Esp8266: Gps Location Web Server With Google Maps
About the project
ESP8266 GPS Location web server with Google Maps - quick and easy!
Items used in this project
Software apps and online services
Story

ESP8266 modules are great low cost stand alone controllers with built in Wi-Fi, and I already made a number of Tutorials about them.
I also made some Tutorials on using Serial GPS modules.
In this Tutorial I will show you how you can make a GPS Web Server using Google Map to show the position of the GPS Module with ESP8266 and Serial GPS. You will be able to connect to it on your existing Wi-Fi network from multiple devices with a web browser, and always see where your module is.
Please note that since we will use the Serial to connect the GPS Module, you will need to program the ESP8266 before you connect the Serial GPS Module!
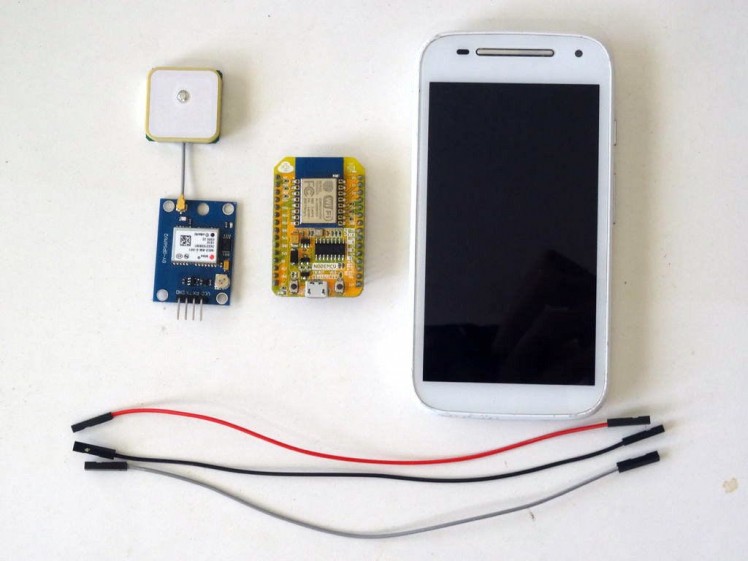
Step 1: Components
1 / 2 • Picture 1

Picture 1

Picture 2
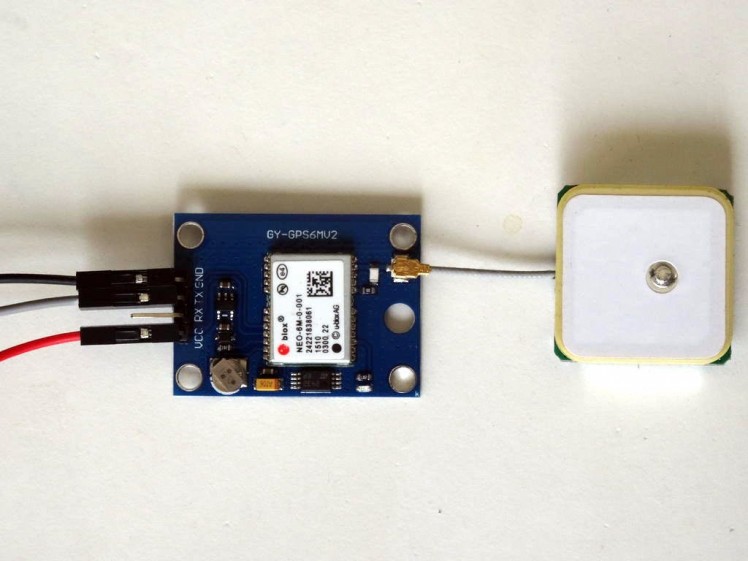
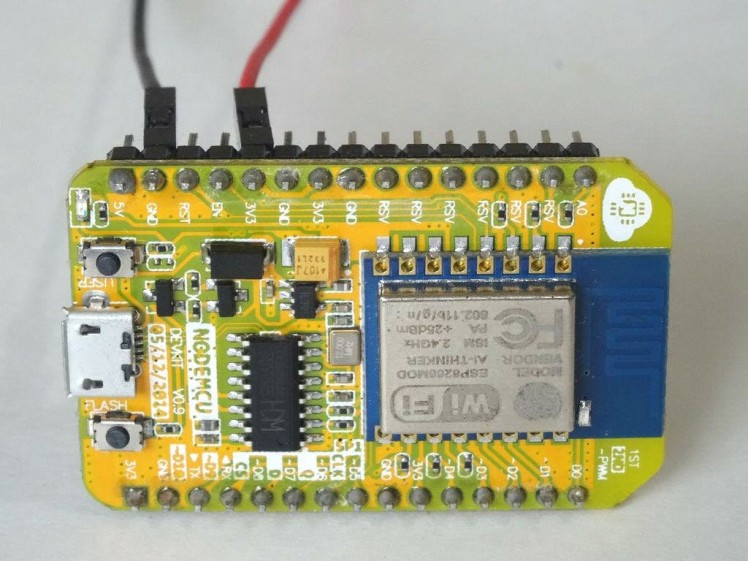
- One NodeMCU ESP8266 board (I used NodeMC U 0.9 version, but any other, or even stand alone ESP-12 or ESP-01 will work)
- One GPS module
- 3 Female-Female jumper wires
- Optionally: One USB Power supply with USB Cable (I used a USB Power Bank but any other option will work) to power the NodeMCU ESP8266
1 / 2 • Picture 1

Picture 1

Picture 2
To start programming the Arduino, you will need to have the Arduino IDE installed from here: http://www.arduino.cc.
Make sure that you install 1.6.7 or higher, otherwise this Tutorial will not work!
If you have not done follow the steps in this Tutorial to setup the Arduino IDE to program ESP 8266!
The Visuino: https://www.visuino.com also needs to be installed.
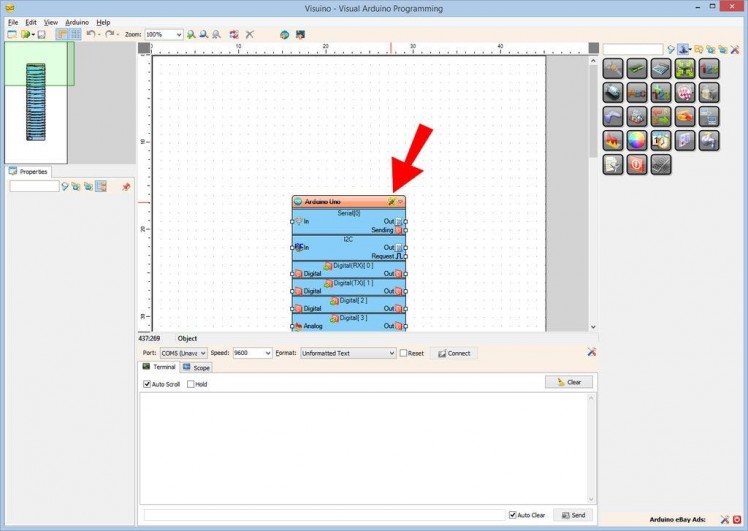
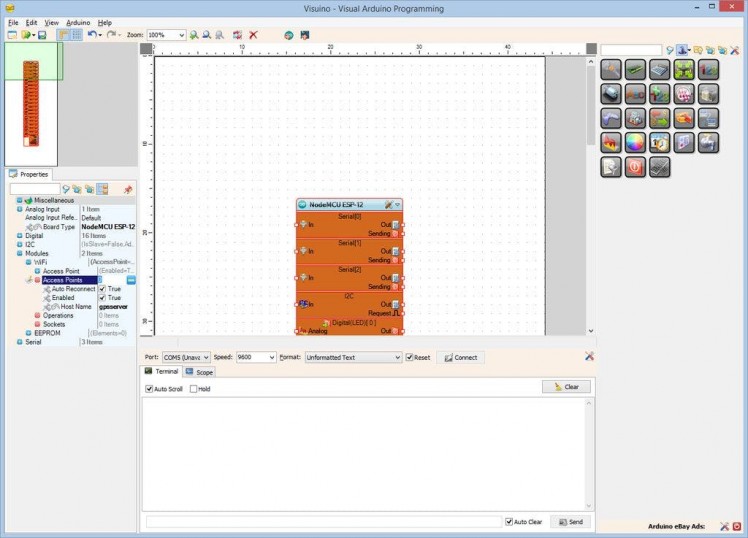
- Start Visuino as shown in the first picture
- Click on the "Tools" button on the Arduino component (Picture 1) in Visuino
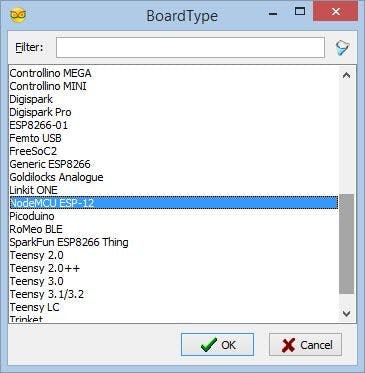
- When the dialog appears, select "NodeMCU ESP-12" as shown on Picture 2
1 / 4 • Picture 1

Picture 1

Picture 2

Picture 3

Picture 4
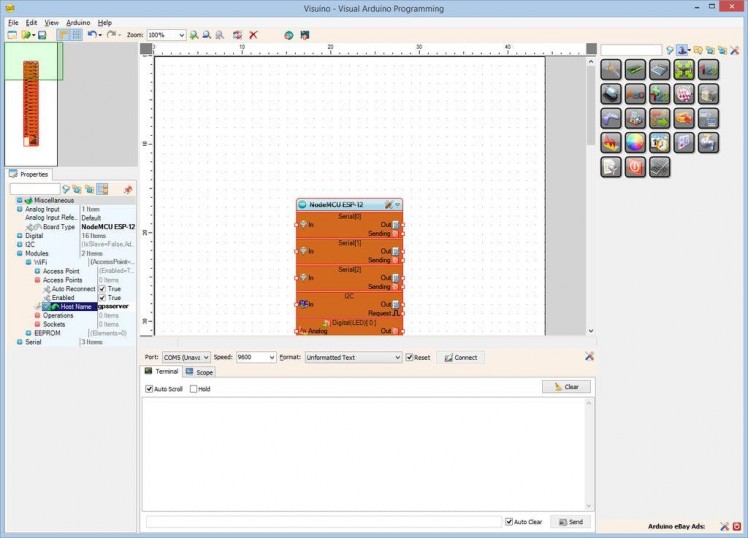
First we need to configure the module to connect to existing Access Point and to assign HostName to it so we can discover it on the network.
- In the Object Inspector, expand the “Modules” property, then the “WiFi” sub property (Picture 1)
- In the Object Inspector set the value of the "HostName" property to "gpsserver" (Picture 1)
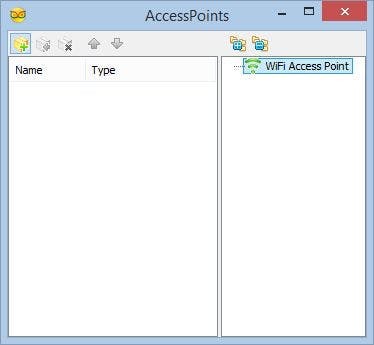
- In the Object Inspector, expand the “AccessPoints” sub property of the “WiFi”, and click on the "..." button next to its value (Picture 2)
- In the "AccessPoins" editor, select “WiFi Access Point” in the right view, and then click on the "" button on the left to add the access point (Picture 2)
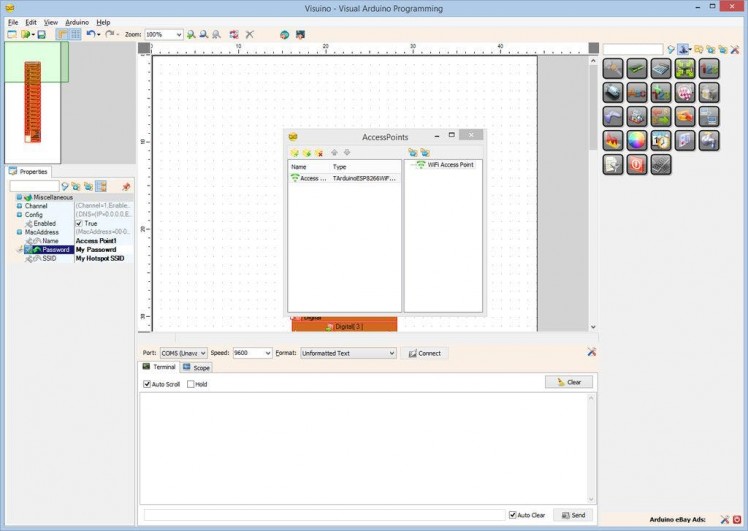
- In the Object Inspector, set the value of the "SSID" property to the SSID of your Wi-Fi Hotspot(Access Point) (Picture 4)
- If your Wi-Fi Hotspot(Access Point) requires password, In the Object Inspector, set the password in the value of the "Password" property (Picture 4)
- Close the "AccessPoints" dialog
1 / 3 • Picture 1

Picture 1

Picture 2

Picture 3
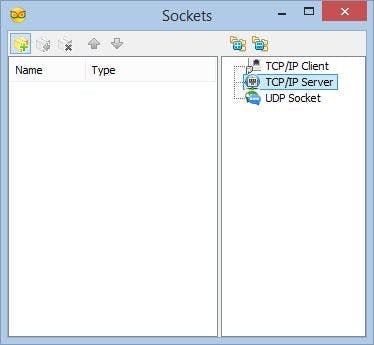
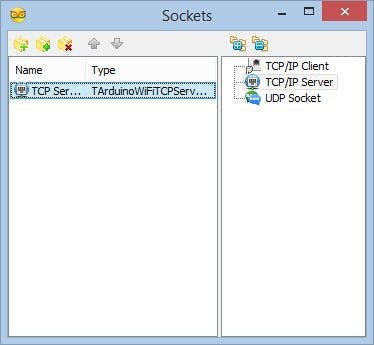
Next we need to add an TCP/IP Server socket for the communication.
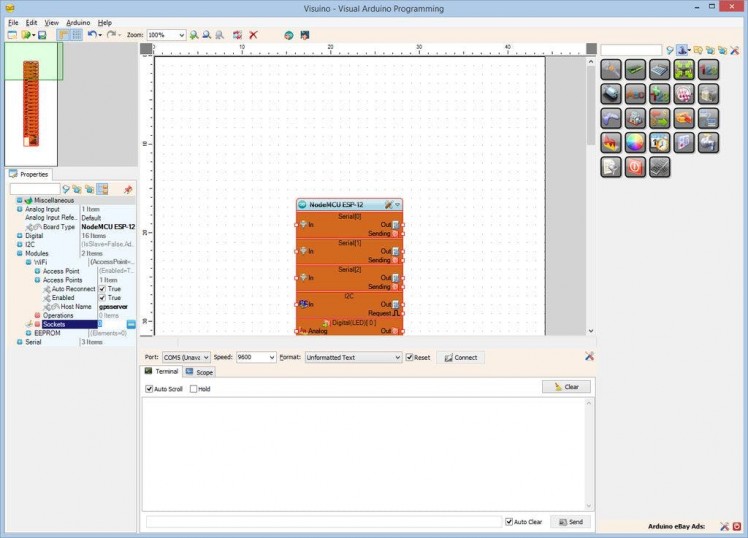
- In the Object Inspector, click on the "..." button next to the value of the "Sockets" sub property of the WiFi (Picture 1)
- In the Sockets editor select “TCP/IP Server”, and then click on the "" button (Picture 2) to add one (Picture 3)
- Close the "Sockets" dialog
1 / 5 • Picture 1

Picture 1

Picture 2

Picture 3

Picture 4

Picture 5
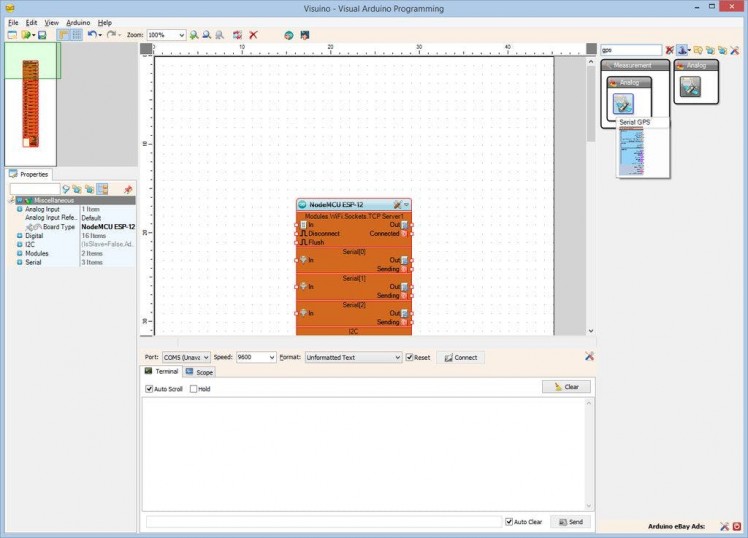
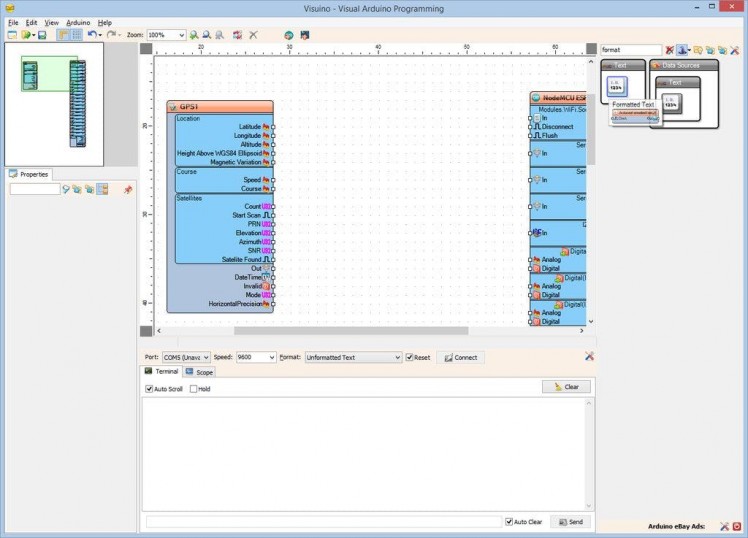
To control and read the GPS information from the module we need to add component for it in Visuino.
We also need to generate the web page from the data. The page is just an HTML text document, so we can use Formatted Text component to generate it.
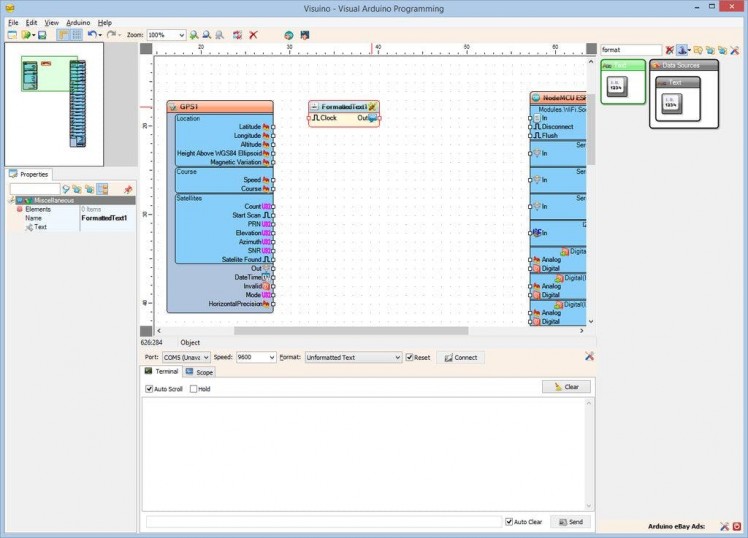
- Type "gps" in the Filter box of the Component Toolbox then select the "Serial GPS" component (Picture 1), and drop it in the design area
- Type "form" in the Filter box of the Component Toolbox then select the "Formatted Text" component (Picture 2), and drop it in the design area
- Click on the "Tools" button of the FormattedText1 component (Picture 3)
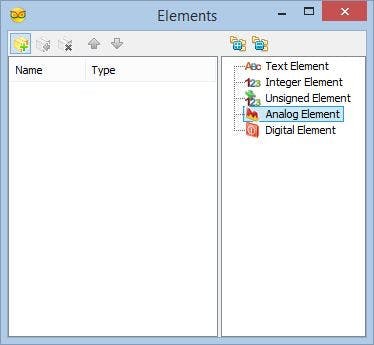
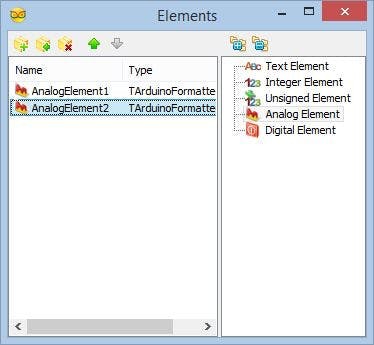
- In the Elements editor, select the Analog Element on the right, and click 2 times on the "" button on the left (Picture 4), to add 2 of them (Picture 5)
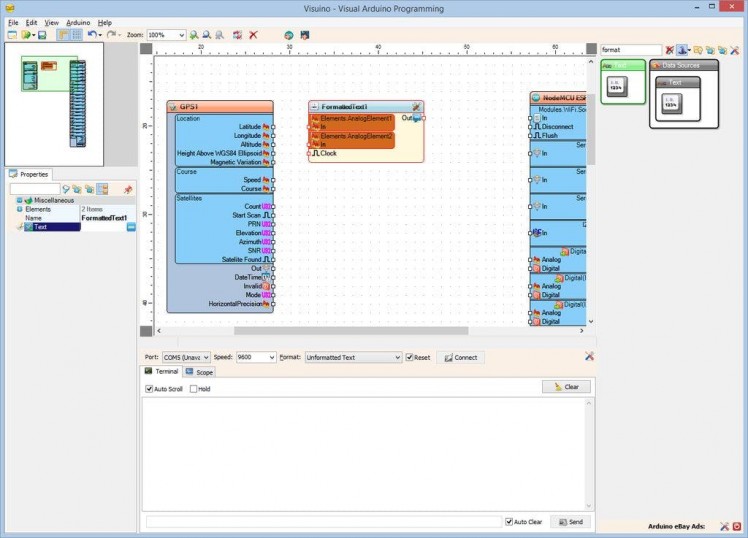
- Optionally: In the Object Inspector you can specify a higher precision for the Analog Elements.
- Close the "Elements" editor
1 / 2 • Picture 1

Picture 1

Picture 2
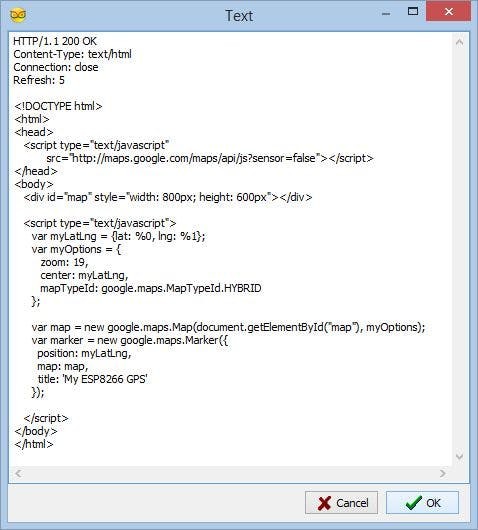
We need to specify the HTML text that will be generated when a web client connects to the server.
We will specify the connection to close after the data I sent, and also will instruct the browser to reconnect(Refresh) after 5 seconds by adding "Refresh: 5" to the document. This way the web page will refresh every 5 seconds.
For this Tutorial, I used the Google javascript maps API . If you would like, you can change the HTML text to customize the map better.
- In the Design Area, select the FormattedText1 component (Picture 1)
- In the Object Inspector select the "Text" property, and click on the "..." button next to its value (Picture 1)
- In the "Text" editor type the text from Picture 2 . You can find the HTML text in the attached text file, and copy it from there.The %0 will be replaced with the value from AnalogElement1, and %1 will be replaced with the value from AnalogElement2
- Click on the OK button to close the dialog.
1 / 3 • Picture 1

Picture 1

Picture 2

Picture 3
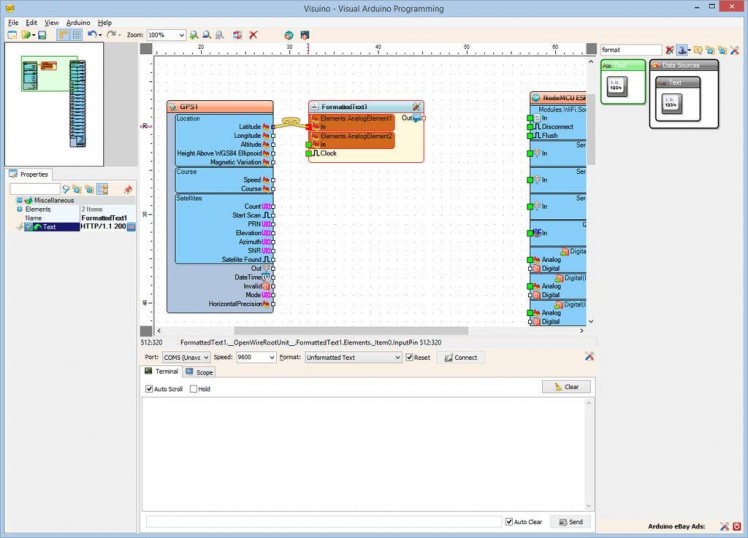
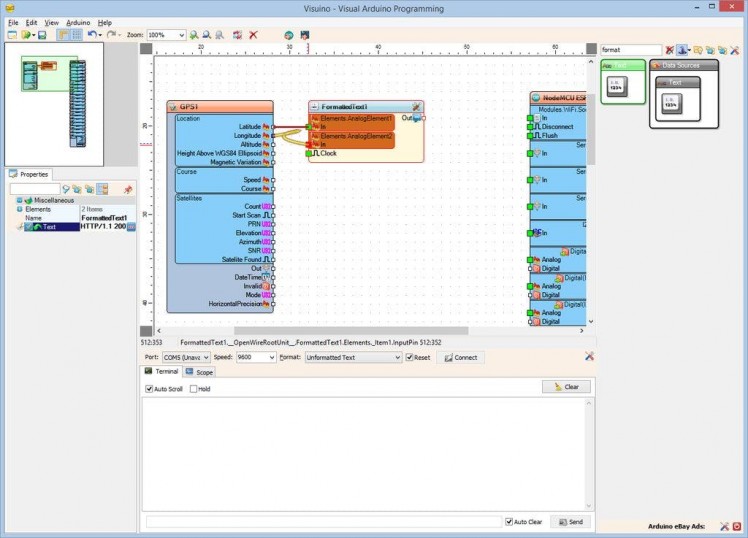
- Connect the "Latitude" output pin of the GPS1 component to the "In" pin of the AnalogElement1 of the FormattedText1 component (Picture 1)
- Connect the "Longitude" output pin of the GPS1 component to the "In" pin of the AnalogElement2 of the FormattedText1 component (Picture 2)
- Connect the "Out" output pin of the GPS1 component to the "In" input pin of the "Serial[ 0 ]" channel of the Arduino component (Picture 3)
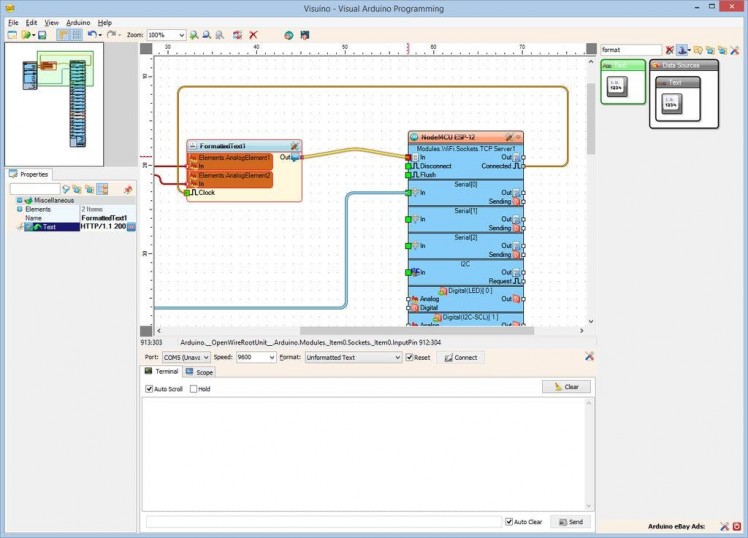
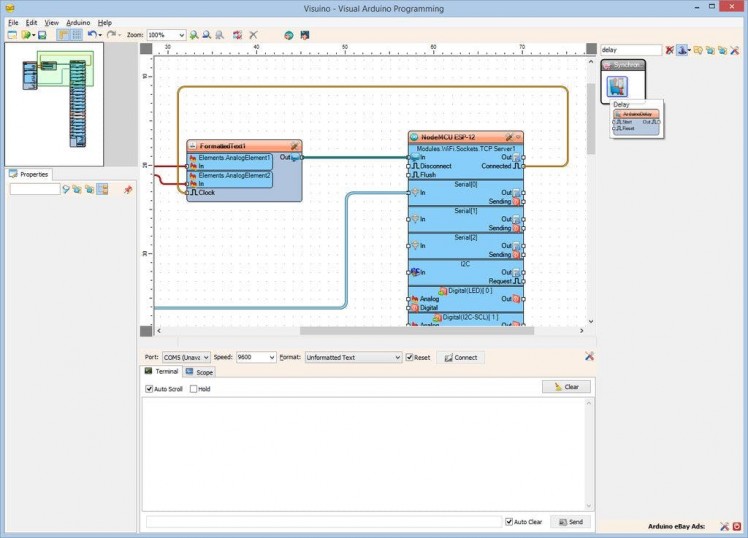
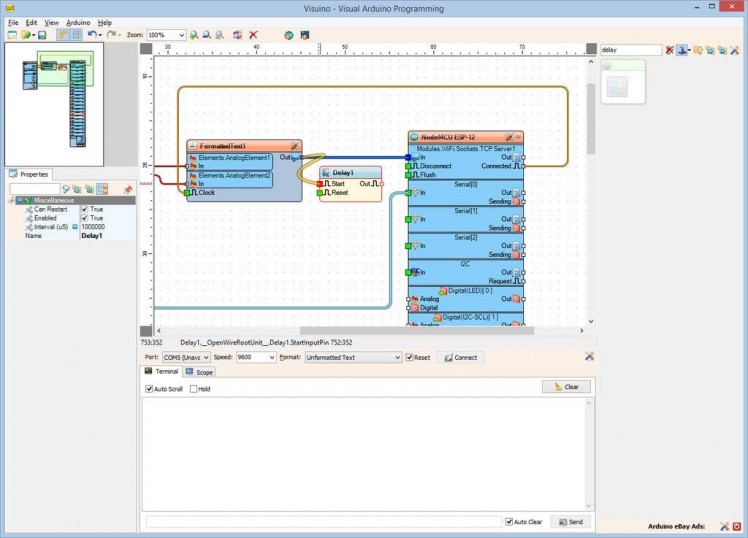
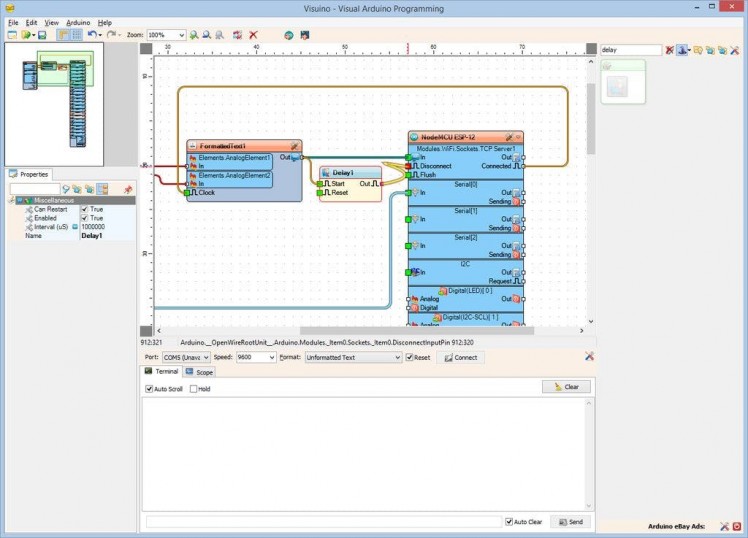
1 / 5 • Picture 1

Picture 1

Picture 2

Picture 3

Picture 4

Picture 5
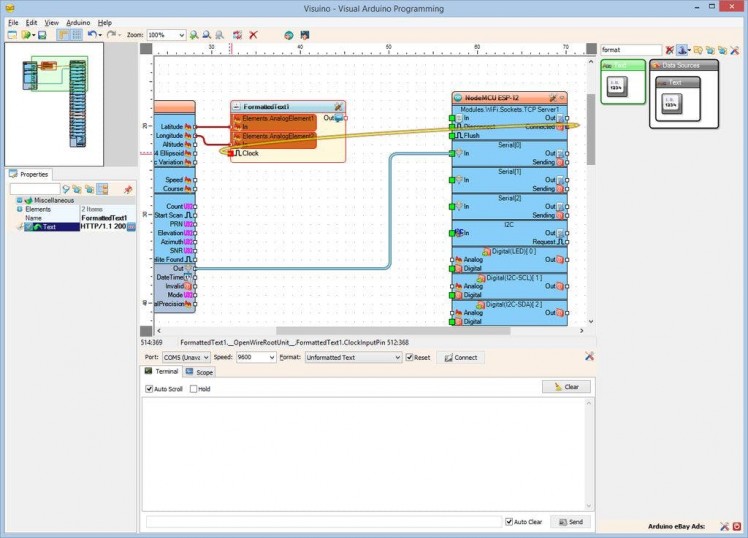
- Connect the “Out” pin of the FormattedText1 component to the “In” pin of the "Modules.WiFi.Sockets.TCPServer1” of the “NodeMCU ESP-12” component (Picture 1)
- Type "delay" in the Filter box of the Component Toolbox then select the "Delay" component (Picture 2), and drop it in the design area
- Connect the “Out” pin of the FormattedText1 component to the “In” pin of the Delay1 component (Picture 3)
- Connect the “Out” pin of the Delay1 component to the “Disconnect” input pin of the "Modules.WiFi.Sockets.TCPServer1” of the “NodeMCU ESP-12” component (Picture 4)
The Delay component will disconnect the socket shortly after the text has been sent.
Step 9: Generate, Compile, and Upload the Arduino code
1 / 2 • Picture 1

Picture 1

Picture 2
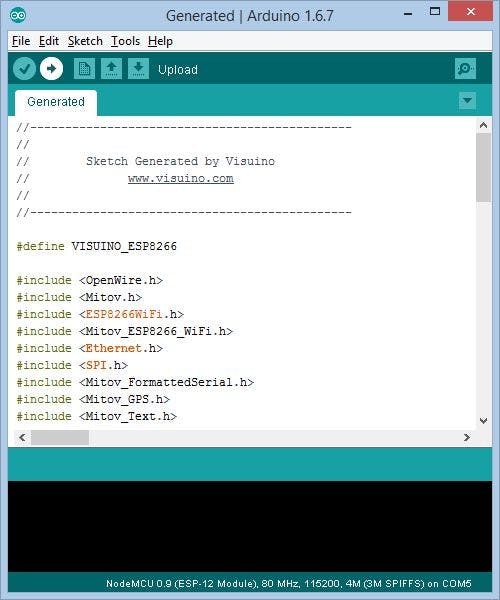
- In Visuino, Press F9 or click on the button shown on Picture 1 to generate the Arduino code, and open the Arduino IDE
- Connect the NodeMCU module with USB cable to the computer
- Select the board type and serial port as I have shown you in this Tutorial
- In the Arduino IDE, click on the Upload button, to compile and upload the code (Picture 2)
1 / 4 • Picture 1

Picture 1

Picture 2

Picture 3

Picture 4
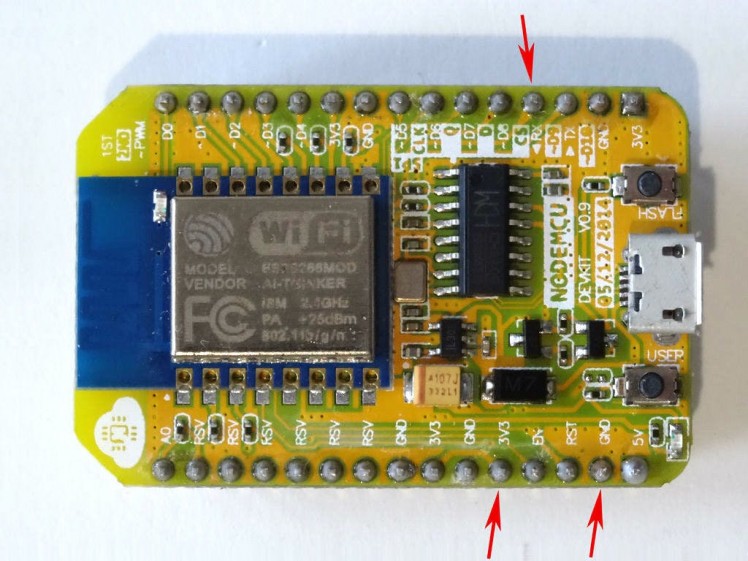
- Connect Power(Red wire), Ground(Black wire), and TX(Gray wire) to the GPS Module
- Connect the other end of the Ground wire(Black wire) to Ground pin of the NodeMCU board (Picture 2)
- Connect the other end of the TX (Gray wire) to RX pin of the NodeMCU board (Picture 2)
- Picture 4 shows where are the Ground, 3.3V Power, and RX pins of the NodeMCU 0.9
1 / 3 • Picture 1

Picture 1

Picture 2

Picture 3
Congratulations! You have made a Wi-Fi GPS Web Server with Google Maps.
On Picture 1 you can see the connected and powered up project. I used a small USB Power Bank to power the module.
Make sure in the project on Step 4 you have entered the correct SSID and Password for your Wi-Fi hotspot!
Usually shortly after powering up, the GPS will start sending location data. Depending on the location, it can take up to few minutes to show the location data. If after few minutes the data is still not shown, power down the project wait about a minute and power it again to reset the GPS.
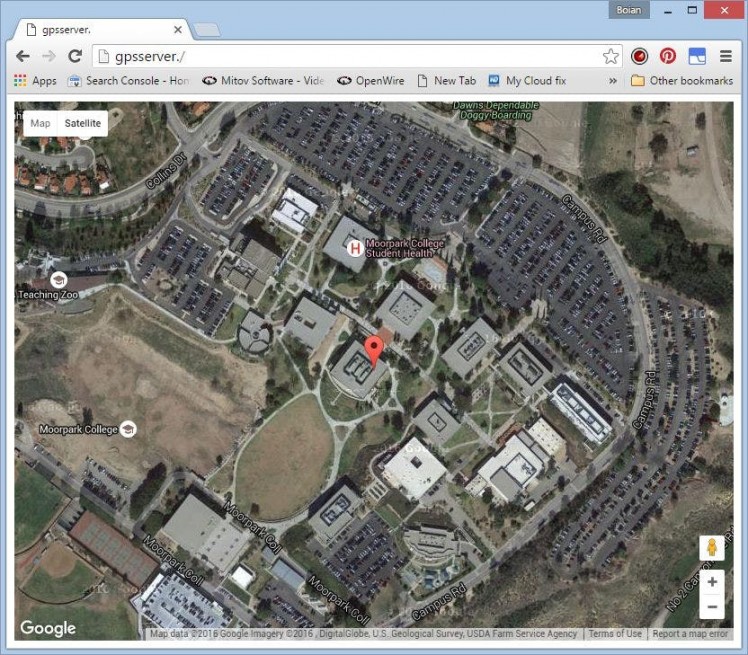
If you open a web browser on your computer or mobile device, and type:
gpsserver./
And press Enter, you will see the map of the GPS location detected by the module (Picture 2).The map will refresh every 5 seconds as specified in Step 7 by the HTML text in the formatted text component.
Make sure to add the Dot at the end of the name, otherwise Windows will not be able to resolve the domain name!
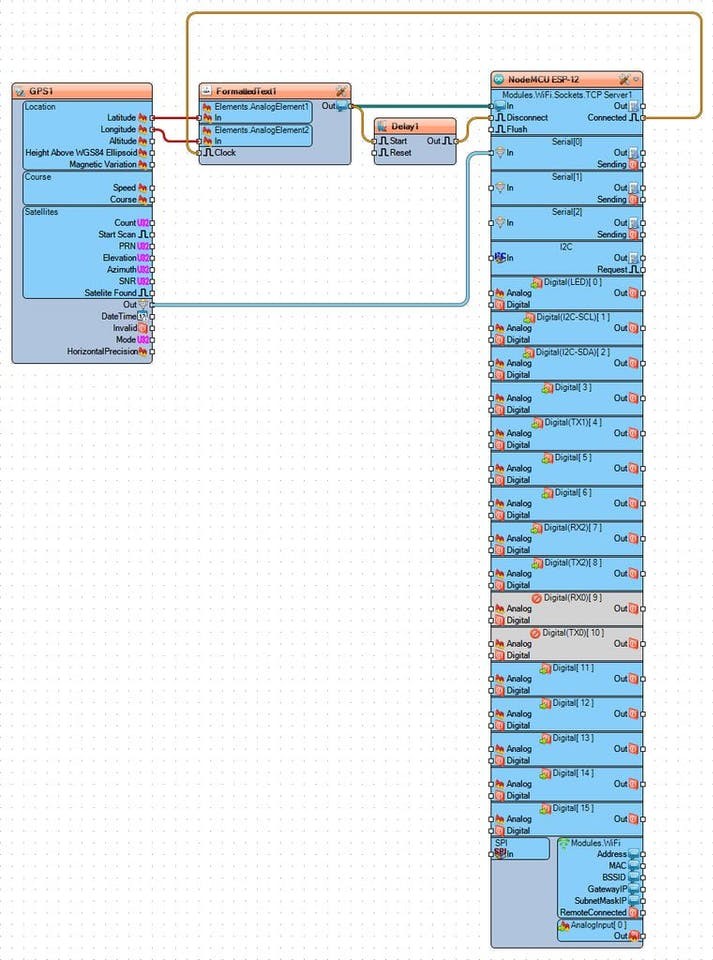
On Picture 3 you can see the complete Visuino diagram.
Also attached is the Visuino project, that I created for this Tutorial. You can download and open it in Visuino: https://www.visuino.com
To run the attached project, you will need to set the SSID and Password for your Wi-Fi Hotspot as shown on Step 4!
































Leave your feedback...