IOT Pet Feeder Using the Blynk Mobile App and an ESP32 Mo...
About the project
today i show you how to make IOT Pet Feeder Using the Blynk Mobile App and an ESP32
Project info
Items used in this project
Hardware components
Story
Hi friends , welcome back Today I’m gonna show you how I built your own Wi-Fi Controlled Automatic Pet Feeder so If you have a pet at your place and there is no one to feed him/her at the right time in your absence. So here we are building a IoT-based Pet Feeder which is simple, efficient, and economic. Using this automatic pet feeder, you can feed your Pet by using Blynk App or Web Dashboard from anywhere in the world.
You just have to press a button or set a time and the rest of the task will be done by this machine.
in this project we are using a NodeMCU ESP32 as the main controller, a Stepper motor to operate the pet feeder.
Thank You, NextPCB: This project is successfully completed because of the help and support from NextPCB. Guys if you have a PCB project, please visit their website and get exciting discounts and coupons.
Get $100 coupon from NextPCB: https://www.nextpcb.com/register
Check now our new offers here
Free shipping 0$ PCB Prototype:https://www.nextpcb.com/pcb-quote
Thanksgiving Christmas lucky draw 100% win: https://www.nextpcb.com/christmas-lucky-draw
You can set up a detailed meal schedule.
You can also just sprinkle some cat food remotely using your smartphone at any time and from anywhere.
Credit :- Smart Solution For home
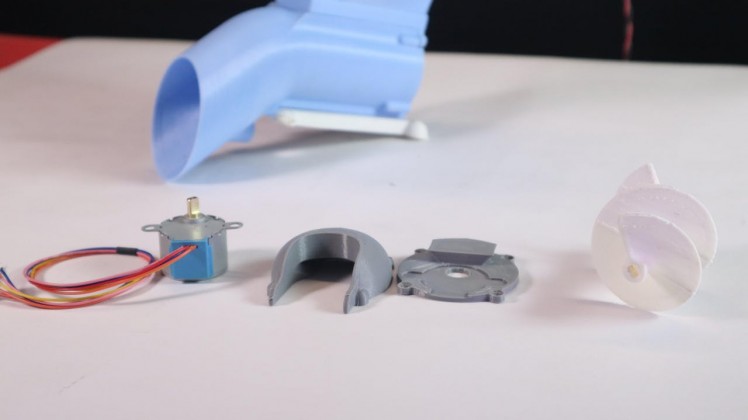
Step 1: Components Required for Building Pet Feeder
1 / 2


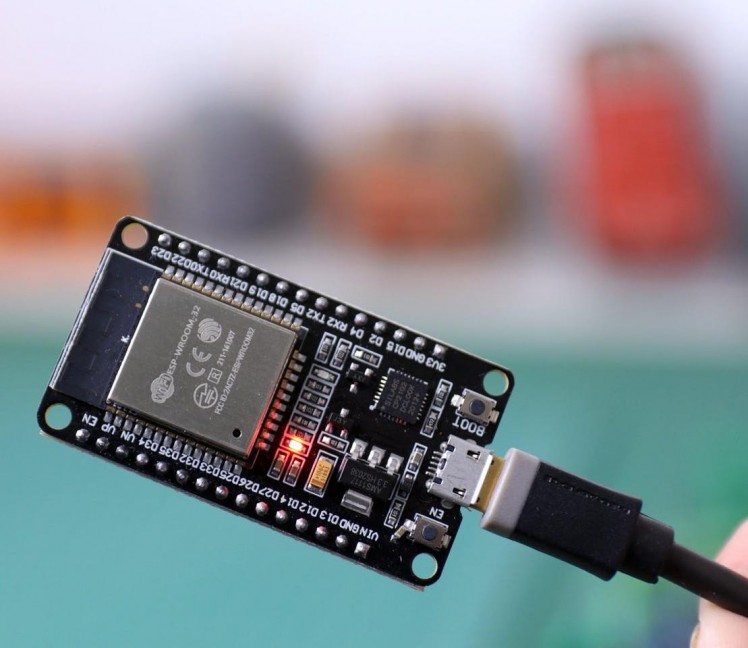
NodeMCU ESP32
Stepper Motor
Jumper cable
3D printed Some File
Adapter
USB cable For Programming
Download STL File :- (Click Here)
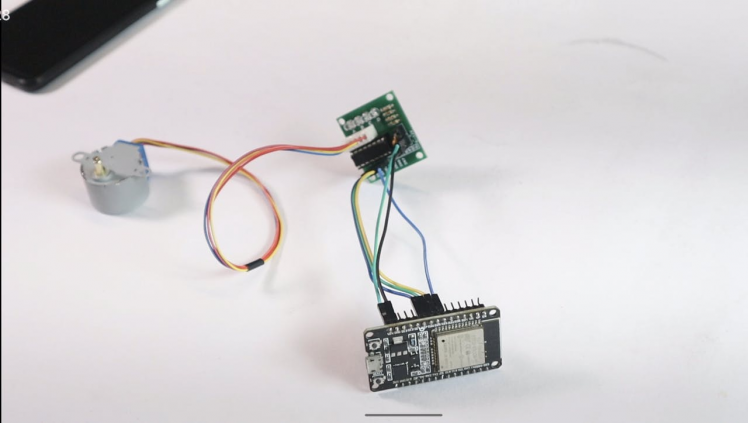
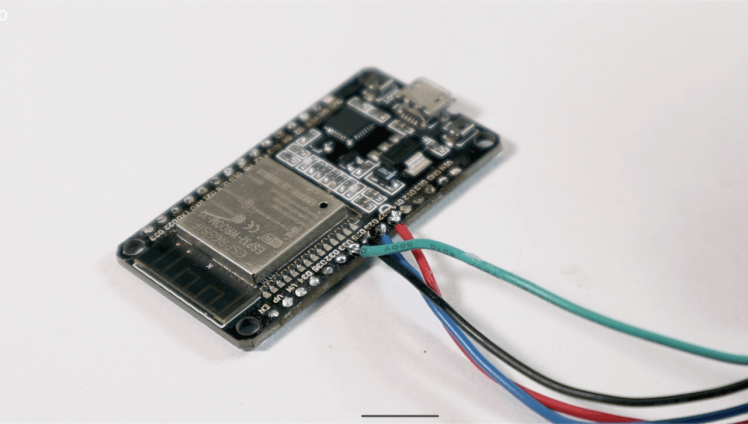
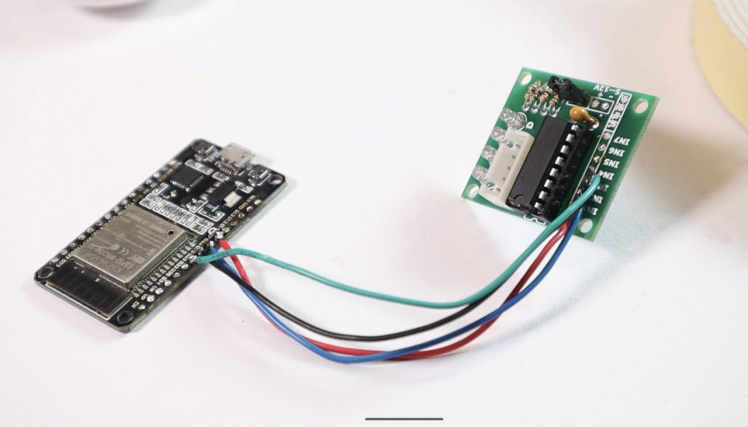
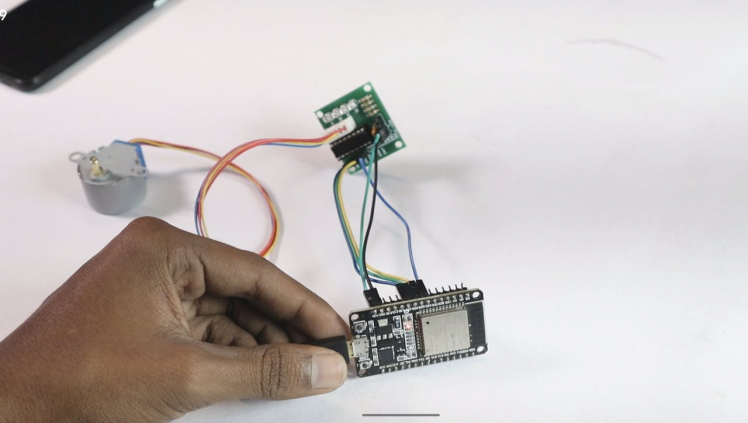
Step 2: Electronics
1 / 3



Automatic Pet Feeder Circuit Diagram
Complete schematic for Automatic Pet Feeder is given above:
Connections are very simple as we are only connecting a Stepper Motor with ESP32.
STEPPER_IN1 27
STEPPER_IN2 26
STEPPER_IN3 25
STEPPER_IN4 33
GND GND
VCC VIN
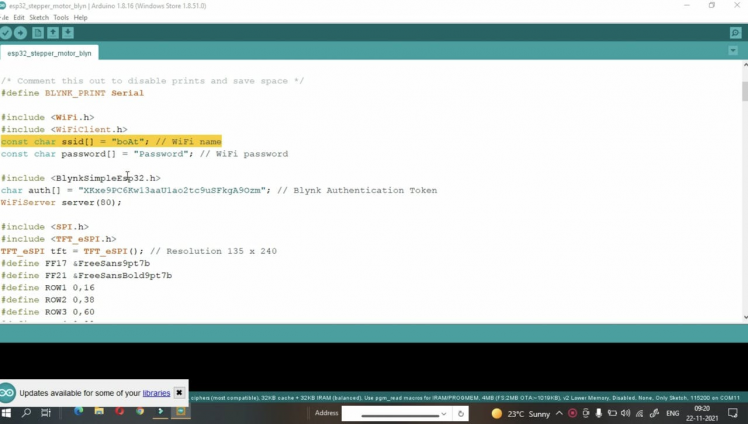
Step 3: Programming ESP32 for Pet Feeder (Sample Program)
1 / 2


/* Comment this out to disable prints and save space */
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
const char ssid[] = "Your WiFi SSID"; // WiFi name
const char password[] = "Your WiFi Password"; // WiFi password
#include <BlynkSimpleEsp32.h>
char auth[] = "Your Blynk Auth Token"; // Blynk Authentication Token
WiFiServer server(80);
#include <SPI.h>
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI(); // Resolution 135 x 240
#define FF17 &FreeSans9pt7b
#define FF21 &FreeSansBold9pt7b
#define ROW1 0,16
#define ROW2 0,38
#define ROW3 0,60
#define ROW4 0,82
#define ROW5 0,104
#define ROW6 0,126
#define BUTTON1 35
#define BUTTON2 0
#define STEPPER_IN1 27
#define STEPPER_IN2 26
#define STEPPER_IN3 25
#define STEPPER_IN4 33
#define REVOLUTION_STEP 2048 // 1 revolution
boolean stepperDirection = false;
int stepperStep = 0;
int stepperStepCount = 0;
boolean stepperMove = false;
long prevMillisStepper = 0;
int intervalStepper = 4; // Minimum is 2
boolean button1Pressed = false;
boolean button2Pressed = false;
BLYNK_WRITE(V0) // Button Widget is writing to pin V0
{
stepperDirection = param.asInt();
tft.fillRect(120, 65, 120, 25, TFT_BLACK);
tft.setCursor(120, 82);
if (stepperDirection) {
tft.print("CCW");
}
else {
tft.print("CW");
}
}
BLYNK_WRITE(V1) // Button Widget is writing to pin V1
{
int stepperSpeed = param.asInt();
tft.fillRect(120, 87, 120, 25, TFT_BLACK);
tft.setCursor(120, 104);
if (stepperSpeed == 1) {
intervalStepper = 4;
tft.print("Low");
}
else if (stepperSpeed == 2) {
intervalStepper = 3;
tft.print("Medium");
}
else if (stepperSpeed == 3) {
intervalStepper = 2;
tft.print("High");
}
}
BLYNK_WRITE(V2) // Button Widget is writing to pin V2
{
stepperMove = true;
stepperStepCount = 0;
stepperStep = 1;
tft.fillRect(120, 109, 120, 25, TFT_BLACK);
tft.setCursor(120, 126);
tft.print("Run");
}
void setup()
{
pinMode(BUTTON1, INPUT_PULLUP);
pinMode(BUTTON2, INPUT_PULLUP);
pinMode(STEPPER_IN1, OUTPUT);
pinMode(STEPPER_IN2, OUTPUT);
pinMode(STEPPER_IN3, OUTPUT);
pinMode(STEPPER_IN4, OUTPUT);
Serial.begin(115200);
Serial.print("Initialize Blynk.");
tft.init();
tft.setRotation(3);
tft.fillScreen(TFT_BLACK);
tft.setFreeFont(FF21);
tft.setTextColor(TFT_BLUE);
tft.setCursor(ROW1);
tft.print("Blynk Status:");
tft.setFreeFont(FF17);
tft.setTextColor(TFT_WHITE);
tft.setCursor(120, 16);
tft.print("Initialize...");
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
Blynk.begin(auth, ssid, password);
tft.fillRect(120, 0, 120, 35, TFT_BLACK);
tft.setCursor(120, 16);
tft.print("Ready!");
tft.setFreeFont(FF21);
tft.setTextColor(TFT_RED);
tft.setCursor(ROW3);
tft.print("STEPPER");
tft.setTextColor(TFT_GREEN);
tft.setCursor(ROW4);
tft.print("Direction:");
tft.setCursor(ROW5);
tft.print("Speed:");
tft.setCursor(ROW6);
tft.print("Status:");
tft.setFreeFont(FF17);
tft.setTextColor(TFT_YELLOW);
tft.setCursor(120, 82);
tft.print("CW");
tft.setCursor(120, 104);
tft.print("Low");
tft.setCursor(120, 126);
tft.print("Stop");
Blynk.virtualWrite(0, 0);
Blynk.virtualWrite(1, 1);
Blynk.virtualWrite(2, 0);
}
void loop()
{
Blynk.run();
if (digitalRead(BUTTON1) == LOW &&
button1Pressed == false) {
button1Pressed = true;
stepperDirection = false;
stepperMove = true;
stepperStepCount = 0;
stepperStep = 1;
}
else if (digitalRead(BUTTON1) == HIGH &&
button1Pressed == true) {
button1Pressed = false;
}
if (digitalRead(BUTTON2) == LOW) {
stepperDirection = true;
stepperMove = true;
stepperStepCount = 0;
stepperStep = 1;
}
else if (digitalRead(BUTTON2) == HIGH &&
button2Pressed == true) {
button2Pressed = false;
}
if (millis() - prevMillisStepper > intervalStepper) {
if (stepperMove == true) {
if (stepperDirection) {
if (stepperStep++ >= 3) {
stepperStep = 0;
}
}
else {
if (stepperStep-- == 0) {
stepperStep = 3;
}
}
if (stepperStepCount++ == REVOLUTION_STEP) {
stepperMove = false;
stepperStep = 4;
Blynk.virtualWrite(2, 0);
tft.fillRect(120, 109, 120, 25, TFT_BLACK);
tft.setCursor(120, 126);
tft.print("Stop");
}
switch (stepperStep) {
case 0:
digitalWrite(STEPPER_IN1, HIGH);
digitalWrite(STEPPER_IN2, LOW);
digitalWrite(STEPPER_IN3, LOW);
digitalWrite(STEPPER_IN4, LOW);
break;
case 1:
digitalWrite(STEPPER_IN1, LOW);
digitalWrite(STEPPER_IN2, HIGH);
digitalWrite(STEPPER_IN3, LOW);
digitalWrite(STEPPER_IN4, LOW);
break;
case 2:
digitalWrite(STEPPER_IN1, LOW);
digitalWrite(STEPPER_IN2, LOW);
digitalWrite(STEPPER_IN3, HIGH);
digitalWrite(STEPPER_IN4, LOW);
break;
case 3:
digitalWrite(STEPPER_IN1, LOW);
digitalWrite(STEPPER_IN2, LOW);
digitalWrite(STEPPER_IN3, LOW);
digitalWrite(STEPPER_IN4, HIGH);
break;
default:
digitalWrite(STEPPER_IN1, LOW);
digitalWrite(STEPPER_IN2, LOW);
digitalWrite(STEPPER_IN3, LOW);
digitalWrite(STEPPER_IN4, LOW);
break;
}
}
prevMillisStepper = millis();
}
}
Step 4: Software and Libraries

To use the ESP32 board with the Arduino library, you'll have to use the Arduino IDE with ESP32 board support. If you haven't already done that yet, you can easily install ESP32 Board support to your Arduino IDE by following this tutorial by Sparkfun.
Install the Libraries:
Before uploading the code install the following libraries :
How to Install the Libraries?
You can read this tutorial by Sparkfun to install the Arduino libraries.
Step 5: Configuring Blynk for Pet Feeder
1 / 3



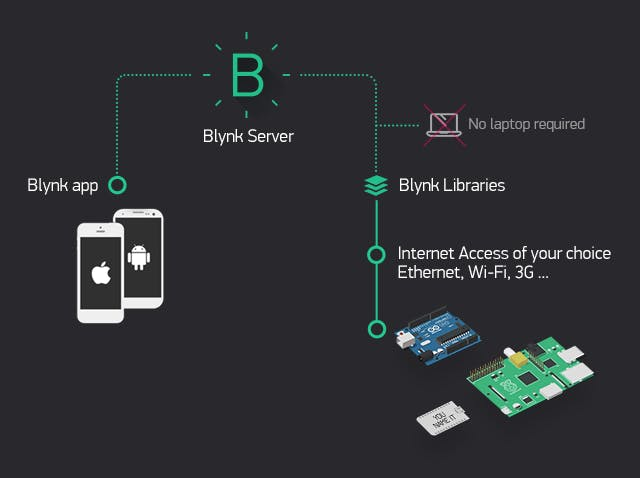
Blynk is a complete set of software for prototyping, and remotely managing connected devices at any scale, from small IoT projects to millions of commercially available connected items.
In this project, we are going to use the Blynk mobile application for controlling the stepper motor that is connected to the pet feeder setup.
Step-1:Download the Blynk app
1. For Android
2. For iPhone
For that first, we have to create a new account for Blynk Cloud platform or you can use your old account if you already have one.
Step-2:
Get the Auth Token In order to connect the Blynk App and your hardware, you need an Auth Token.
Once you have logged in to your account you have to create a template where you can add multiple devices. For that click on the ‘+ New Template’ button on top right corner.
Step 6: Assembly
you have all the parts printed (it takes about 20 hours, so be patience🙂 ). It’s time to put them together. Apart from the printed elements themselves, you’re gonna need a few M2.5 and M3 screws, a screwdriver, and Superglue
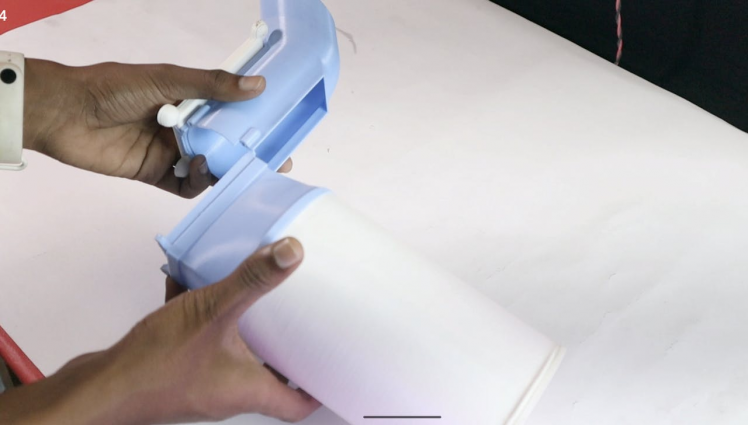
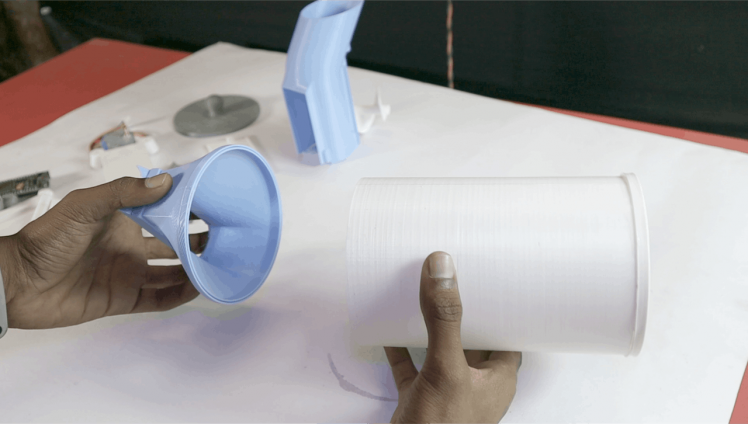
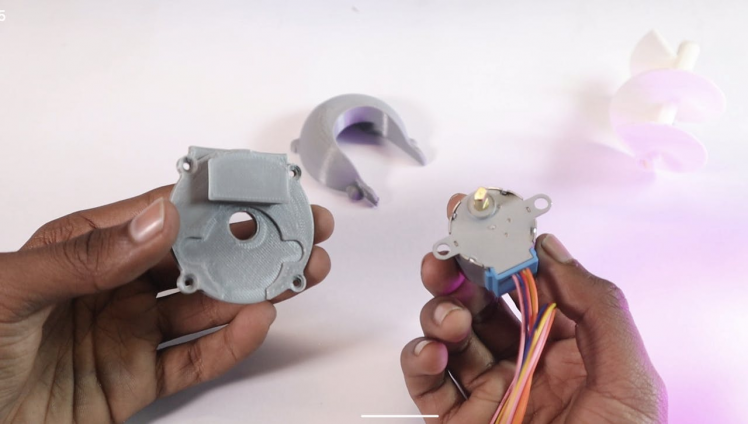
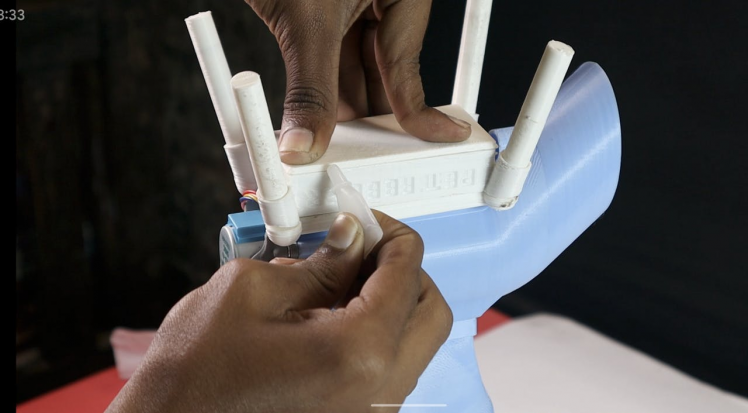
Step 7: Parts Assembly
1 / 8








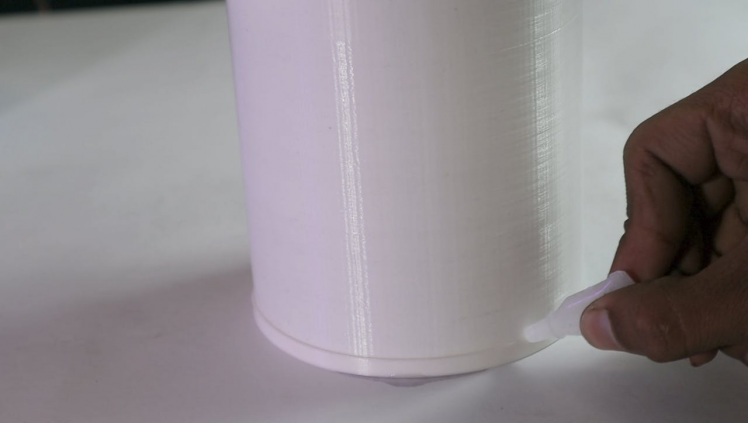
- we gonna mount the flap frame on the top edge of the container. Just put some glue in the groove and slide it over
- Do the same on the other side, but glue the funnel this time.
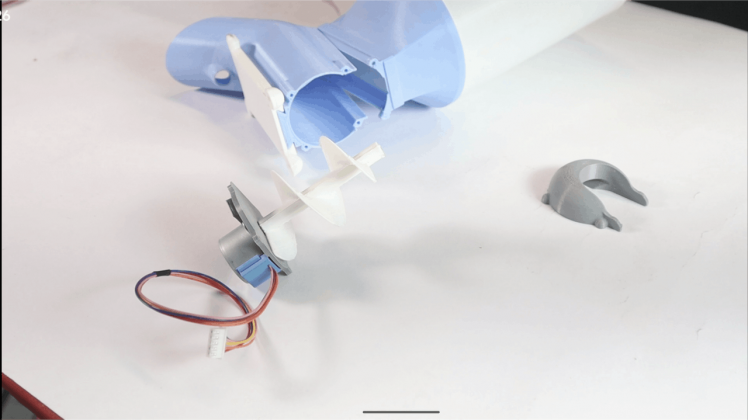
- Place the gear into the main body parts, and then insert the funnel with the container into the 3 printed slot.
- assemble the top and middle parts of the ESP32 box
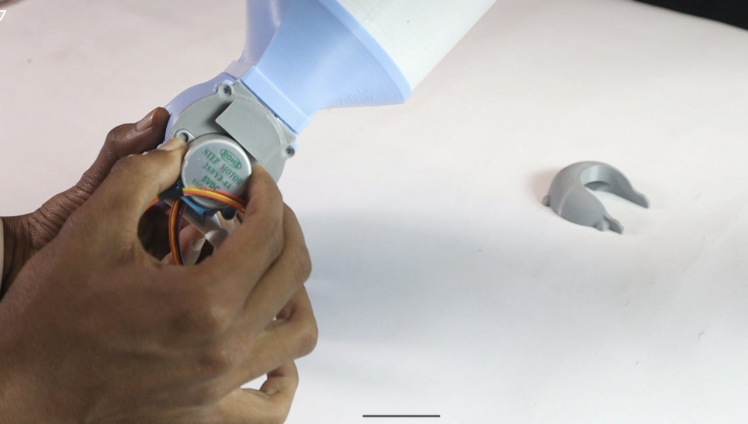
Step 8: Install the Stepper Motor
1 / 8








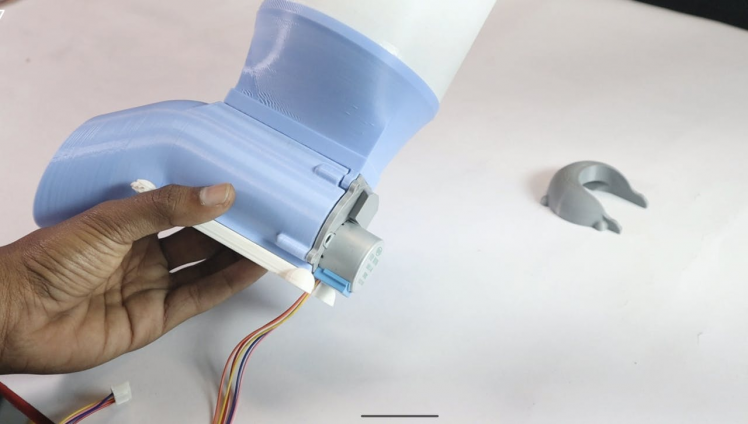
Connect the plug to the socket.
Hide the excess cable in a hole on the back of the box.
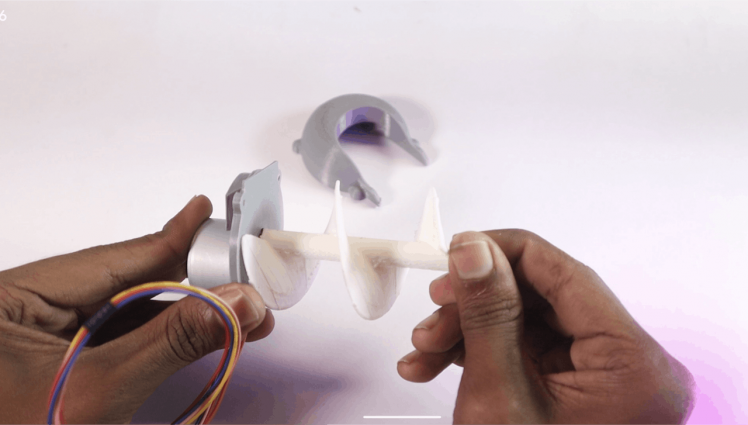
Put the motor in the slot, and slide the motor cover down.
Which also serves as a PCB box lock.
This will keep the Pet Feeder in one piece. And it will allow for quick disassembly if needed.
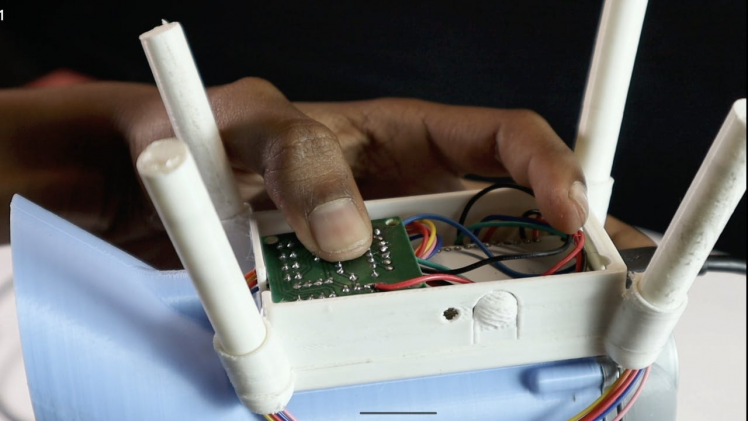
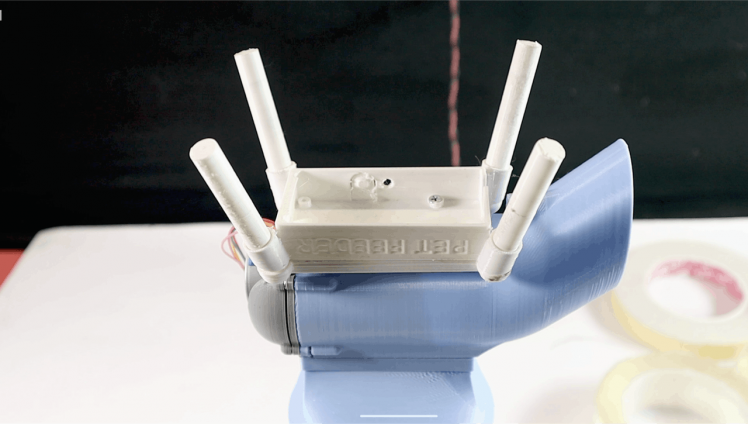
Step 9: Mount Controller Board
1 / 5





Now we’re gonna make the controller box, which is also the base of the device.
The box consists of three parts: top, middle, and bottom. I designed it this way so it could be printed without supports.
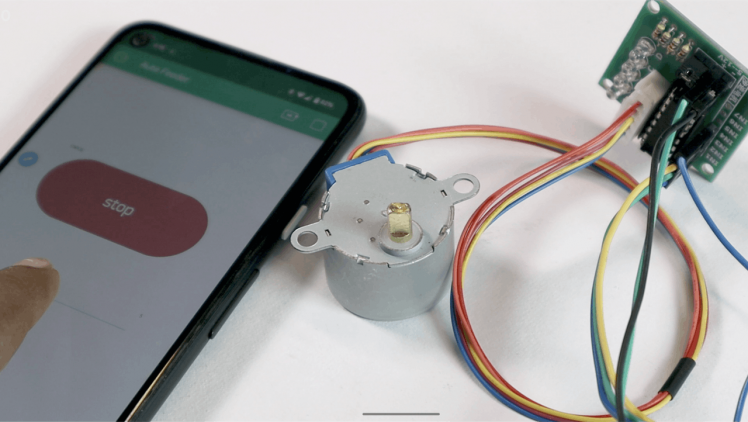
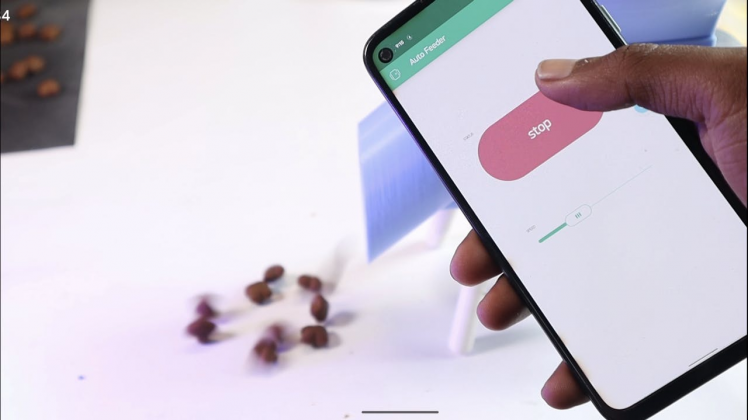
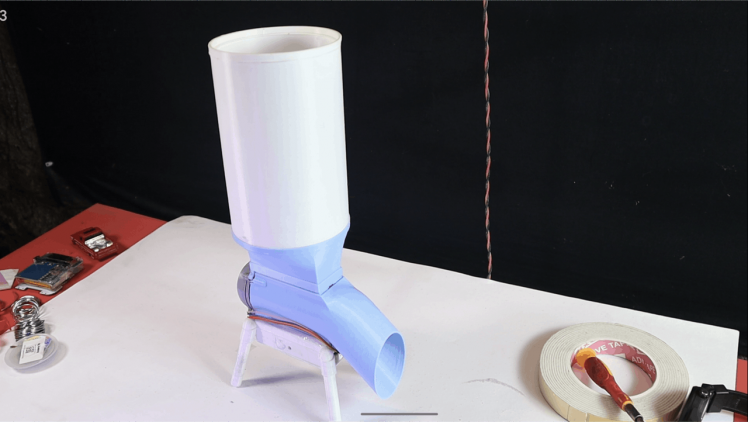
Step 10: Final Testing
Now our device is ready for real field testing.
The last step is to test the Feeder, connect the feeder to the micro USB port through a good quality USB cable, you will notice the red LED will ON.
Just press the button to feed
Visit https://smartsolutions4home.com/ss4h-pf-pet-feeder... For More Info
































Leave your feedback...