Gesture Control NeoPixel LED Game
About the project
A fun and interactive LED board game made using gesture sensor and Neopixel LEDs
Project info
Difficulty: Easy
Estimated time: 1 hour
Items used in this project
Story
Description
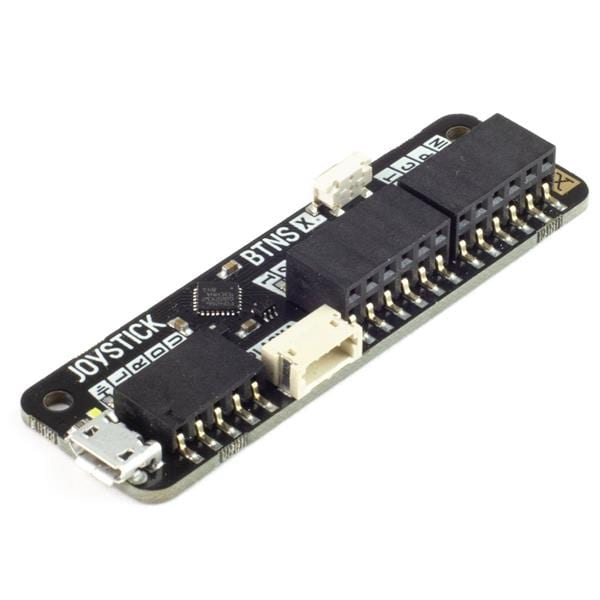
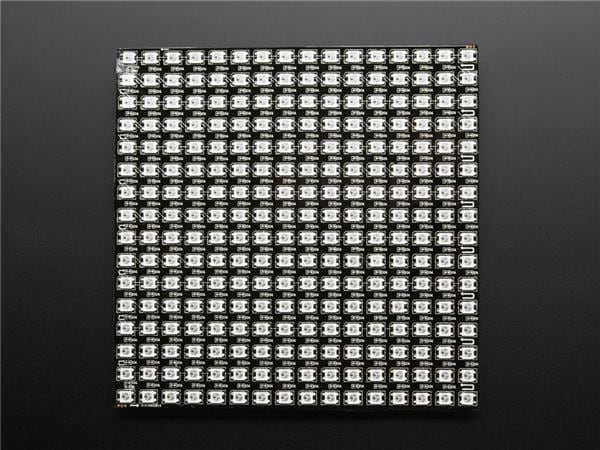
This is basically a very simple and interactive LED board game that you can play while staying at home during this tough times. I have used a gesture sensor along with neopixel LEDs to make this project. For this project, I have designed a custom PCB, which includes 10 WS2812B Addressable RGB LEDs. The PCB was a triangular shaped PCB. So if we join 6 of them side by side we get a hexagonal LED plate containing 60 LEDs. To control the LEDs and the gesture sensor I have used my PixyMaster, a custom Pixel LED controller board which can drive these kinds of LEDs. It also has an I2C port which you can utilize to attach different sensors, Gesture sensor in this case. It's a very fun project and I hope you will enjoy making it too.
Details
How the game works:
The working principle of this game is very simple.
- ●After powering it up you have to make a certain gesture which lights up a random LED.
- ●Then you have to remember that LED position and you have to move a LED from start to that position using predefined gestures.
- ●Once you have reached there you need to perform another gesture which will tell the microcontroller to verify that data with the previous one and if it's a match you won.
PAJ7620 Gesture Sensor:
Now the center of the attraction in this project is this PAJ7620 Hand Gesture Sensor. This sensor can detect up to 9 different hand gestures. For only $2 price segment let’s see what this sensor has to offer.
- ●The gestures that can be detected are
Left, Right, Up, Down, Forward, Backward, Clockwise, Anticlockwise and Waving.
- ●It uses I2C protocol to communicate with the microcontroller.
- ●Detection ranges are from 5-15cm with 60° angle and 15-30cm with 30° angle
Pin Connection:
NodeMCU to Gesture sensor -
VCC - 3.3V
GND - GND
SCL - D1 / GPIO5
SDA - D2 / GPIO4
NodeMCU to RGB LED panel -
VCC - VIN / 5V
DATA - D4 /GPIO2
GND - GND
Library required:
Now, to use this sensor we will need to install Gesture_PAJ7620 library by Seeed-Studio in your Arduino IDE. You can find this in the library manager of your IDE as well. Along with that you will also need the Adafruit_NeoPixel library by Adafruit for this project.
Programming:
#define LED_COUNT 60
#define LED_PIN 2Here we have defined the total number of LEDs and the LED pin connected to the Microcontroller
randomSeed(analogRead(14));This function will generate a pseudo-random number with a fairly random input, such as analogRead() on an unconnected pin. Click here to learn more about it.
switch (data) // When different gestures be detected, the variable 'data' will be set to different values by paj7620ReadReg(0x43, 1, &data).
{
case GES_RIGHT_FLAG:
Serial.println("Right");
right();
delay(1000);
break;
case GES_LEFT_FLAG:
Serial.println("Left");
left();
delay(1000);
break;
case GES_UP_FLAG:
Serial.println("Up");
up();
delay(2000);
break;
case GES_DOWN_FLAG:
Serial.println("Down");
down();
delay(1000);
break;
case GES_CLOCKWISE_FLAG:
Serial.println("Clockwise");
clockwise();
delay(1000);
break;
case GES_COUNT_CLOCKWISE_FLAG:
Serial.println("anti-clockwise");
anticlockwise();
delay(1000);
break;
}
}
Here we detect the gesture using the sensor and call a relative function. Which will execute the command defined for that particular gesture.
void left() {
i = 0;
j = 0;
k = 9;
for (int n = 0; n < 60; n++) {
strip.setPixelColor(random(60), strip.Color(0, 100, 0));
strip.show();
delay(50);
strip.clear();
strip.show();
}
num = random(60);
Serial.println(num);
strip.setPixelColor(num, strip.Color(0, 100, 0));
strip.show();
}If this function is called the controller starts blinking random LEDs and finally stops at an arbitrary LED. The number of this LED will be stored in the “num” variable. Which will be needed later.
void up() {
strip.clear();
if (k < 9) k = k + 1;
else k = 0;
strip.setPixelColor(j * 10 + k, strip.Color(0, 0, 50));
strip.show();
}
void down() {
strip.clear();
if (k > 0) k = k - 1;
else k = 9;
strip.setPixelColor(j * 10 + k, strip.Color(0, 0, 50));
strip.show();
}When this function is called the position of the active LED incremented by one. Similarly when “void down()” function is called the position of the active LED decreases by one. This number will be set by two variables “j” & “k”. In this case the value of “j” is fixed. If “k” increases the LED moves forward and if “k” decreases the LED moves backward.
void clockwise() {
strip.clear();
if (j < 5) j = j + 1;
else j = 0;
for (i = 0; i < k+1; i++) {
strip.setPixelColor(j...code
Build instructions
Step 1
















Leave your feedback...