M5stack Core Esp32 - Get Time And Date From The Internet
About the project
In this tutorial we will learn how to get the date and time from NIST TIME server using M5Stack Core ESP32 and Visuino, Watch the video!
Project info
Difficulty: Easy
Platforms: Arduino, Visuino, M5Stack
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
1 / 3



- M5Stack Core ESP32 more info here
- Wifi Internet connection or a Wifi HotSpot
- Visuino program: Download Visuino
1 / 2


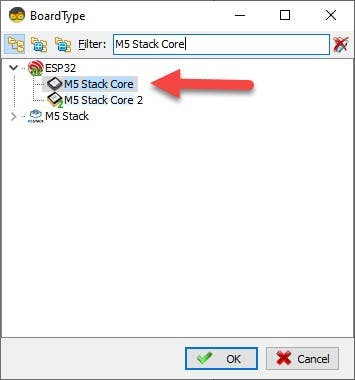
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "M5 Stack Core" as shown on Picture 2
Step 3: WiFi Setup1 / 6






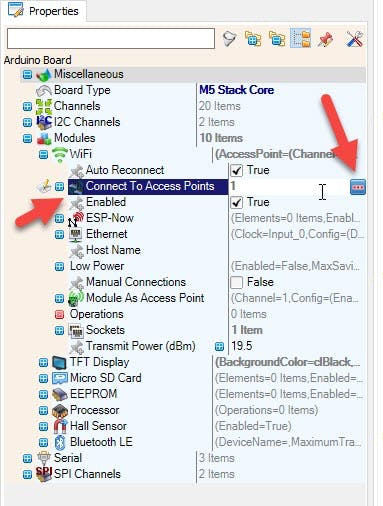
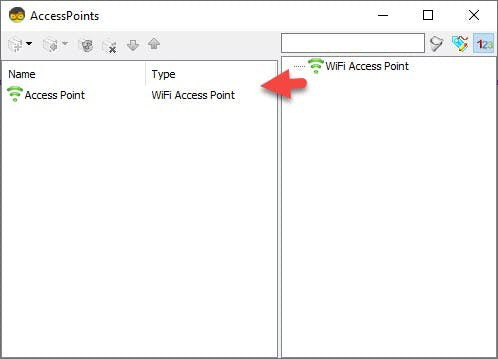
Select M5 Stack Core and in the editor Modules>WiFi>Access Points, click on [...] button, so that "Access points " window will open.In this editor drag the WiFi access point to the left side.
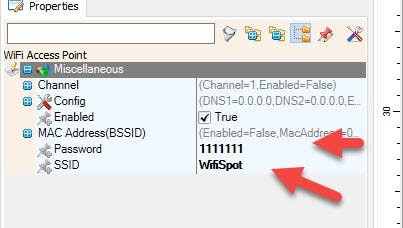
- In the properties window Under "SSID" put the name of your WiFi Network
- Under "Password" put the access password for your WiFi network
- Close the "Access points" window
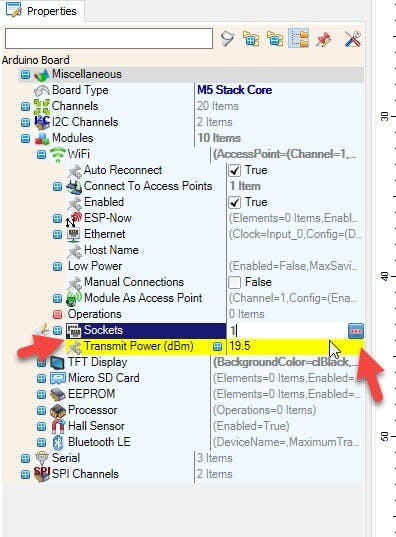
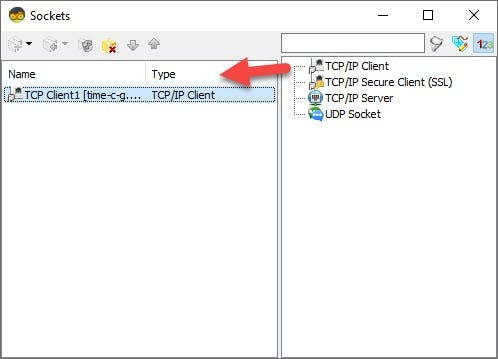
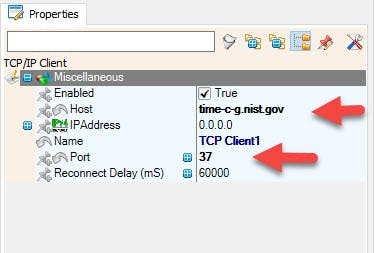
- On the left in editor select Modules>Wifi>Sockets, click on [...] button, so that "Sockets" window will open Drag the TCP/IP Client from right to the left side, then Under Properties window set port: 37 and host: time-c-g.nist.gov
- Close the "Sockets" window
1 / 5





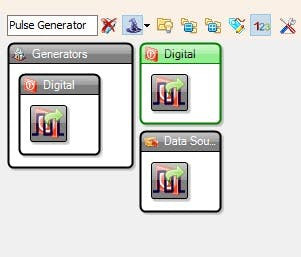
- Add "Pulse Generator" component
- Add "Internet Time Protocol" component
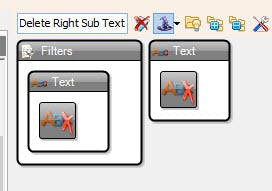
- Add "Delete Right Sub Text" component
- Add "Delete Left Sub Text" component
- Add "Split/Parse Text" component
If you want to learn more about the "Split/Parse Text" component, checkout this amazing Tutorial The magic of Split Parse Text Component
Step 5: In Visuino Set Components1 / 11











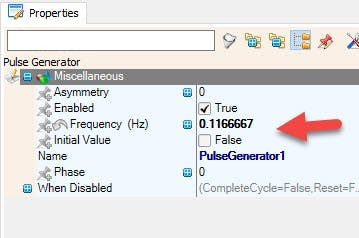
- Select "PulseGenerator1" and in the properties window set frequency to 0.1166667
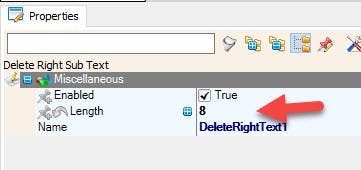
- Select "DeleteRightText1" and in the properties window set Length to 8
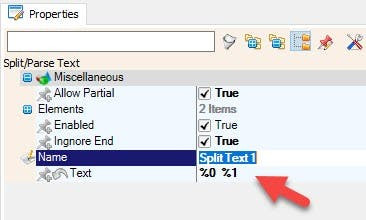
- Select "SplitText1" and in the properties window set "Text" to: %0 %1 <<There are 2 spaces
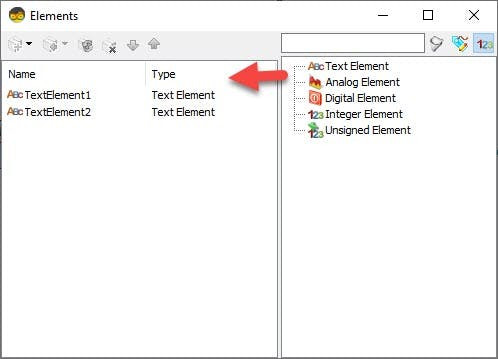
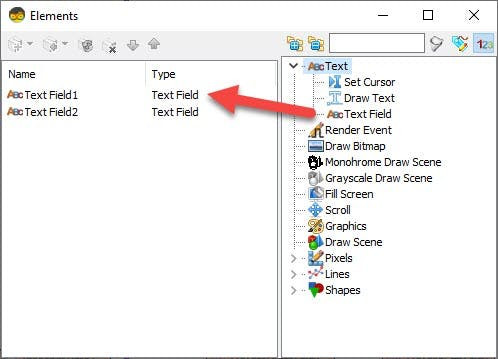
- Double click on the "SplitText1" and in the Elements window Drag 2X "Text Element" to the left side
- Close the Elements window
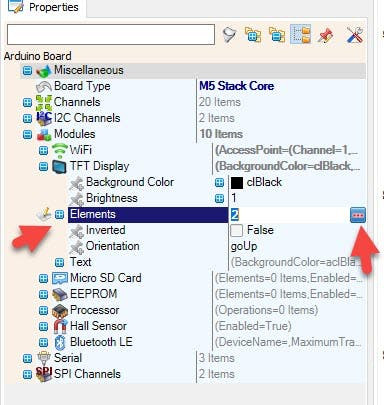
Select M5 Stack Core and in the editor Modules>TFT Display>Elements, click on [...] button, so that "Elements" window will open.
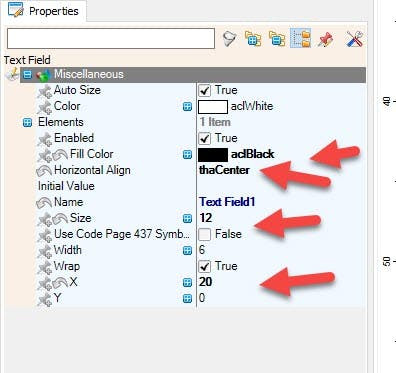
- In the Elements window drag "Text Field" to the left side and in the properties window set "Fill Color" to clBlack, "Horizontal Align" to thaCenter, "Size" to 12, "X" to 20
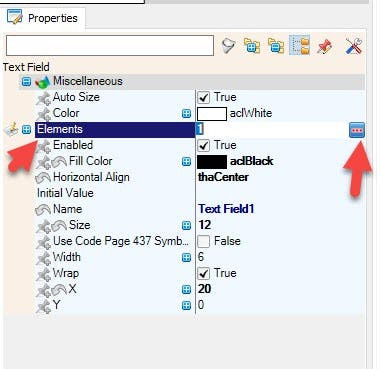
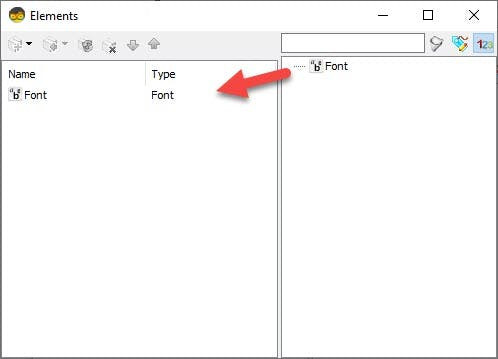
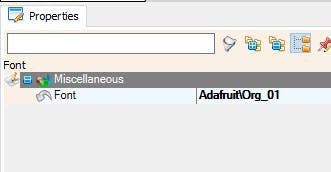
- Select "Elements" and click on the 3 dots button, in the New Elements window drag "Font" to the left side and in the properties window set "Font" to AdafruitOrg_01
- Close the Elements window
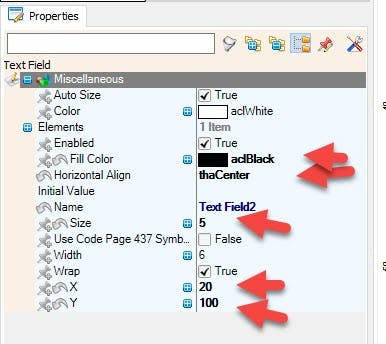
- In the Elements window drag another "Text Field" to the left side and in the properties window set "Fill Color" to clBlack, "Horizontal Align" to thaCenter, "Size" to 5, "X" to 20 and "Y" to 100
- Select "Elements" and click on the 3 dots button, in the New Elements window drag "Font" to the left side and in the properties window set "Font" to AdafruitOrg_01
- Close all the Elements windows
1 / 2


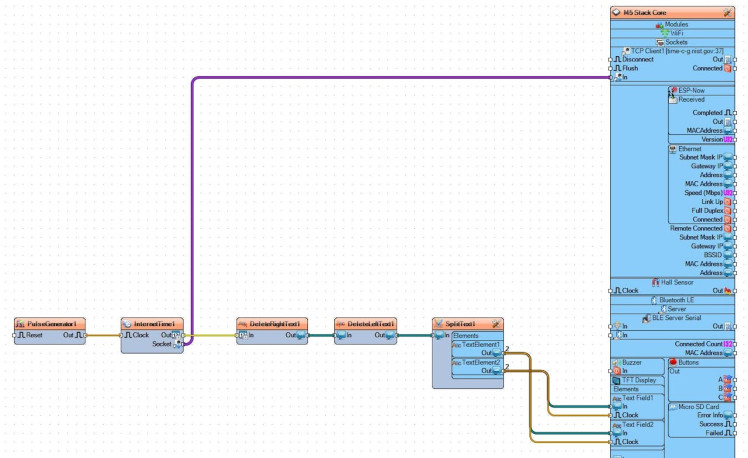
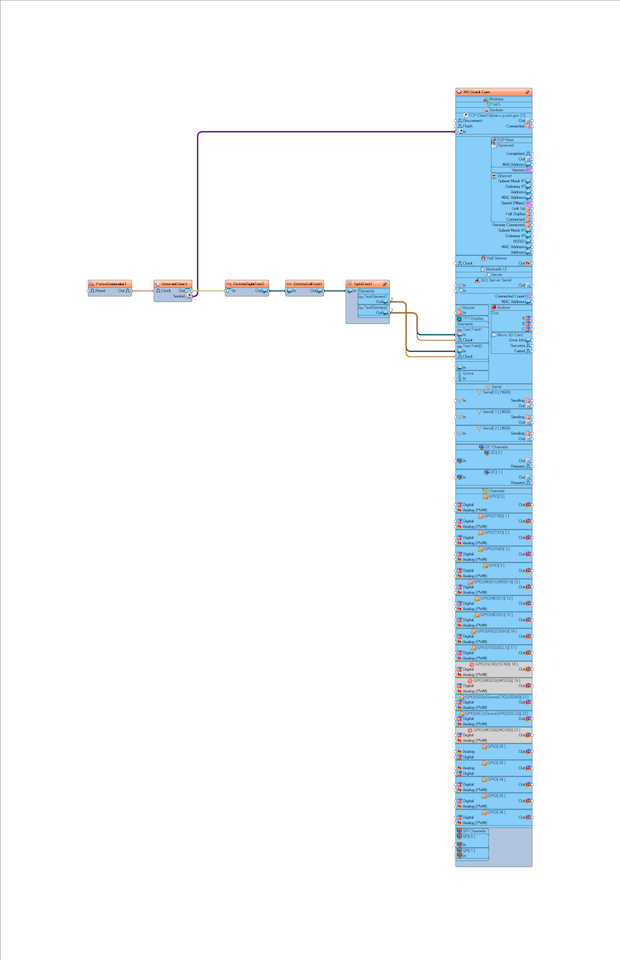
- Connect "PulseGenerator1" pin [Out] to "InternetTime1" pin [In]
- Connect "InternetTime1" pin [Socket] to "M5 Stack Core" >TCP Client1 pin [In]
- Connect "InternetTime1" pin [Out] to "DeleteRightText1" pin [In]
- Connect "DeleteRightText1" pin [Out] to "DeleteLeftText1" pin [In]
- Connect "DeleteLeftText1" pin [Out] to "SplitText1" pin [In]
- Connect "SplitText1" > Text Element1 pin [Out] to "M5 Stack Core" > TFT Display > Text Field1 pin [In]
- Connect "SplitText1" > Text Element1 pin [Out] to "M5 Stack Core" > TFT Display > Text Field1 pin [Clock]
- Connect "SplitText1" > Text Element2 pin [Out] to "M5 Stack Core" > TFT Display > Text Field2 pin [In]
- Connect "SplitText1" > Text Element2 pin [Out] to "M5 Stack Core" > TFT Display > Text Field2 pin [Clock]

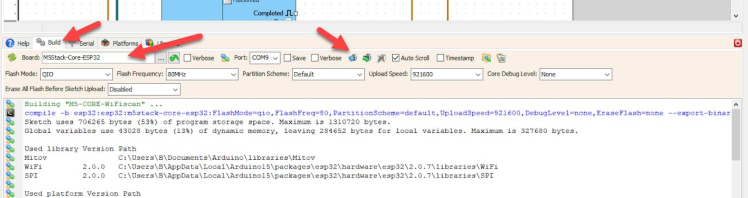
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: PlayIf you power the M5 Stack Core, it will connect to the internet and the display should start showing the date and time from the NIST server
.You can also experiment with other servers that you can find here https://tf.nist.gov/tf-cgi/servers.cgi
Congratulations! You have completed your Internet Time project with Visuino. Also attached is the Visuino project, that I created for this Tutorial. You can download and open it in Visuino: https://www.visuino.eu

















Leave your feedback...