Gc9a01 Display - Simple Weather Station
About the project
In this tutorial we will make a simple Weather Station using GC9A01 SPI Display, DHT11 Temperature & Humidity sensor, Arduino and Visuino.
Items used in this project
Hardware components
Story






- Arduino UNO (or any other Arduino or ESP)
- GC9A01 SPI Display
- DHT11 Temperature & Humidity sensor
- Jumper wires
- Breadboard
- Visuino program: Download Visuino

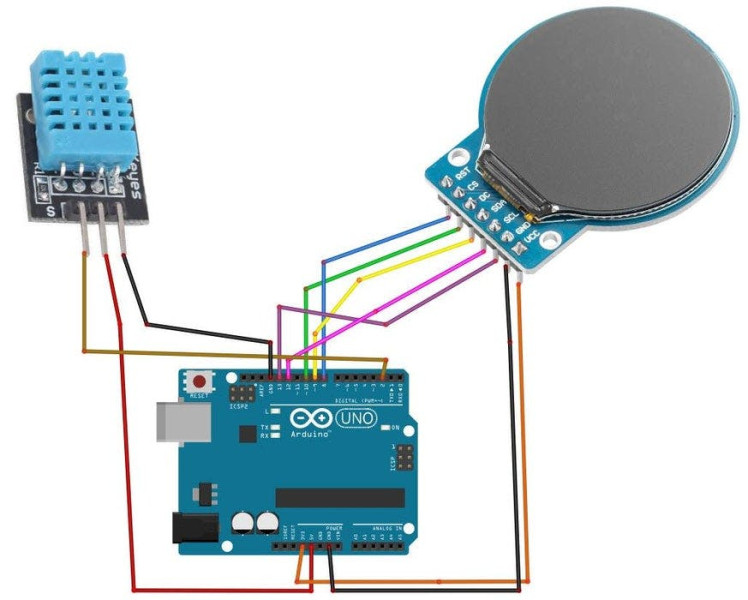
- Connect GC9A01 Display pin [VCC] to Arduino pin [3.3V]
- Connect GC9A01 Display pin [GND] to Arduino pin [GND]
- Connect GC9A01 Display pin [SCL] to Arduino pin [13]
- Connect GC9A01 Display pin [SDA] to Arduino pin [12]
- Connect GC9A01 Display pin [DC] to Arduino pin [9]
- Connect GC9A01 Display pin [CS] to Arduino pin [10]
- Connect GC9A01 Display pin [RST ] to Arduino pin [8]
- Connect DHT11 Sensor pin [VCC] to Arduino pin [5V]
- Connect DHT11 Sensor pin [GND] to Arduino pin [GND]
- Connect DHT11 Sensor pin [S] to Arduino digital pin [2]


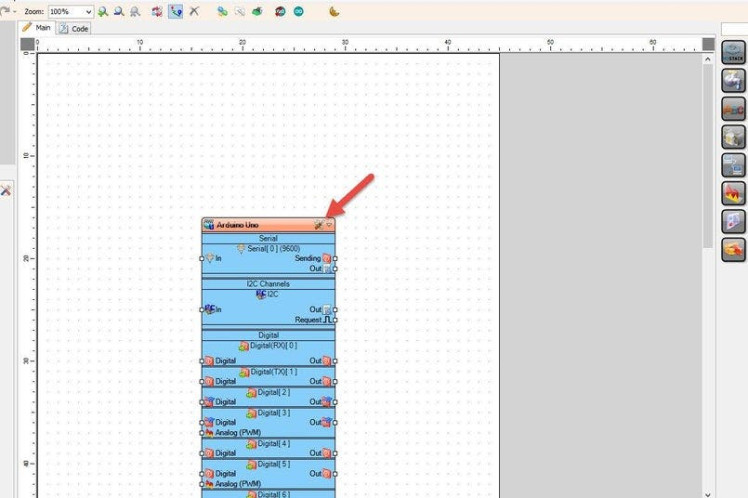
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
Step 4: In Visuino Add Components


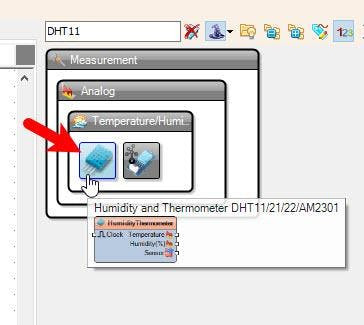
Add "DHT11" component
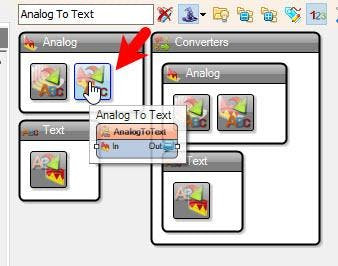
Add 2X "Analog To Text" component
Add "GC9A01" component
Step 5: In Visuino Set Components


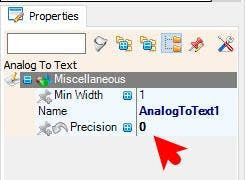
- Select "AnalogToText1" and in the properties window set "Precision" to 0
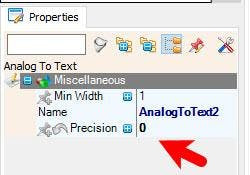
- Select "AnalogToText2" and in the properties window set "Precision" to 0
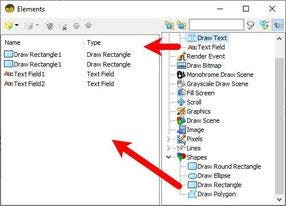
- Double click on the "Display1" and in the "Elements" window drag "Draw Rectangle" to the left side and in the properties window set "Color" to aclSteelBlue, "Fill Color" to aclDarkTurquoise, "Height" to 120, "Width" to 300
- Drag another "Draw Rectangle" to the left side and in the properties window set "Color" to aclSteelBlue, "Fill Color" to aclDeepSkyBlue, "Height" to 300, "Width" to 300, "Y" to 120
- Drag "Text Field" to the left side and in the properties window set "Size" to 2, "Fill Color" to aclDarkTurquoise, "X" to 80, "Y" to 20
- Drag another "Text Field" to the left side and in the properties window set "Size" to 2, "Fill Color" to aclDeepSkyBlue, "X" to 80, "Y" to 125
- For both Text Field elements in the properties select "Elements", click on the 3 dot button and in the "Elements" window drag "Font" to the left side and in the properties window set "Font" to AdafruitFreeMonoBold18pt7b or any other font
- Close all the windows
1 / 2


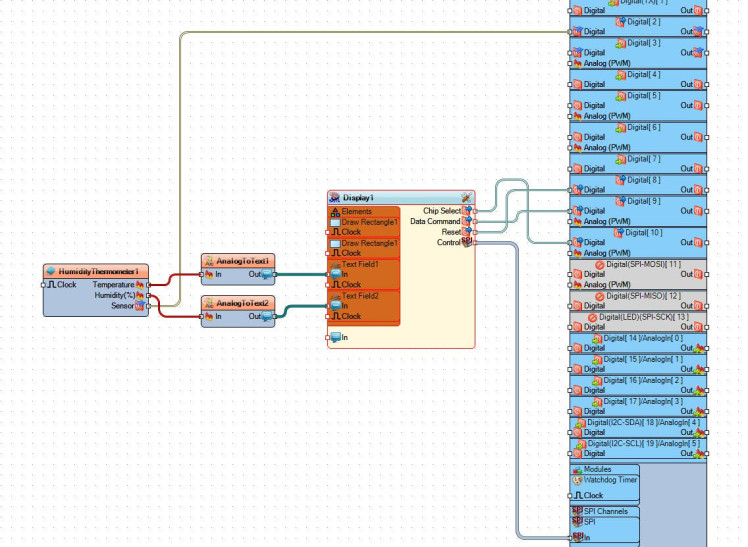
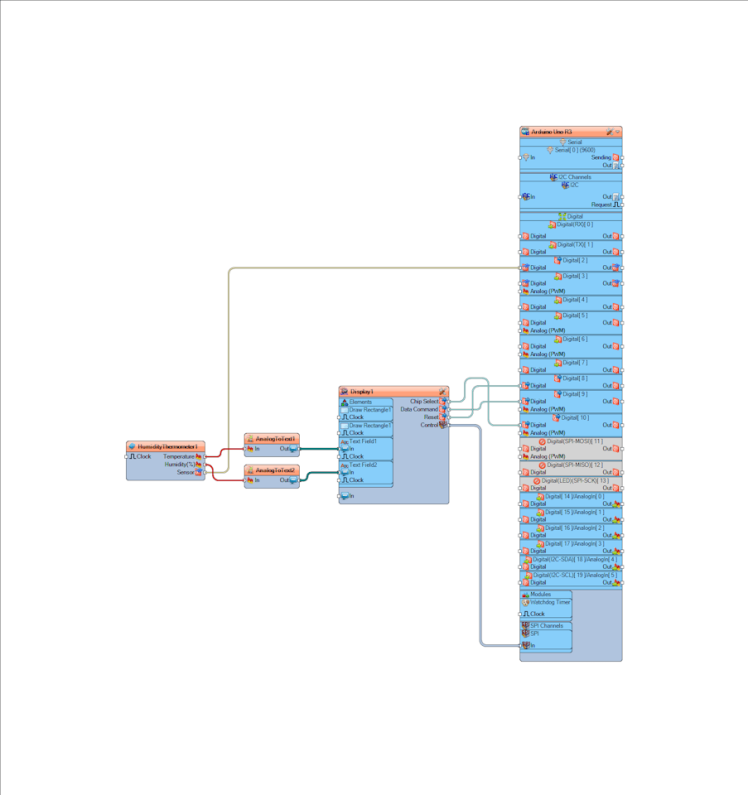
- Connect "HumidityThermometer1" pin [Sensor] to Arduino digital pin [2]
- Connect "HumidityThermometer1" pin [Temperature] to "AnalogToText1" pin [In]
- Connect "HumidityThermometer1" pin [Humidity] to "AnalogToText2" pin [In]
- Connect "AnalogToText1" pin [Out] to "Display1" > "TextField1" pin [In]
- Connect "AnalogToText2" pin [Out] to "Display1" > "TextField2" pin [In]
- Connect "Display1" pin [Chip Select] to Arduino digital pin [10]
- Connect "Display1" pin [Data Command] to Arduino digital pin [9]
- Connect "Display1" pin [Reset] to Arduino digital pin [8]
- Connect "Display1" Control pin [SPI] to Arduino SPI pin [In]

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
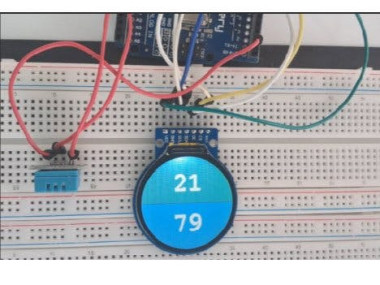
Step 8: PlayIf you power the Arduino module, The Display will show the Temperature and Humidity values.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu
































Leave your feedback...