Gear Shift Indicator Using Visuino
About the project
In this tutorial we will make a Gear Shift Indicator using GC9A01 SPI Display, Arduino and Visuino program. Watch the Video!
Project info
Difficulty: Moderate
Platforms: Arduino, DFRobot, Visuino
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story






- Arduino UNO R4 (or any other Arduino or ESP)
Note: the board should have enough memory, that is why I choose to use Arduino R4, if you want to use a board with less memory such as Arduino R3 then skip the part where lines change color, you will find the Visuino files at the bottom including project that requires less memory.
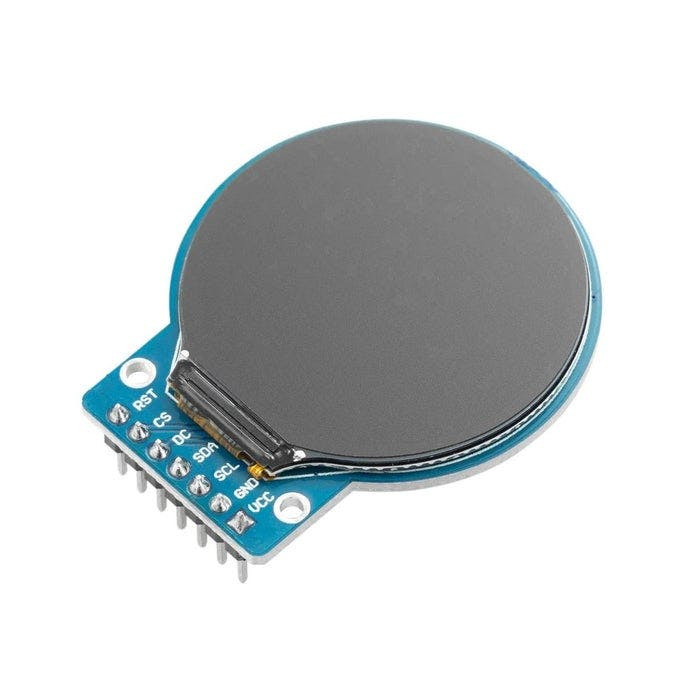
- GC9A01 SPI Display
- Rotary Encoder (optional)
- Jumper wires
- Breadboard
- Visuino program: Download Visuino


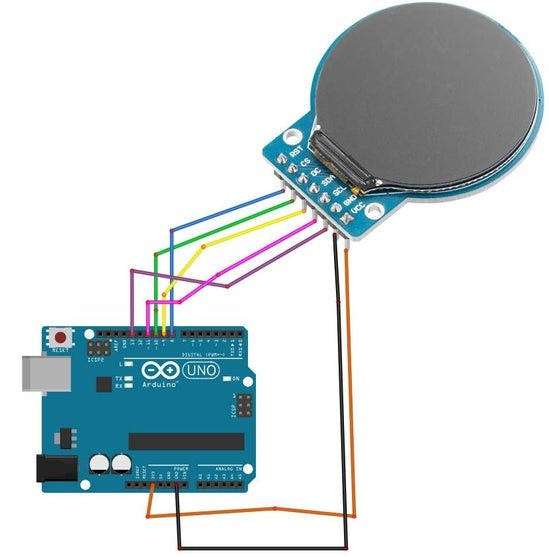
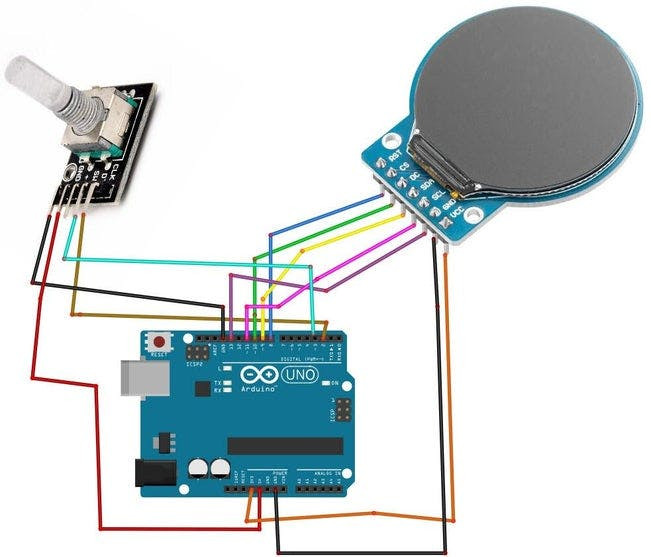
- Connect GC9A01 Display pin [VCC] to Arduino pin [3.3V]
- Connect GC9A01 Display pin [GND] to Arduino pin [GND]
- Connect GC9A01 Display pin [SCL] to Arduino pin [13]
- Connect GC9A01 Display pin [SDA] to Arduino pin [11]
- Connect GC9A01 Display pin [DC] to Arduino pin [9]
- Connect GC9A01 Display pin [CS] to Arduino pin [10]
- Connect GC9A01 Display pin [RST ] to Arduino pin [8]
- Connect DHT11 Sensor pin [VCC] to Arduino pin [5V]
- Connect DHT11 Sensor pin [GND] to Arduino pin [GND]
- Connect DHT11 Sensor pin [S] to Arduino digital pin [2]
Connecting Encoder module:
- Connect Encoder module pin [CLK] to Arduino digital pin [2]
- Connect Encoder module pin [DT] to Arduino digital pin [3]
- Connect Encoder module pin [SW] to Arduino digital pin [4]


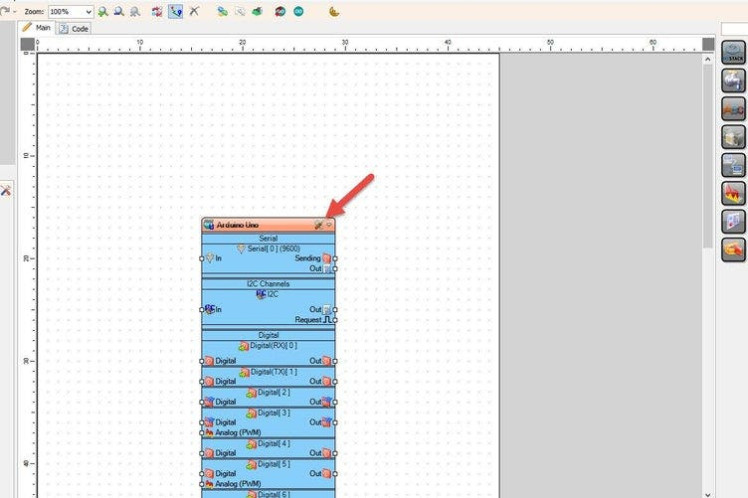
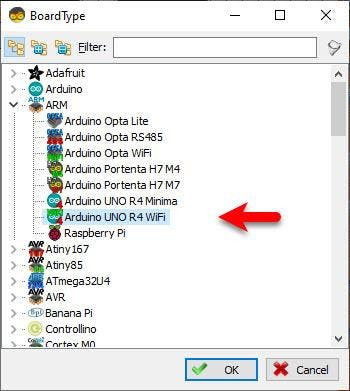
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO R4 WiFi" as shown on Picture 2
Step 4: In Visuino Add Components








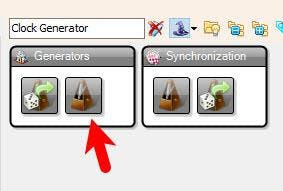
- Add "Clock Generator" component
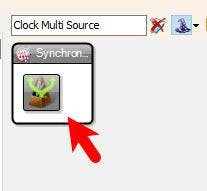
- Add "Clock Multi Source" component
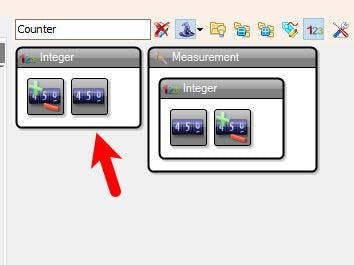
- Add "Counter" component
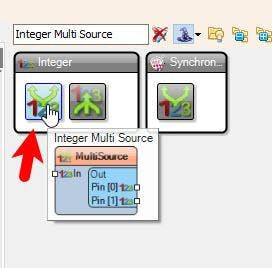
- Add "Integer Multi Source" component
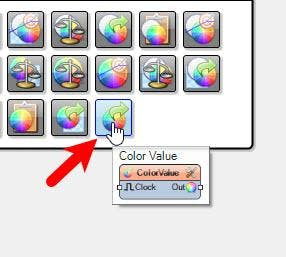
- Add 2X "Color Value" component
- Add "Color Multi Source" component
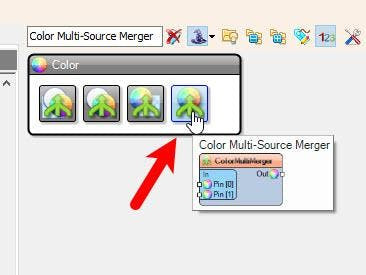
- Add 7X "Color Multi-Source Merger" component
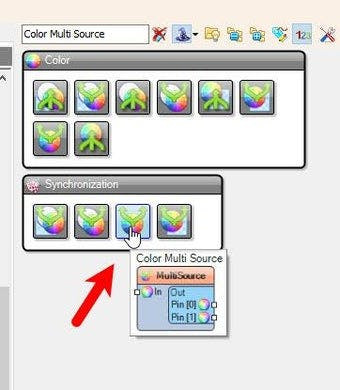
- Add 7X "Color Multi Source" component
- Add "Color Demux(Multiple Output channel Switch)" component
- Add "TFT Color Display Galaxycore GC9A01 SPI" component






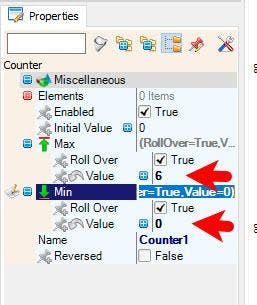
- Select "Counter1" and in the Properties window set "Max" > "Value" to 6 and "Min" > "Value" to 0
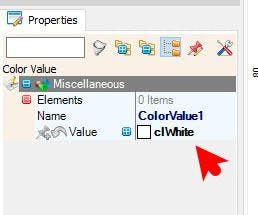
- Select "ColorValue1" and in the properties window set "Color" to clWhite
- Select "ColorValue2" and in the properties window set "Color" to clRed
- Select "Demux1" and in the properties window set "Output Pins" to 7
- Select "MultiSource1" and in the properties window set "Output Pins" to 7
- Select all the rest Color Multi Sources and for each set "Output Pins" to 4










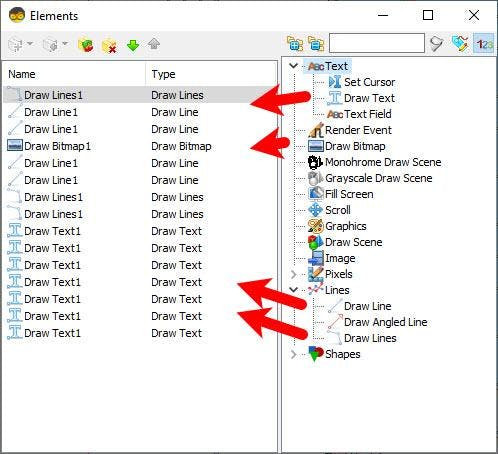
Double click on the "Display1" and in the Elements window Drag to the left side:
- 3X "Draw Lines"
- "Draw Bitmap"
- 4X "Draw Line"
- 7X "Draw Text"
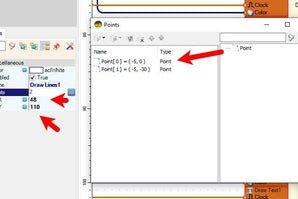
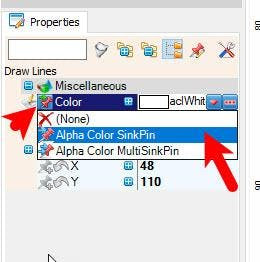
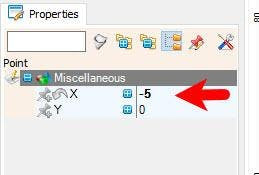
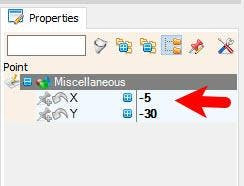
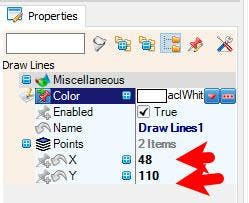
- Select "Draw Lines1" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 84 and "Y" to 110, Select "Points" and click on the 3 dots butoon and in the "Points" window drag "Point" to the left side and in the properties window set "X" to -5, drag another "Point" to the left side and in the properties window set "X" to -5 and "Y" to -30, Close the "Points" window
- Select "Draw Lines2" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 175 and "Y" to 110, Select "Points" and click on the 3 dots butoon and in the "Points" window drag "Point" to the left side and in the properties window set "X" to 10, drag another "Point" to the left side and in the properties window set "X" to 10 and "Y" to -30, Close the "Points" window
- Select "Draw Lines3" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 175 and "Y" to 110, Select "Points" and click on the 3 dots butoon and in the "Points" window drag "Point" to the left side and in the properties window set "X" to 10, drag another "Point" to the left side and in the properties window set "X" to 10 and "Y" to 40, Close the "Points" window
- Select "Draw Line1" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 90 and "Y" to 79 and "Height" to 8
- Select "Draw Line2" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 90 and "Y" to 140 and "Height" to 10
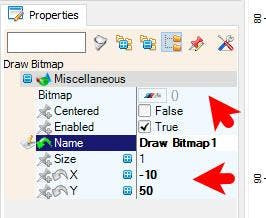
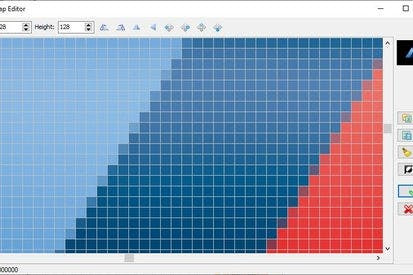
- Select "Draw Bitmap1" and in the properties window set "X" to -10 and "Y" to 50 and select "Bitmap" and click on the 3 dots button and in the "Bitmap Editor" load the image
You can find more car logos on pngwing.com
- Select "Draw Line3" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 140 and "Y" to 79 and "Height" to 8
- Select "Draw Line4" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 140 and "Y" to 140 and "Height" to 10
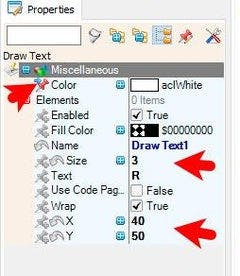
- Select "Draw Text1" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 40 and "Y" to 50 and "Size" to 3, "Text" to R
- Select "Draw Text2" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 80 and "Y" to 50 and "Size" to 3, "Text" to 1
- Select "Draw Text3" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 80 and "Y" to 160 and "Size" to 3, "Text" to 2
- Select "Draw Text4" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 130 and "Y" to 50 and "Size" to 3, "Text" to 3
- Select "Draw Text5" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 130 and "Y" to 160 and "Size" to 3, "Text" to 4
- Select "Draw Text6" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 180 and "Y" to 50 and "Size" to 3, "Text" to 5
- Select "Draw Text7" and in the properties window select "Color" and click on the pin icon and select "Alpha Color SinkPin", set "X" to 180 and "Y" to 160 and "Size" to 3, "Text" to 6
- Close the "Elements" window
Note: Display will always draw in Layers so Last Element in the window will be drawn last.
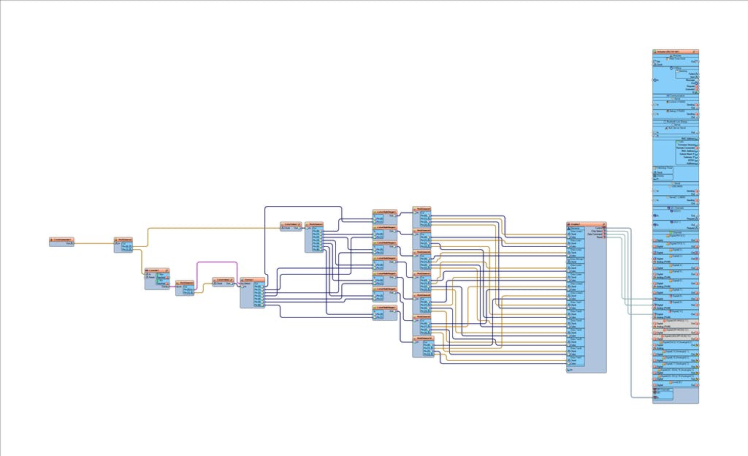
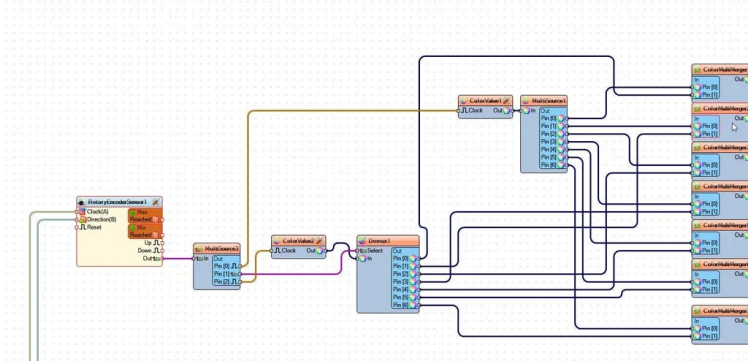
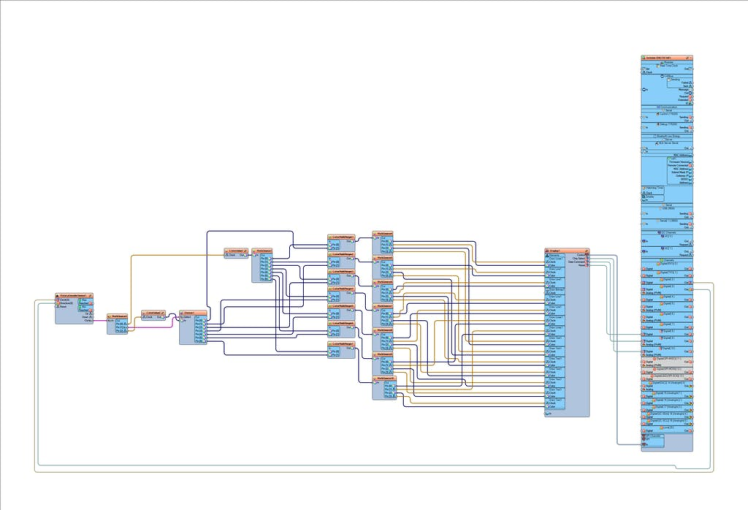
Step 7: In Visuino Connect Components


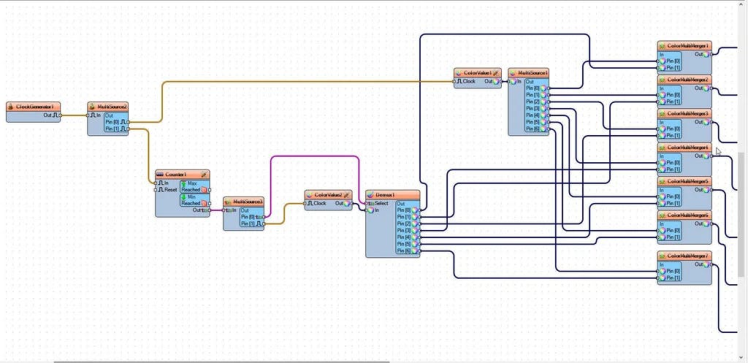
- Connect "ClockGenerator1" pin [Out] to "MultiSource2" pin [In]
- Connect "MultiSource2" pin [0] to "ColorValue1" pin [Clock]
- Connect "MultiSource2" pin [1] to "Counter1" pin [In]
- Connect "ColorValue1" pin [Out] to "MultiSource1" pin [In]
- Connect "Counter1" pin [Out] to "MultiSource3" pin [In]
- Connect "MultiSource3" pin [0] to "Demux1" pin [Select]
- Connect "MultiSource3" pin [1] to "ColorValue2" pin [Clock]
- Connect "ColorValue2" pin [Out] to "Demux1" pin [In]
- Connect "MultiSource1" pin [0] to "ColorMultiMerger1" pin [0]
- Connect "MultiSource1" pin [1] to "ColorMultiMerger2" pin [0]
- Connect "MultiSource1" pin [2] to "ColorMultiMerger3" pin [0]
- Connect "MultiSource1" pin [3] to "ColorMultiMerger4" pin [0]
- Connect "MultiSource1" pin [4] to "ColorMultiMerger5" pin [0]
- Connect "MultiSource1" pin [5] to "ColorMultiMerger6" pin [0]
- Connect "MultiSource1" pin [6] to "ColorMultiMerger7" pin [0]
- Connect "Demux1" pin [0] to "ColorMultiMerger1" pin [1]
- Connect "Demux1" pin [1] to "ColorMultiMerger2" pin [1]
- Connect "Demux1" pin [2] to "ColorMultiMerger3" pin [1]
- Connect "Demux1" pin [3] to "ColorMultiMerger4" pin [1]
- Connect "Demux1" pin [4] to "ColorMultiMerger5" pin [1]
- Connect "Demux1" pin [5] to "ColorMultiMerger6" pin [1]
- Connect "Demux1" pin [6] to "ColorMultiMerger7" pin [1]
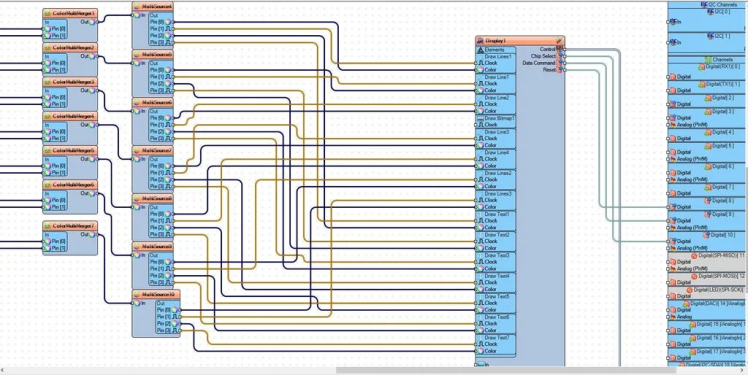
- Connect "ColorMultiMerger1" pin [Out] to "MultiSource4" pin [In]
- Connect "ColorMultiMerger2" pin [Out] to "MultiSource5" pin [In]
- Connect "ColorMultiMerger3" pin [Out] to "MultiSource6" pin [In]
- Connect "ColorMultiMerger4" pin [Out] to "MultiSource7" pin [In]
- Connect "ColorMultiMerger5" pin [Out] to "MultiSource8" pin [In]
- Connect "ColorMultiMerger6" pin [Out] to "MultiSource9" pin [In]
- Connect "ColorMultiMerger7" pin [Out] to "MultiSource10" pin [In]
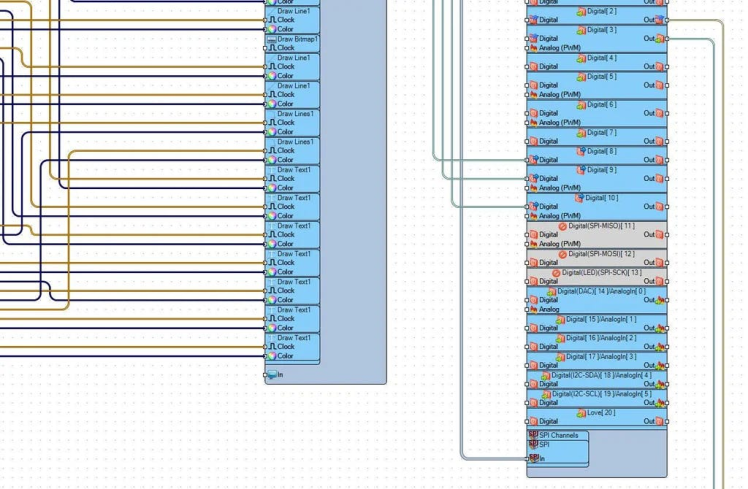
- Connect "MultiSource4" pin [0] to "Display1" > "Draw Lines1" pin [Color]
- Connect "MultiSource4" pin [1] to "Display1" > "Draw Lines1" pin [Clock]
- Connect "MultiSource4" pin [2] to "Display1" > "Draw Text1" pin [Color]
- Connect "MultiSource4" pin [3] to "Display1" > "Draw Text1" pin [Clock]
- Connect "MultiSource5" pin [0] to "Display1" > "Draw Line1" pin [Color]
- Connect "MultiSource5" pin [1] to "Display1" > "Draw Line1" pin [Clock]
- Connect "MultiSource5" pin [2] to "Display1" > "Draw Text2" pin [Color]
- Connect "MultiSource5" pin [3] to "Display1" > "Draw Text2" pin [Clock]
- Connect "MultiSource6" pin [0] to "Display1" > "Draw Line2" pin [Color]
- Connect "MultiSource6" pin [1] to "Display1" > "Draw Line2" pin [Clock]
- Connect "MultiSource6" pin [2] to "Display1" > "Draw Text3" pin [Color]
- Connect "MultiSource6" pin [3] to "Display1" > "Draw Text3" pin [Clock]
- Connect "MultiSource7" pin [0] to "Display1" > "Draw Line3" pin [Color]
- Connect "MultiSource7" pin [1] to "Display1" > "Draw Line3" pin [Clock]
- Connect "MultiSource7" pin [2] to "Display1" > "Draw Text4" pin [Color]
- Connect "MultiSource7" pin [3] to "Display1" > "Draw Text4" pin [Clock]
- Connect "MultiSource8" pin [0] to "Display1" > "Draw Line4" pin [Color]
- Connect "MultiSource8" pin [1] to "Display1" > "Draw Line4" pin [Clock]
- Connect "MultiSource8" pin [2] to "Display1" > "Draw Text5" pin [Color]
- Connect "MultiSource8" pin [3] to "Display1" > "Draw Text5" pin [Clock]
- Connect "MultiSource9" pin [0] to "Display1" > "Draw Lines2" pin [Color]
- Connect "MultiSource9" pin [1] to "Display1" > "Draw Lines2" pin [Clock]
- Connect "MultiSource9" pin [2] to "Display1" > "Draw Text6" pin [Color]
- Connect "MultiSource9" pin [3] to "Display1" > "Draw Text6" pin [Clock]
- Connect "MultiSource10" pin [0] to "Display1" > "Draw Lines3" pin [Color]
- Connect "MultiSource10" pin [1] to "Display1" > "Draw Lines3" pin [Clock]
- Connect "MultiSource10" pin [2] to "Display1" > "Draw Text7" pin [Color]
- Connect "MultiSource10" pin [3] to "Display1" > "Draw Text7" pin [Clock]
- Connect "Display1" pin [Chip Select] to Arduino digital pin [10]
- Connect "Display1" pin [Data Command] to Arduino digital pin [9]
- Connect "Display1" pin [Reset] to Arduino digital pin [8]
- Connect "Display1" Control pin [SPI] to Arduino SPI pin [In]

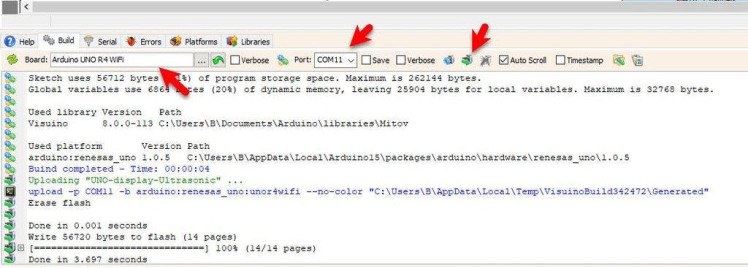
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
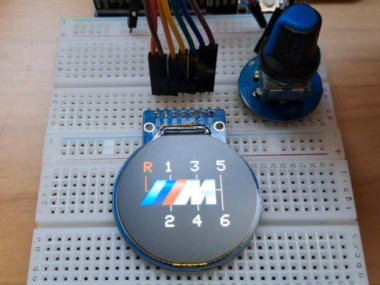
Step 9: PlayIf you power the Arduino module, The Display will show the Gear shift and if you use Rotary Encoder, you can change the gear on the Display.
I hope that this guide will serve you as an inspiration for your future projects.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu
Step 10: Using Rotary Encoder




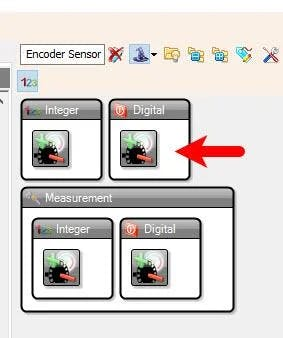
- Instead of "Clock Generator" component and "Counter" component just add "Rotary Encoder Sensor" component
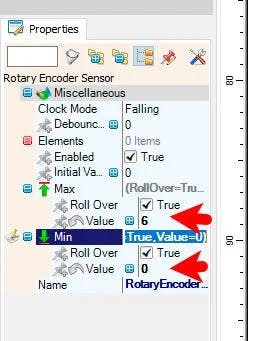
- Select "RotaryEncoderSensor1" and in the properties window set "Max">"Value" to 6 and "Min">"Value" to 0
- Connect Arduino digital pin [3] to "RotaryEncoderSensor1" pin [Direction]
- Connect Arduino digital pin [2] to "RotaryEncoderSensor1" pin [Clock]
- Connect "RotaryEncoderSensor1" pin [Out] to "MultiSource3" pin [In]
































Leave your feedback...