
How To Display Text On M5stickc Esp32 Using Visuino
About the project
In this tutorial we will learn how to program ESP32 M5Stack StickC with Arduino IDE and Visuino to Display any text on LCD.
Project info
Difficulty: Easy
Platforms: Arduino, Visuino, M5Stack
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
In this tutorial we will learn how to program ESP32 M5Stack StickC with Arduino IDE and Visuino to Display any text on LCD.
Step 1: What You Will Need
1 / 2


M5StickC ESP32: you can get it here
Visuino program: Download Visuino
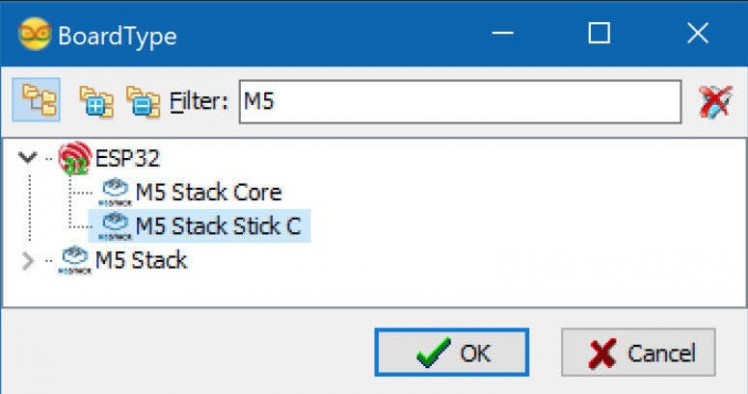
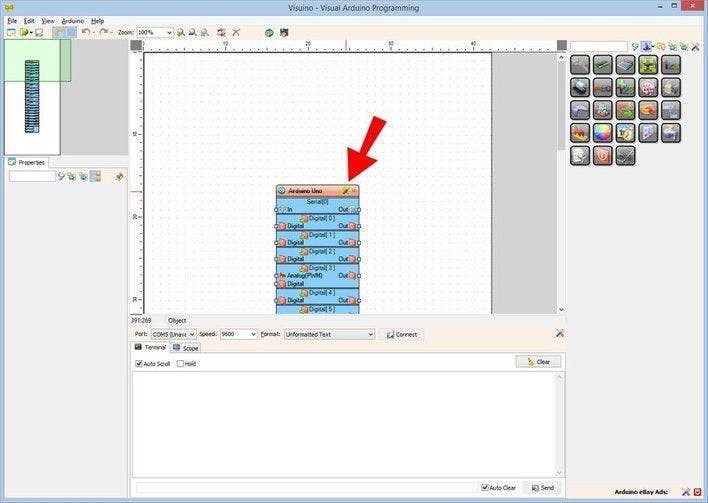
Step 2: Start Visuino, and Select the M5 Stack Stick C Board Type
1 / 2


Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "M5 Stack Stick C" as shown on Picture 2
Step 3: In Visuino Add and Set Components
1 / 4




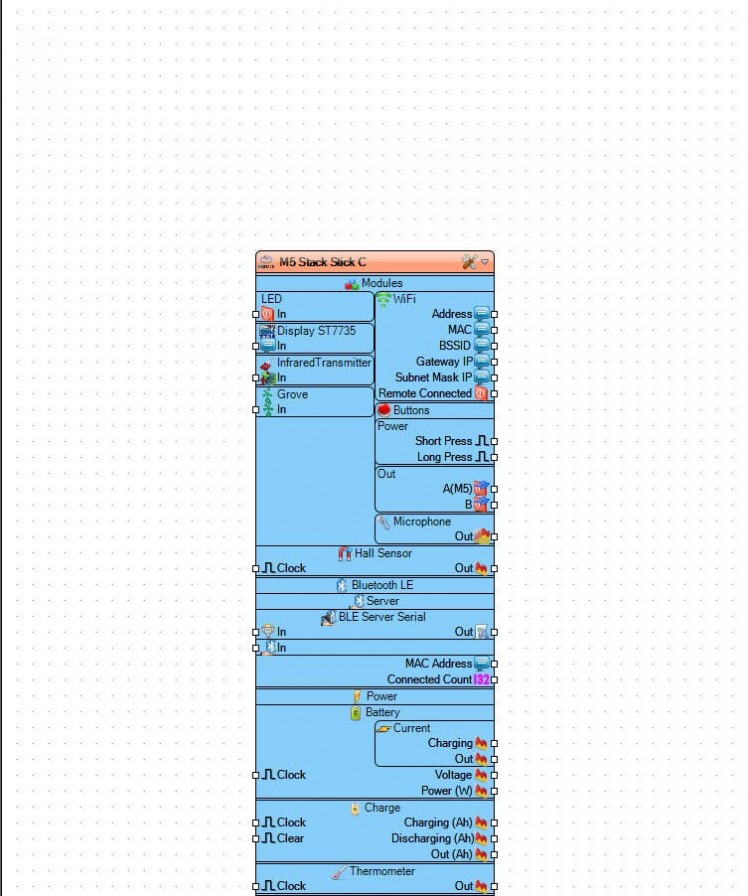
- Click on "M5 Stack Stick C" Board to select it
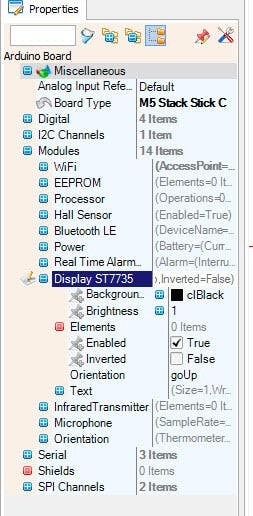
- In "Properties" window select "Modules" and click "+" to Expand, Select "Display ST7735" and click "+" to expand it,
- Set Orientation to "goRight" <this means how the text will be oriented
- Select "Elements" and click on the blue button with 3 dots...
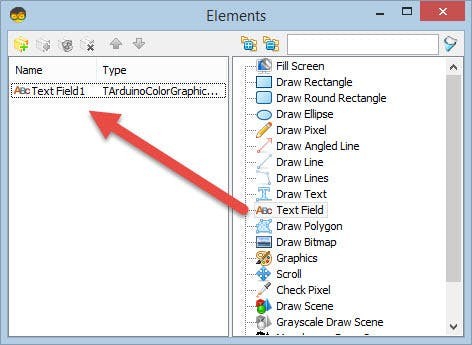
- Elements Dialog will show
- In the Elements Dialog drag "Text Field" from the right side to the left
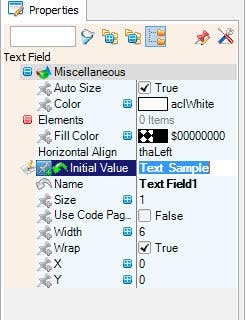
Click on the "Text Field1" on the left side to select it, then in the "Properties window" click on "Initial Value" to set default text like "Sample Text"
-also in properties windows set the X and Y, where you want to display this text on LCD, the default is 0, meaning it will start to show the text in the left top corner.
-You can also set the text size and the color if you want
Close the elements window
- Optionally:
Click on "M5 Stack Stick C" Board to select it
In "Properties" window select "Modules" and click "+" to Expand, Select "Display ST7735" and click "+" to expand it and you will see "Background color" this is the default color of the display, change it to your favorite color, you can also set the display brightness, the default is 1 (max) you can set it to 0.5 or some other value to make it more dim.
Step 4: Optionally - Display Text Using "Text Value" Component
1 / 2


Once you have added "Text Field" element in the Elements dialog.
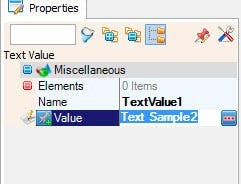
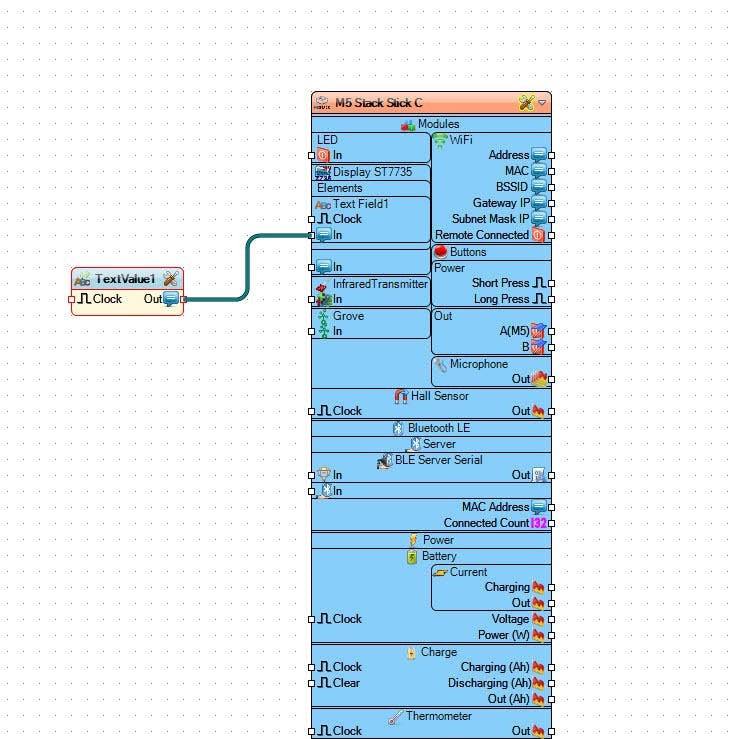
You can set the text using "Text Value" component.
- To do that, drag the "Text value" component and connect it to "M5 Stack Stick C" > "Text Field1" pin [In]
- In the properties window set the text that you would like to display
Step 5: Generate, Compile, and Upload the Arduino Code

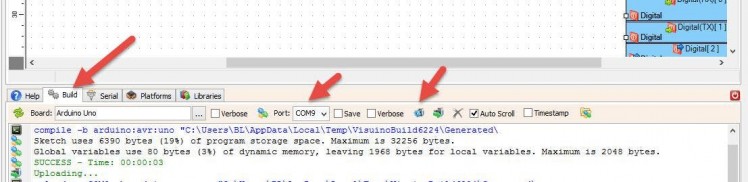
- In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 6: Play
If you power the M5Sticks module, the display should start to show the text you set it.
Congratulations! You have completed your M5Sticks project with Visuino. Also attached is the Visuino project, that I created for this tutorial. You can download and open it in Visuino: https://www.visuino.com
- First file "StickC-Display-Text.visuino" is just setting text in elements window
- Second file "StickC-Display-Text-using-textvalue.visuino" is setting the text using "Text Value" component































