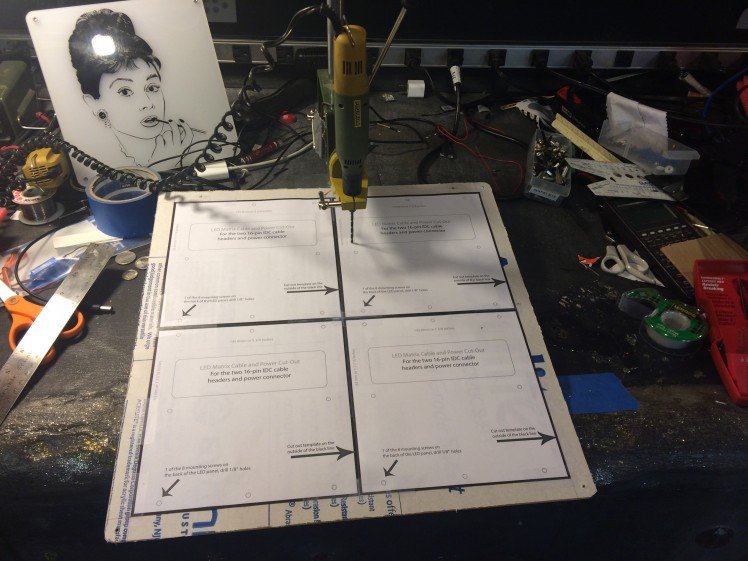
You'll find mounting holes on the back of the LED panels. Unfortunately each manufacturer's mounting holes will be different so you'll need to make your own template. The holes in the mounting template will probably be 1/8" but I'd recommend drill a couple sizes bigger to leave yourself some margin for error. The pan head screws you will use will still cover up the larger hole so it won't be noticeable.
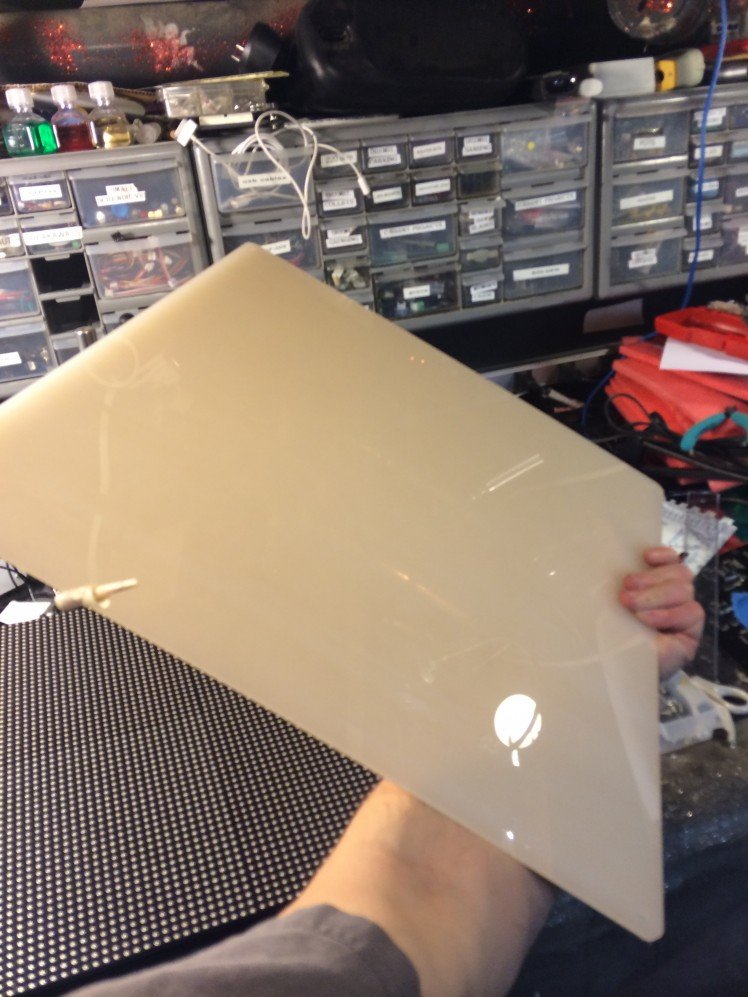
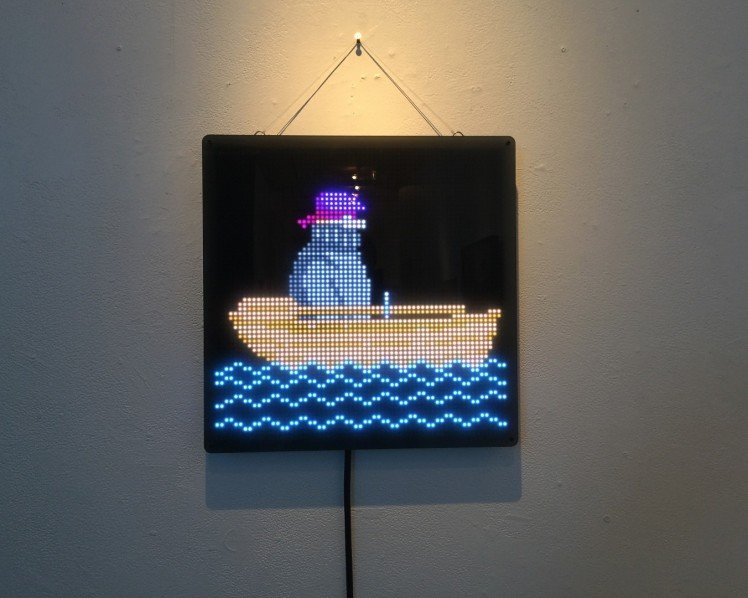
Once you've got the LED panels mounted to the back piece of acrylic. Then add the hex stand-offs and attach the front panel acrylic pieces. It's up to you what color you go with on the front acrylic panels. I used a frosted white acrylic front panel on the bottom and a translucent black front panel on the topic, this gives the LEDs enough diffusion while hiding the LEDs when the display is off.
Alternatively if you have access to a laser cutter, you can use the attached CAD drawings. VERY IMPORTANT: The mounting holes on these CAD files for sure will be different than the LED panels you order because different manufacturers use different mounting hole layouts and this CAD file was originally down many years ago. So you'll just need to measure the mounting holes on your actual LED panels and then modify the CAD file mounting holes accordingly before you laser cut.
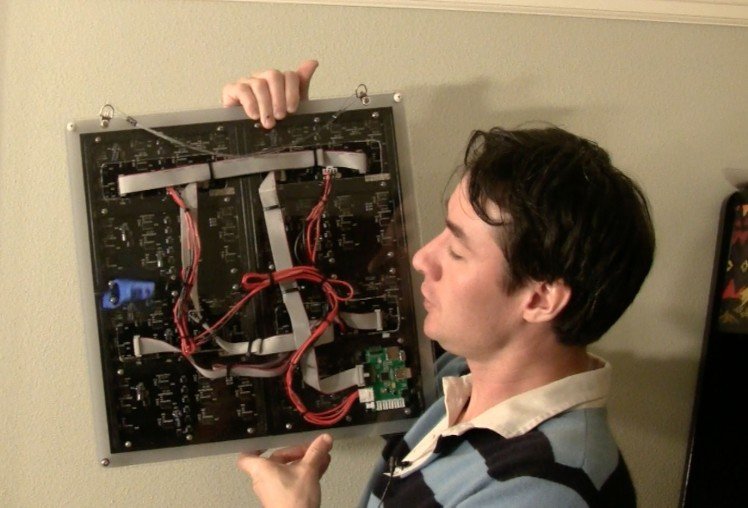
Step 3: Connecting the LED Panels


Instructions here on how to wire up the LED panels with the IDC ribbon cables.
To power the panels, you'll need to make your own custom cable. The LED panels take 5V and you'll want a power supply rated at 4A per panel so that's 16A in total so get a 20A to be on the safe side.
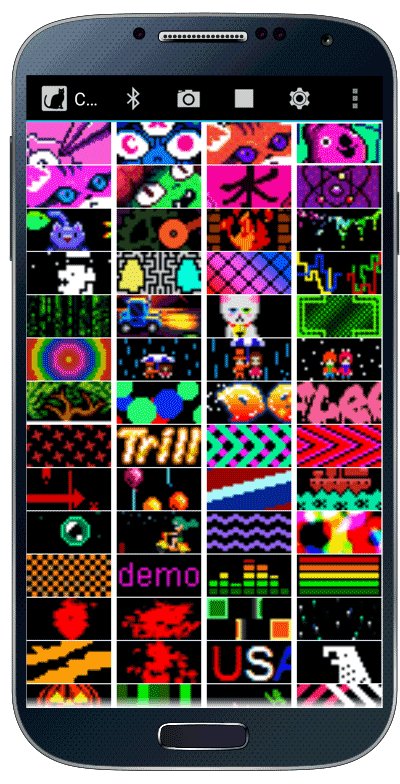
Step 4: Get Some Cool Pixel Art








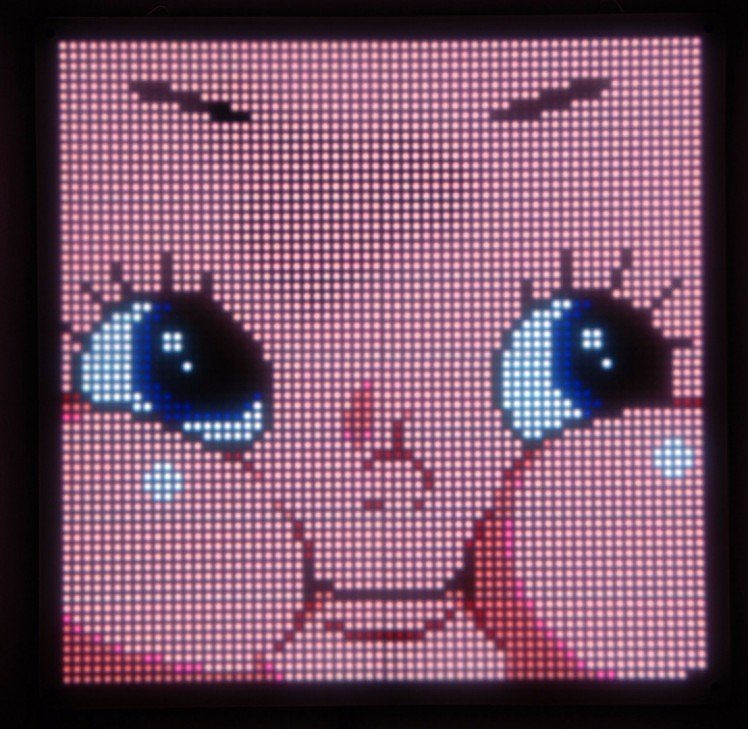
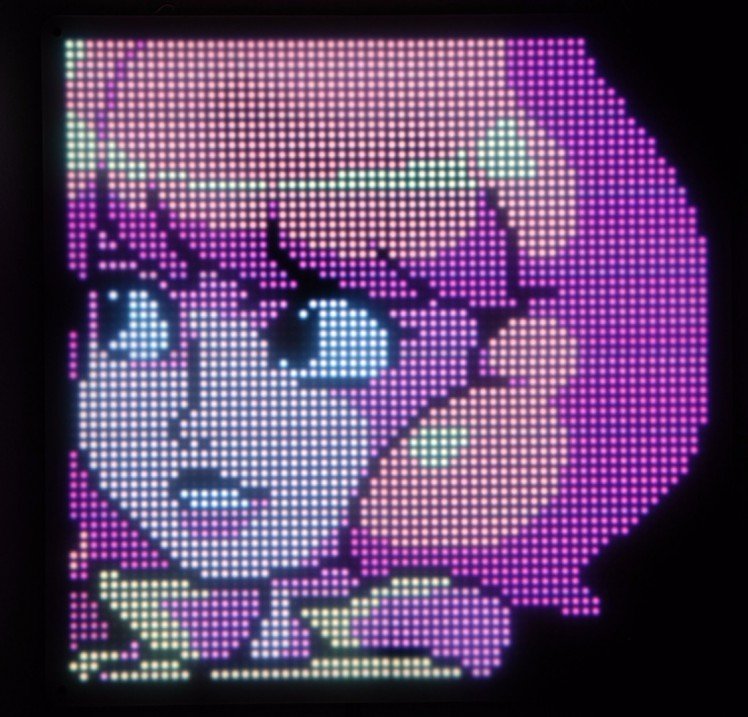
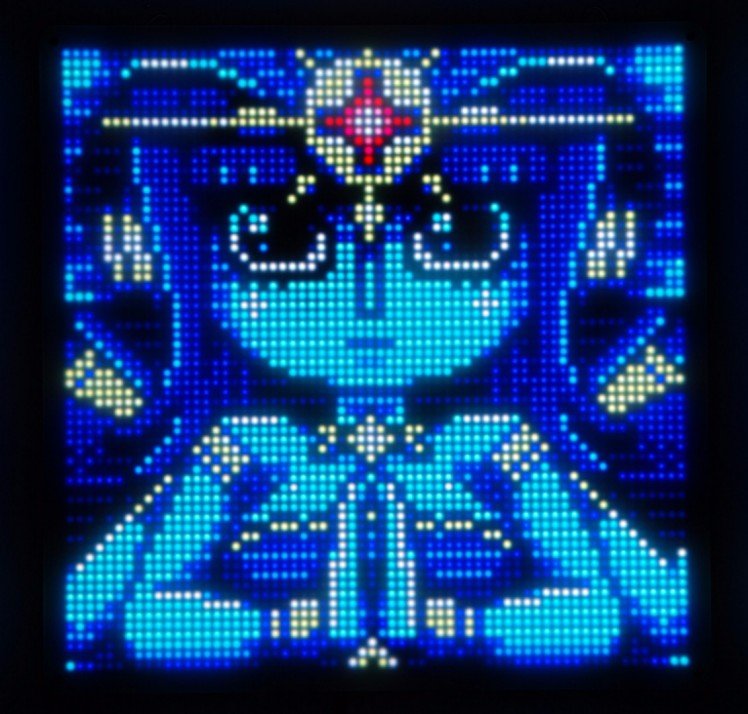
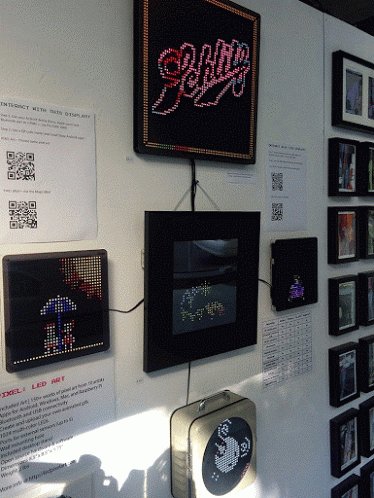
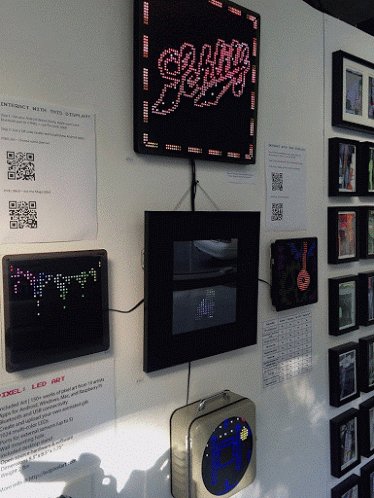
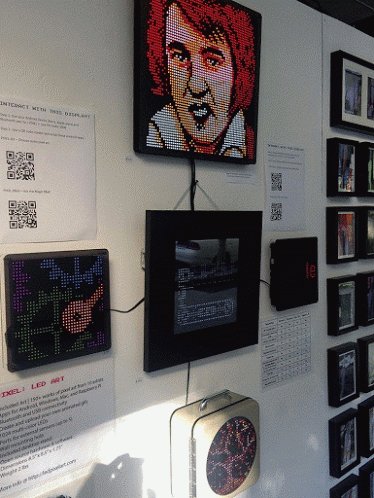
The apps for this project are free and come included with some fantastic pixel art that was commissioned just for this project that you see here. You can find some really nice pixel art in 64x64 resolution on sites like pixeljoint.com and wayofthepixel.net to name a few. Tumblr has some great pixel art too. Of course, you can also make your own art. Still images should be in .png format and animations in animated .gif format. There are a few nuances to working with the LEDs, the main one being low contrast colors don't look good on the LEDs as the brightness of the LEDs tends to wash everything out. Here's a content guide with some tips for creating art for the LEDs.
Step 5: Get the Apps






Apps are available for this project for Android (recommended) and Raspberry Pi. You can find the apps for this project at http://ledpixelart.com/support/get-the-apps/.
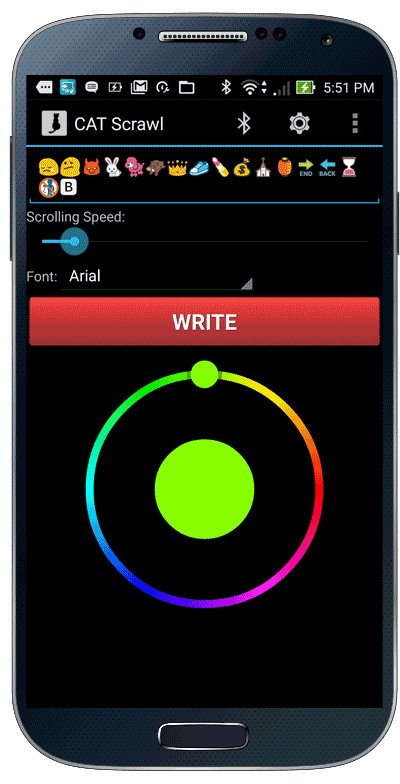
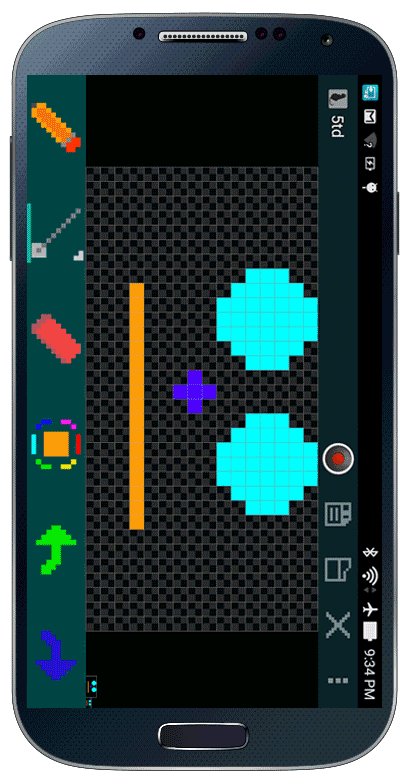
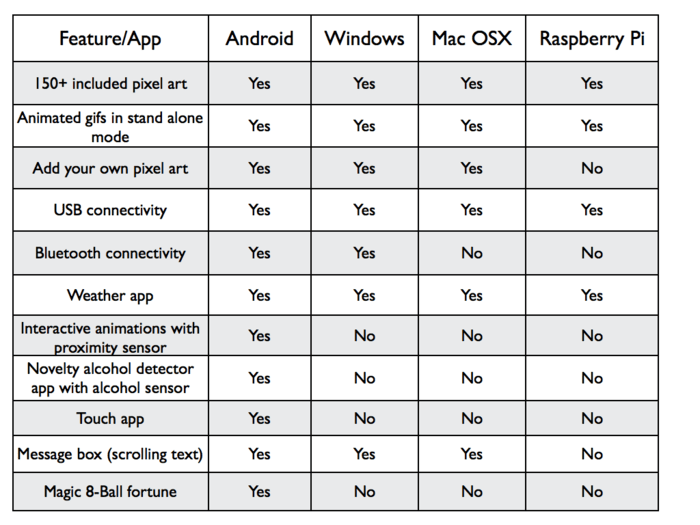
The best app experience is Android which offers the most functionality. There are three main Android apps, one for pixel art designs (you can add your own too), one for scrolling text (including phone text messages), and a pixel art editor to create your own designs.
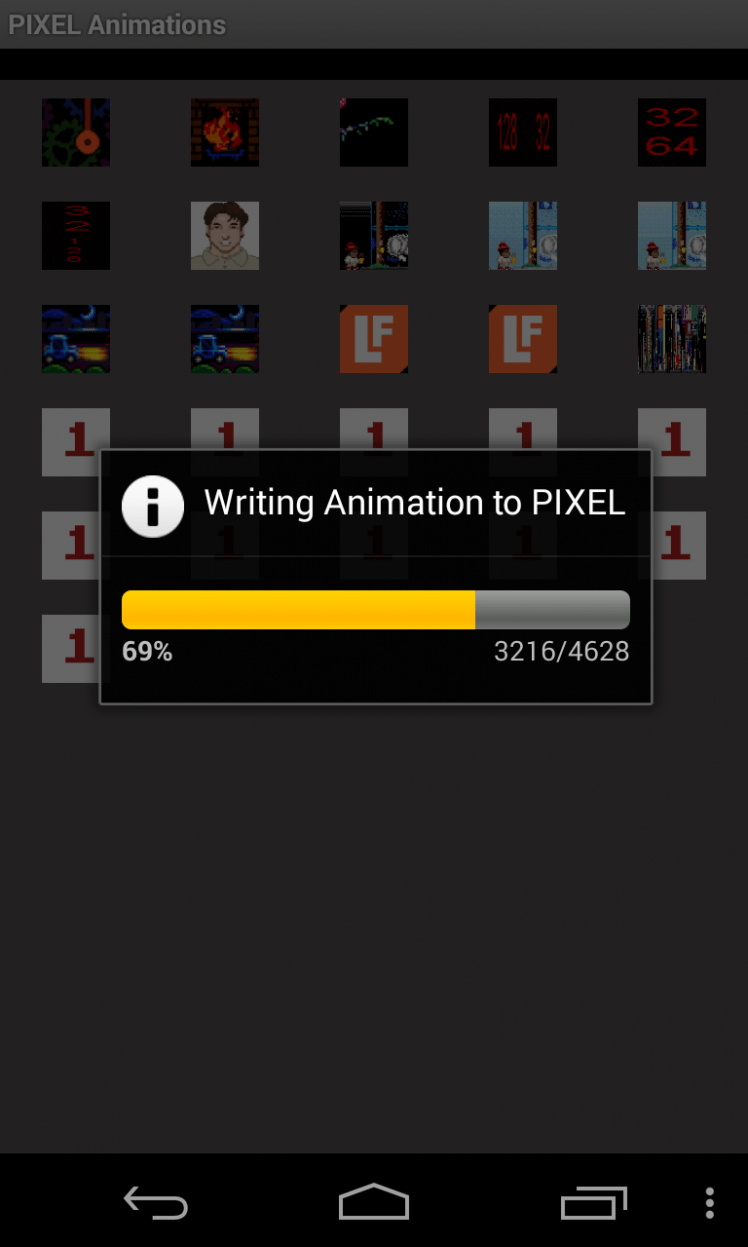
PIXEL has two modes: interactive and stand alone. In interactive mode, the Android and Raspberry Pi is driving PIXEL what to display based on the application's logic. In stand alone mode, an animation or still image is written to PIXEL's onboard SD card and then the animation will loop with no connected device required. Long tap from the Android app to write an animation or still image to the local SD card.
Android users can connect to the IOIO board which controls PIXEL over Bluetooth or USB. Raspberry Pi users can connect via USB.
Raspberry Pi apps here.
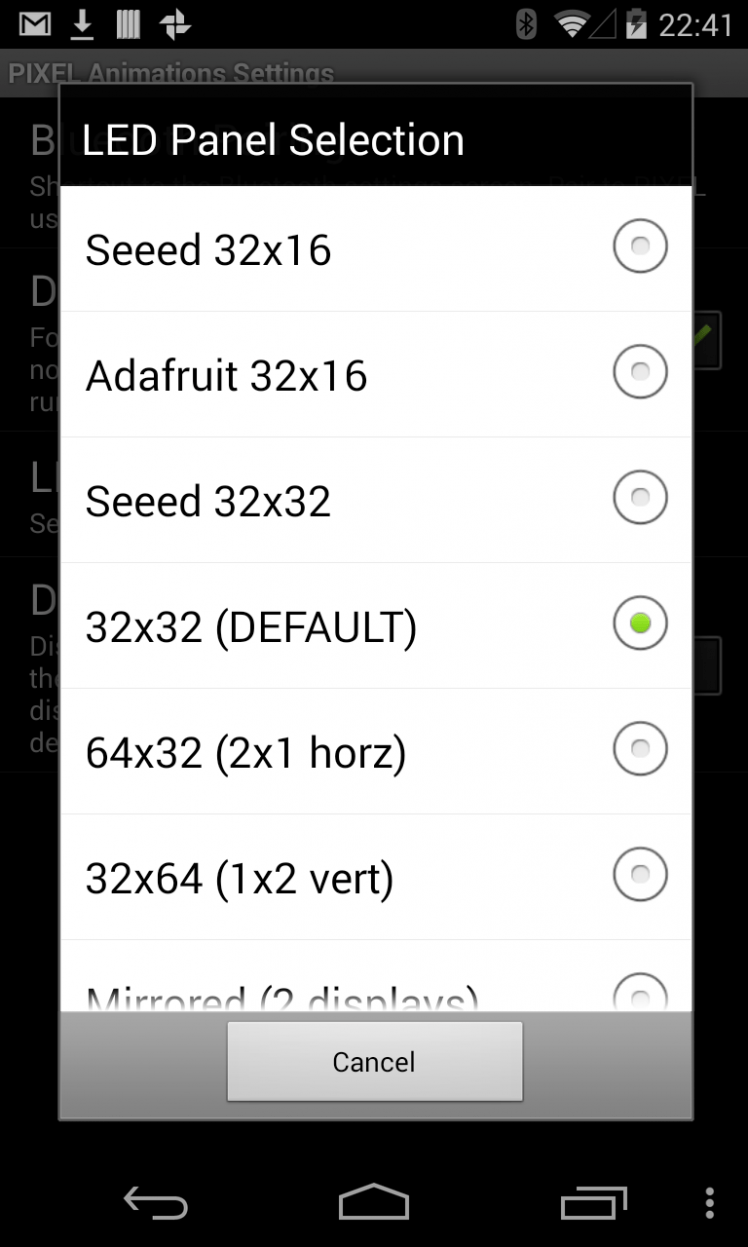
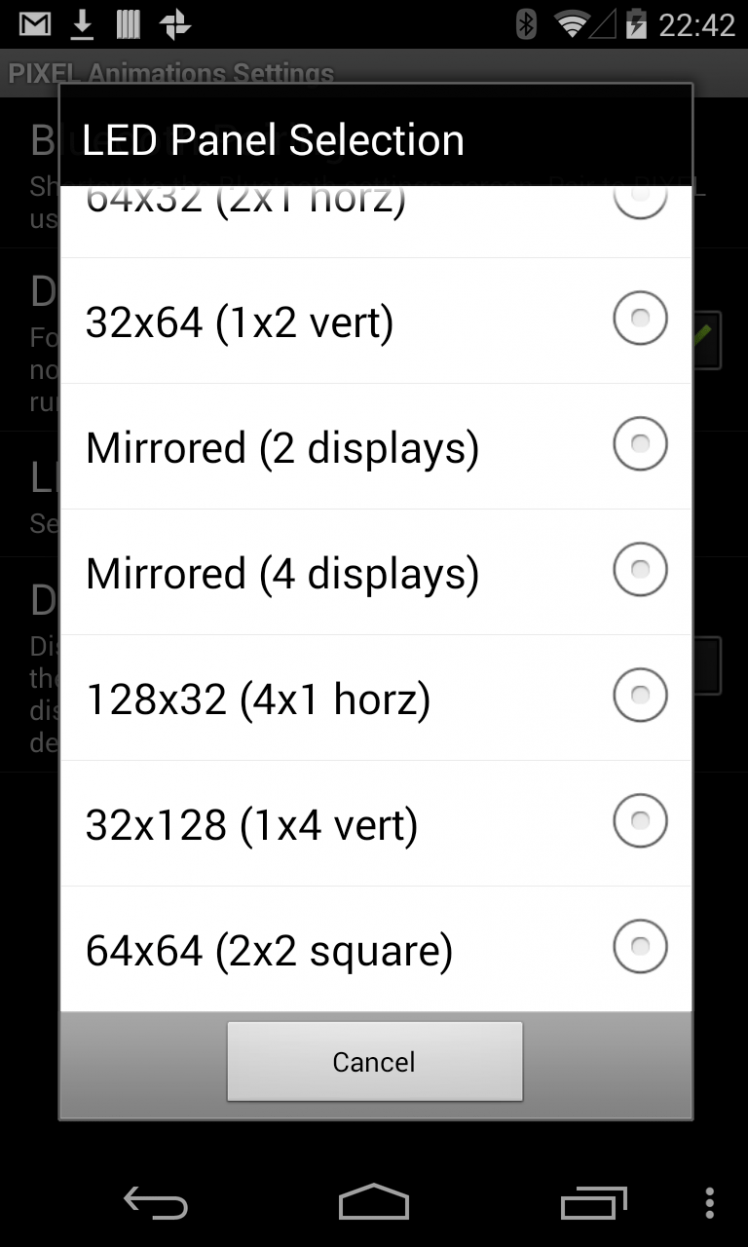
Also note that in the software you can change the physical configuration of the LED panels. For example in this Instructable, I have them in a 2x2 square. But you can also have them 1x4 vertical or 4x1 horizontal. 1x2 vertical (2 panels) or 2x1 (horizontal) is also possible.
You'll find the source code for all the apps on github here (not the main branch, use the board_v2.5 branch).































Leave your feedback...