How To Make Diy Music Reactive Rgb Led Ring (ws2812b)
About the project
In this tutorial we are going to make music reactive lights with Arduino Nano ESP32 board with Neopixels LED ring & microphone using Visuino
Items used in this project
Hardware components
Story
Every time the sound is detected the LEDs will move and randomly change colors.
In case you do not have the microphone module I will also add a step at the bottom to make the project without it.
Watch the Video!
Step 1: What You Will Need1 / 6






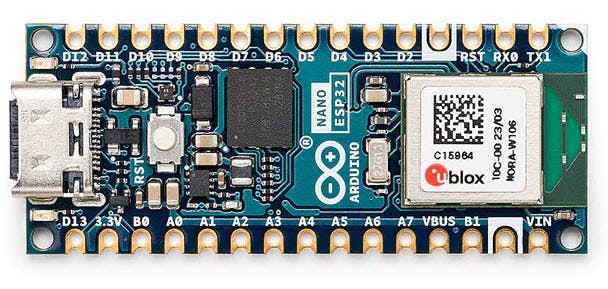
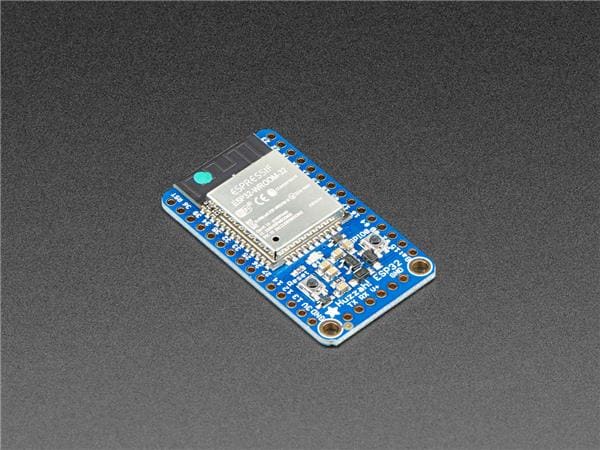
- Arduino Nano ESP32 (or any other board)
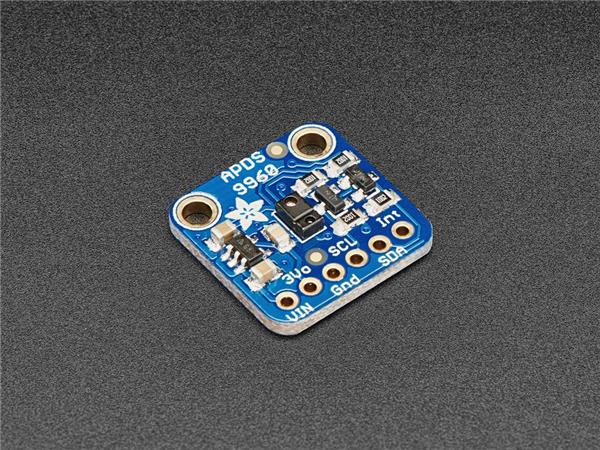
- Microphone module (Optional)
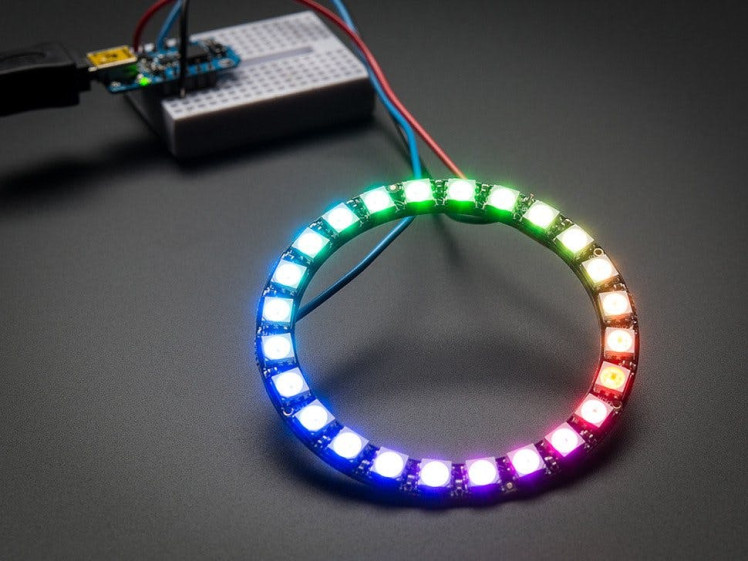
- Neopixels LED ring
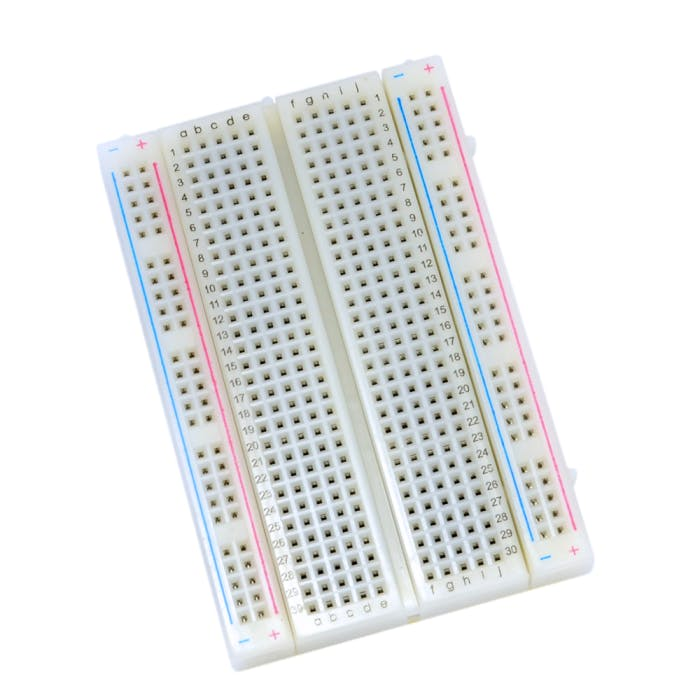
- Breadboard
- Jumper wires
- Visuino program: Download Visuino

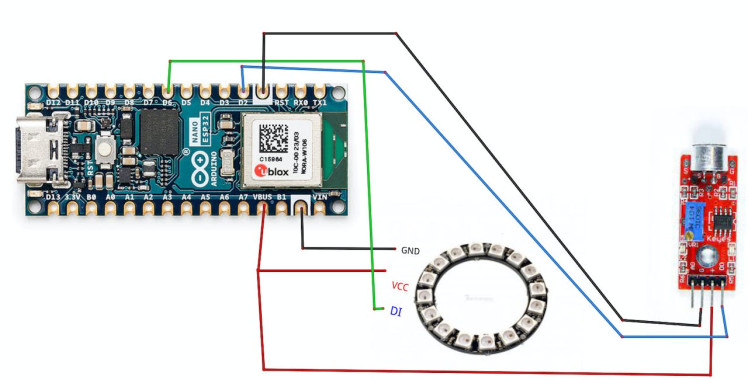
- Connect LED Ring pin [VCC] to Arduino pin VBUS or 5V]
- Connect LED Ring pin [GND] to Arduino pin [GND]
- Connect LED Ring pin [IN] or (DI) to Arduino digital pin [6]
- Connect Microphone module pin [VCC] to Arduino pin [VBUS or 5V]
- Connect Microphone module pin [GND] to Arduino pin [GND]
- Connect Microphone module pin [DO] to Arduino digital pin [2]

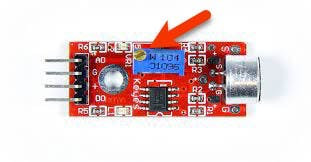
Slowly rotate the trimmer until the second LED is off, and turns ON only if you make a sound.
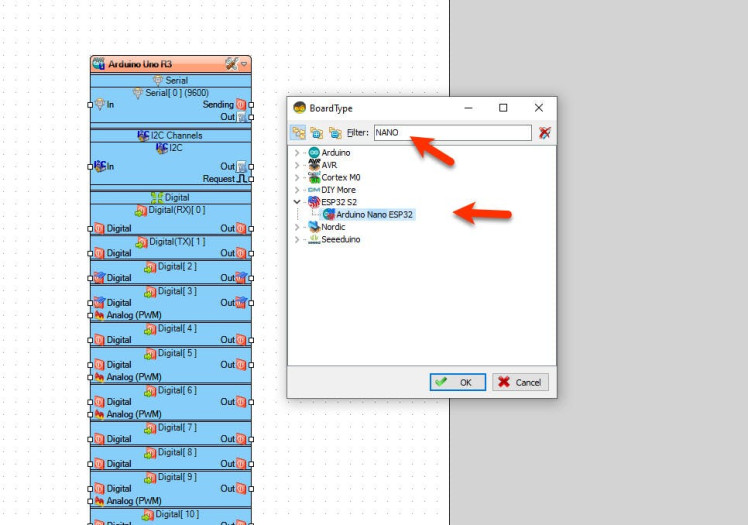
Step 4: Start Visuino, and Select the Arduino Nano ESP32 Board Type1 / 2


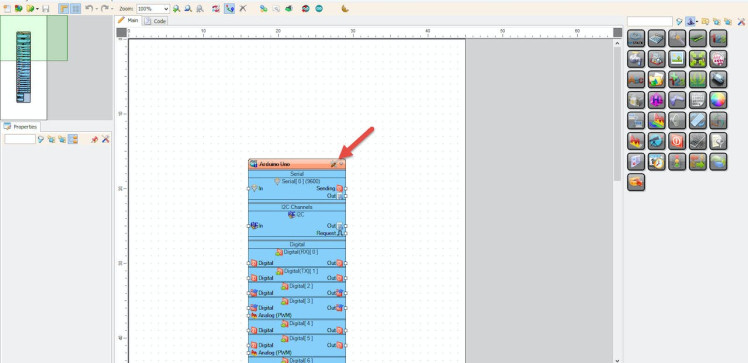
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino Nano ESP32" as shown on Picture 2
Step 5: In Visuino Add Components1 / 3



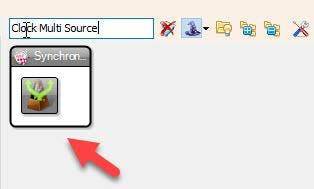
- Add "Clock Multi Source" component
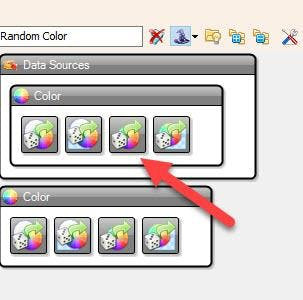
- Add "Random Color" component
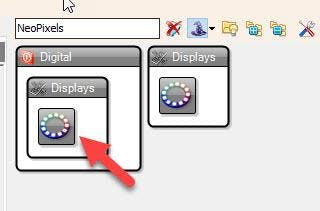
- Add "NeoPixels" component
1 / 2


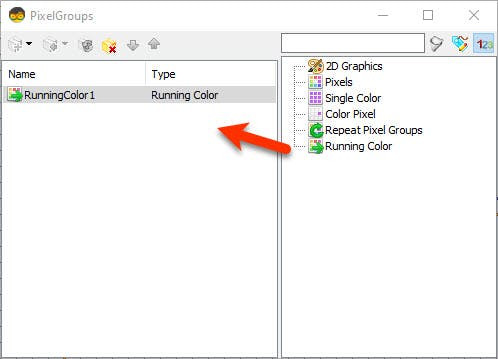
- Double click on the "NeoPixels1" and in the "PixelGroups" window drag "Running Color" to the left
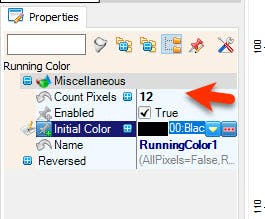
- On the left side of the "PixelGroups" window then select "RunningColor1" and in the properties window set "Count Pixels" to 12 or 16 (Depends on how many LED your LED ring is having)
- Close the "PixelGroups" window
1 / 2


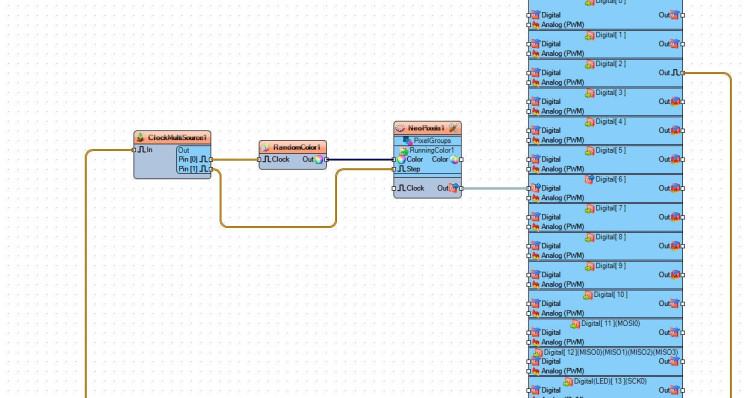
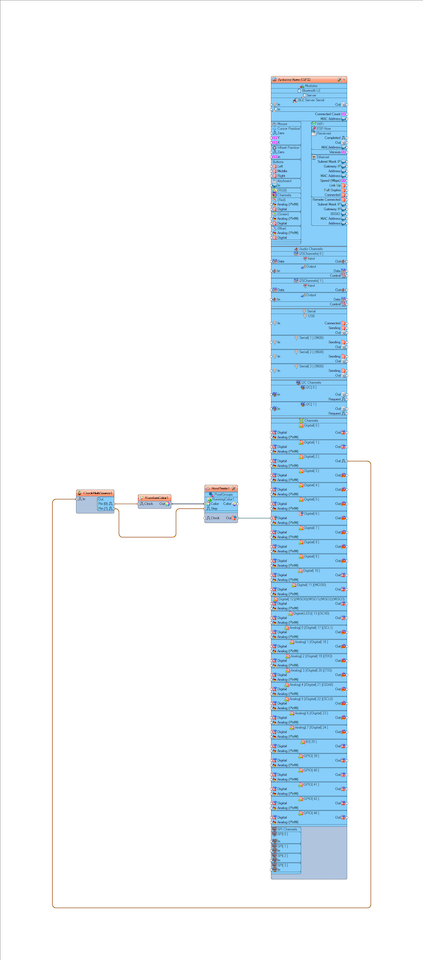
- Connect Arduino digital pin [2] to "ClockMultiSource1" pin [In]
- Connect "ClockMultiSource1" pin [0] to "RandomColor1" component pin [Clock]
- Connect "RandomColor1" pin [Out] to to "NeoPixels1" >RunningColor1 component pin [Color]
- Connect "ClockMultiSource1" pin [1] to to "NeoPixels1" >RunningColor1 component pin [Step]
- Connect "NeoPixels1" component pin [Out] to Arduino digital pin[6]

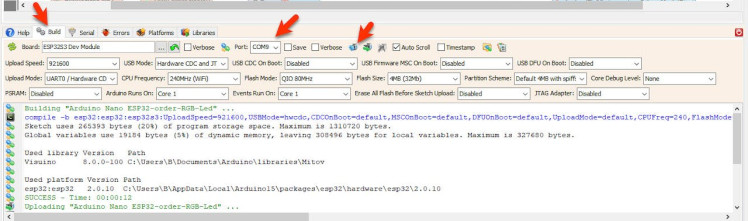
- In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
After uploading the project to the Arduino Nano ESP32 the RGB LED ring will start to randomly change colors according to the detected sound by the microphone module.
Congratulations! You have completed your LED project with Visuino. Also attached is the Visuino project, that I created for this Tutorial. You can download and open it in Visuino: https://www.visuino.com
Step 10: Project Without the Microphone1 / 2


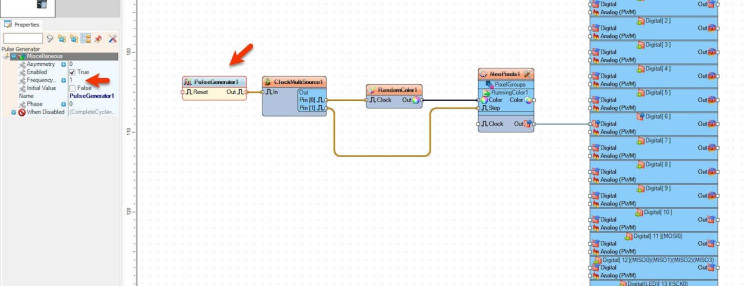
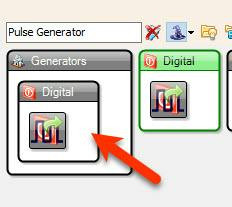
Add "Pulse Generator" component and connect pin [Out] to "ClockMultiSource1" pin [In]
Select "PulseGenerator1" and in the properties window change the "Frequency" value to adjust the speed
Step 11: TipsPlace the microphone module near the speaker of a radio, phone or TV.

















Leave your feedback...