Live Weather Reporting Website Using Electric Imp
About the project
Here I will explain how to make your own weather reporting website using Electric Imp and its environment.
Project info
Difficulty: Moderate
Platforms: Electric Imp
Estimated time: 5 hours
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story
We are going to make our own live weather reporting website. All you need is some experience in Electric Imp platform and some knowledge in HTML coding. In my previous project I already explained how to get started with Electric Imp. After configuring your Electric Imp using mobile app we can start coding.
all connected

all connected
env tail,impee-april breakout,electric imp

env tail,impee-april breakout,electric imp
As we discussed earlier, in the project there will be two codes for an Electric Imp project: a device code and an agent code.
Device Code#require "Si702x.class.nut:1.0.0"
// CONSTANTS
const sleepTime = 120;
// GLOBALS
local tail = null;
local led = null;
// FUNCTIONS
function getData() {
// Get the temperature using the Si7020 object’s read() method
tail.read(processData);
}
function processData(data) {
if ("err" in data) {
server.error(err);
} else {
// Create a Squirrel table to hold the data - handy if we
// later want to package up other data from other sensors
local sendData = {};
// Add the temperature using Squirrel’s 'new key' operator
sendData.temp <- data.temperature;
sendData.humid <- data.humidity;
// Send the packaged data to the agent
agent.send("reading", sendData);
// Flash the LED to show we've taken a reading and log temp
flashLed();
}
// All done, we can put the device to sleep for 'sleepTime' minutes,
imp.onidle(function() {
server.sleepfor(sleepTime);
});
}
function flashLed() {
led.write(1);
imp.sleep(0.5);
led.write(0);
}
// START OF PROGRAM
// Instance the Si702x and save a reference in tailSensor
hardware.i2c89.configure(CLOCK_SPEED_400_KHZ);
tail = Si702x(hardware.i2c89, 0x80);
// Configure the LED (on pin 2) as digital out with 0 start state
led = hardware.pin2;
led.configure(DIGITAL_OUT, 0);
// Take a temperature reading as soon as the device starts up
// Note: when the device wakes from sleep (caused by line 32)
// it runs its device code afresh - ie. it does a warm boot
getData();
The tail is working on I2C protocol. The above code works with sleeping in between, so that we can save battery. For the agent code, you need to know some HTML. If you are an expert in HTML you can make this website even better than me. As I am not an expert in HTML, I just made a simple try on it.
Agent Code#require "Rocky.class.nut:1.3.0"
// GLOBALS
local api = null;
local savedData = null;
// CONSTANTS
const htmlString = @"
<!DOCTYPE html>
<html>
<head>
<title>Environment Data</title>
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<style>
.center { margin-left: auto; margin-right: auto; margin-bottom: auto; margin-top: auto; }
</style>
</head>
<body style=background-color:powderblue>
<div >
<h1 ><u><font color=blue>WIRING IT MY WAY-- WEATHER REPORT</font></u></h1>
<div >
<h2 ><font color=Darkcyan>Temperature:</font> <span></span>°C</h2>
<h2 ><font color=Darkcyan>Humidity:</font><span></span> per cent</h2>
<h2 ><font color=Darkcyan>Location:</font><span></span></h2>
</div>
<br>
<div >
<div >
<form id='name-form'>
<label>Update Location:</label> <input id='location'></input>
<button type='submit' id='location-button'>Set Location</button>
</form>
</div>
</div> <!-- controls -->
<br>
<small>From: %s</small>
</div> <!-- container -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script>
<script>
var agenturl = '%s';
getState(updateReadout);
$('.update-button button').on('click', getStateInput);
function getStateInput(e){
e.preventDefault();
var place = document.getElementById('location').value;
setLocation(place);
$('#name-form').trigger('reset');
}
function updateReadout(data) {
$('.temp-status span').text(data.temp);
$('.humid-status span').text(data.humid);
$('.locale-status span').text(data.locale);
setTimeout(function() {
getState(updateReadout);
}, 120000);
}
function getState(callback) {
$.ajax({
url : agenturl + '/state',
type: 'GET',
success : function(response) {
if (callback && ('temp' in response)) {
callback(response);
}
}
});
}
function setLocation(place) {
$.ajax({
url : agenturl + '/location',
type: 'POST',
data: JSON.stringify({ 'location' : place }),
success : function(response) {
if ('locale' in response) {
$('.locale-status span').text(response.locale);
}
}
});
}
</script>
<footer>
<p><font color=red>Posted by: Anas Dalintakam</font></p>
<p>Contact information: <a href='mailto:anasdalintakam@gmail.com'>anasdalintakam@gmail.com</a>.</p>
<p><a href=https://anasdalintakam.blogspot.com>Visit my blog</a></p>
<p><a href=https://www.hackster.io/anasdalintakam>Visit my hackster projects</a></p>
<p><a href=https://www.facebook.com/anas.dalintakam>Connect me on facebook</a></p>
<p><a href=https://twitter.com/dalintakam>follow me on twitter</a></p>
<p><a href=https://plus.google.com/110308692053862260875>follow me on google plus</a></p>
<p><a href=https://in.linkedin.com/in/anasdalintakam>connect me on linkdin</a></p>
<h2><marquee><font color=red>WIRING IT MY WAY</font></marquee></h2>
</footer>
</body>
</html>
";
// FUNCTIONS
function postReading(reading) {
savedData.temp = format("%.2f", reading.temp);
savedData.humid = format("%.2f", reading.humid);
local result = server.save(savedData);
if (result != 0) server.error("Could not back up data");
}
// START OF PROGRAM
// Instantiate objects
api = Rocky();
// Set up the app's API
api.get("/", function(context) {
// Root request: just return standard web page HTML string
context.send(200, format(htmlString, http.agenturl(), http.agenturl()));
});
api.get("/state", function(context) {
// Request for data from /state endpoint
context.send(200, { temp = savedData.temp, humid = savedData.humid, locale = savedData.locale });
});
api.post("/location", function(context) {
// Sensor location string submission at the /location endpoint
local data = http.jsondecode(context.req.rawbody);
if ("location" in data) {
if (data.location != "") {
savedData.locale = data.location;
context.send(200, { locale = savedData.locale });
local result = server.save(savedData);
if (result != 0) server.error("Could not back up data");
return;
}
}
context.send(200, "OK");
});
// Set up the backup data
savedData = {};
savedData.temp <- "TBD";
savedData.humid <- "TBD";
savedData.locale <- "Unknown";
local backup = server.load();
if (backup.len() != 0) {
savedData = backup;
} else {
local result = server.save(savedData);
if (result != 0) server.error("Could not back up data");
}
// Register the function to handle data messages from the device
device.on("reading", postReading);
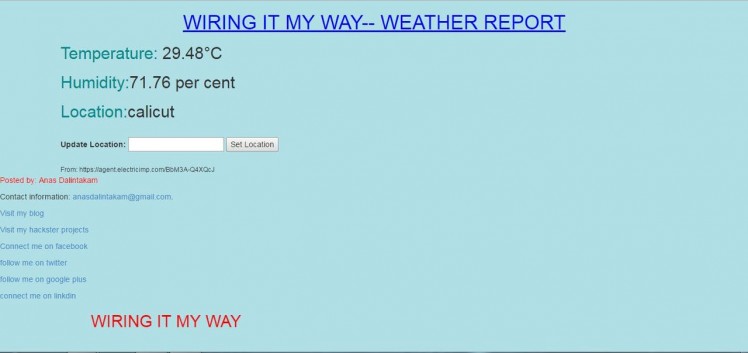
Here is the screenshot of my weather site:
website screenshot

website screenshot
You will get your site link after building it in the IDE. It will be shown as agent link. My weather website link: https://agent.electricimp.com/BbM3A-Q4XQcJ
Please try it for yourself and share your hacks. Happy hacking!

































Leave your feedback...