
Esp32 Ttgo Wifi Signal Strength
About the project
In this tutorial we will learn how to display a WiFi network signal strength using ESP32 TTGO board. Watch the video!
Project info
Difficulty: Easy
Platforms: Adafruit, Arduino, Visuino
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
In this tutorial we will learn how to display a WiFi network signal strength using ESP32 TTGO board.
Watch the video!
Step 1: What You Will Need
1 / 3



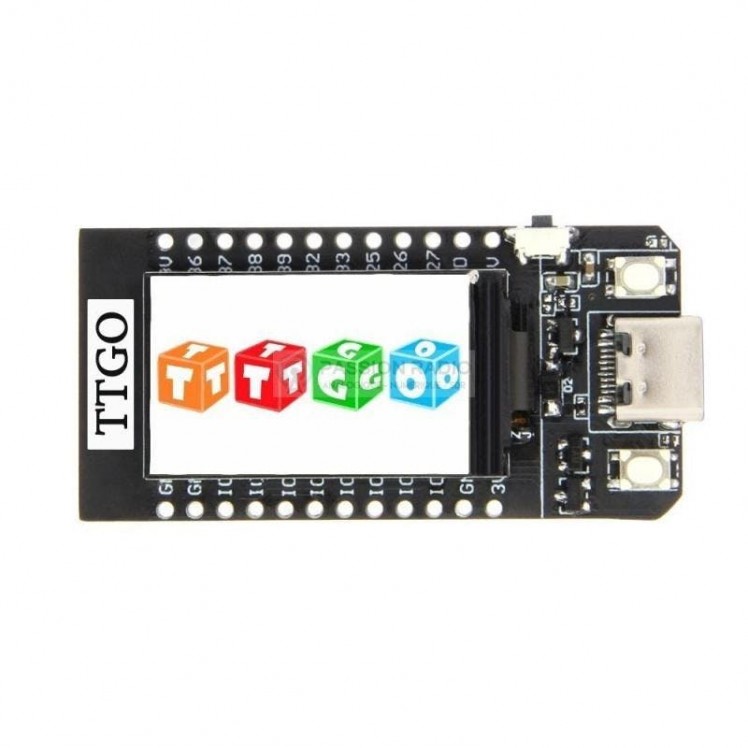
- TTGO ESP32
- WiFi connection
- Visuino program: Download Visuino
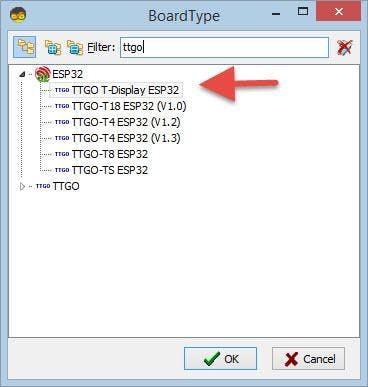
Step 2: Start Visuino, and Select the Arduino TTGO T-Display ESP32 Board Type
1 / 2


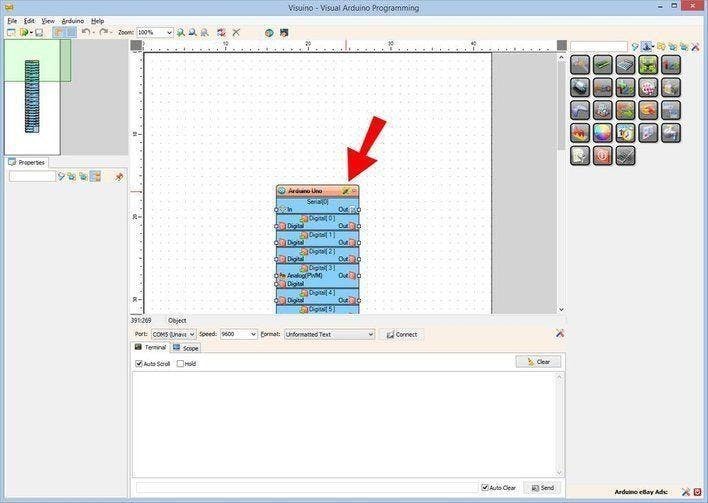
The Visuino: https://www.visuino.eu needs to be installed. Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "TTGO T-Display ESP32" as shown on Picture 2
Step 3: In Visuino Set WiFi
1 / 5





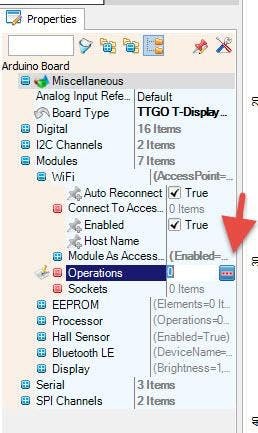
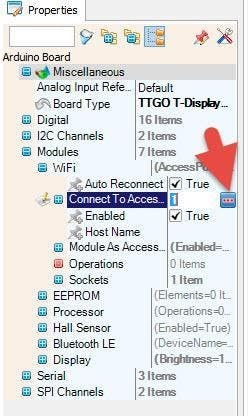
- Select TTGO T-Display ESP32 board and in the properties window expand "Modules>WiFi>Connect To Access Points
- Click on the Connect To Access Points 3 Dots
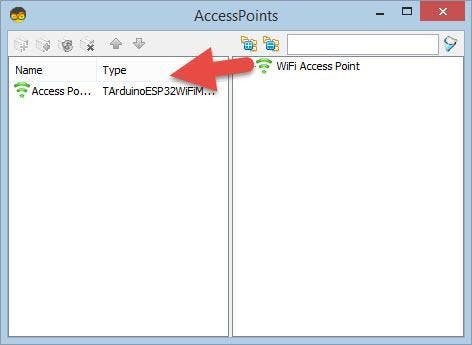
- In the AccessPoints window drag "WiFi Access Point" to the left side
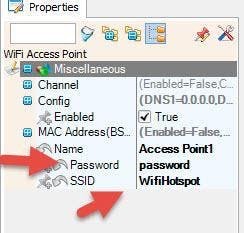
- In the properties window set SSID (name of your WiFi hotspot or router)In the properties window set Password (password of your WiFi hotspot or router)
- Close AccessPoints window
- Select TTGO T-Display ESP32 board and in the properties window expand "Modules" > "WiFi" > "Operations" and click on the 3 dots button
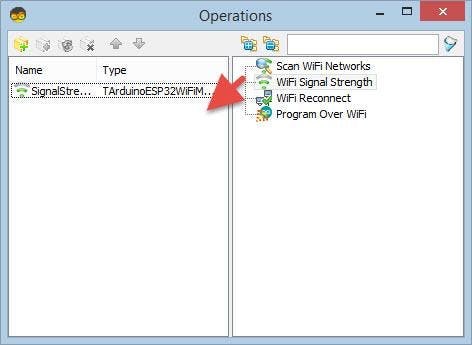
- .In "Operations" window drag "WiFi Signal Strength" to the left side
- Close the "Operations" window
Step 4: In Visuino Set Display
1 / 8








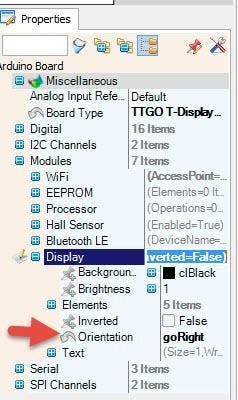
- Select TTGO T-Display ESP32 board and in the properties window expand "Modules>Display>Orientation
- Set Orientation to:goRight
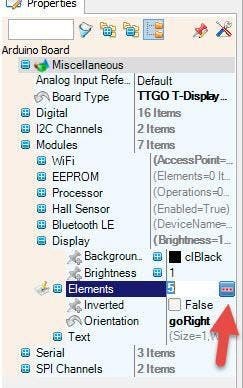
- Select TTGO T-Display ESP32 board and in the properties window expand "Modules>Display>Elements
- Click on the Elements 3 Dots
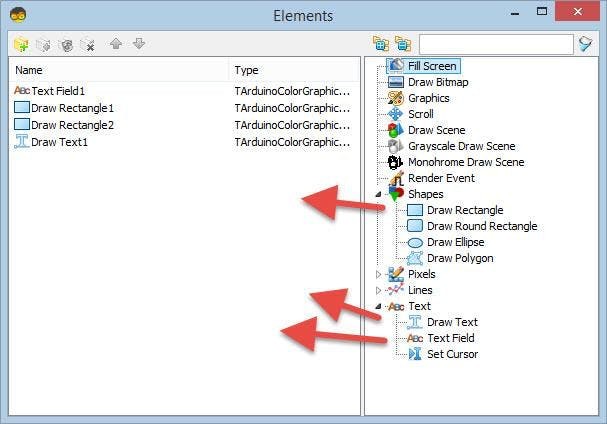
In the Elements window:
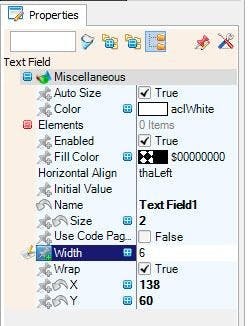
Drag "Text Field" to the left side and in the properties window set size to 2, X to 138, Y to 60
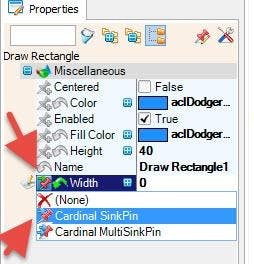
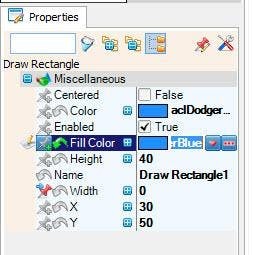
Drag "Draw Rectangle" to the left side and in the properties window set size to 2, X to 30, Y to 60, height to 40, color to aclDodgerBlue, Fill Color to aclDodgerBlue and select width and click on the pin icon and select Float Sink Pin
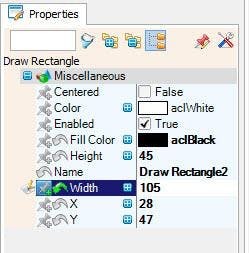
Drag another Drag "Draw Rectangle" to the left side and in the properties window set size to 2, X to 28, Y to 47, height to 45,width to 105, Fill Color to aclBlack
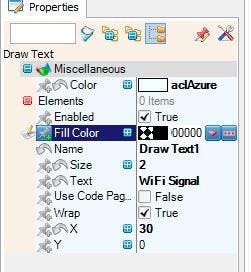
Drag "Draw Text" to the left side and in the properties window set Color to aclAzure, Size to 2, Text to "WiFi Signal", X to 30
Close the elements window
Step 5: In Visuino Add Components
1 / 4




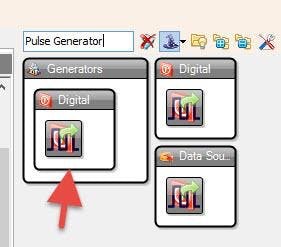
- Add "Pulse Generator" component
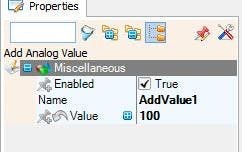
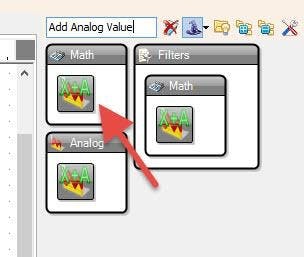
- Add "Add Analog Value" componentNow select "AddValue1" and in the properties window set value to 100
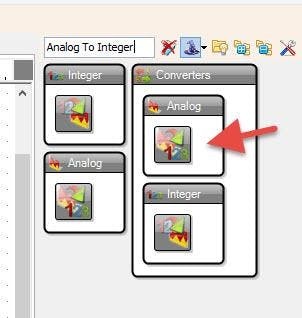
- Add "Analog To Integer" component
Step 6: In Visuino Connect Components

- Connect PulseGenerator1 pin Out to TTGO T-Display ESP32 > Operations[0] pin Clock
- Connect TTGO T-Display ESP32 > Operations[0] pin Signal Strength to AddValue1 pin In
- Connect "AddValue1" pin Out t AnalogToInteger1 pin In
IMPORTANT: Connect the Following in the exact Order
- Connect AnalogToInteger1 pin Out to TTGO T-Display ESP32 > Display > Text Field1 pin In
- Connect AnalogToInteger1 pin Out to TTGO T-Display ESP32 > Display > Text Field1 pin Clock
- Connect AnalogToInteger1 pin Out to TTGO T-Display ESP32 > Display > Draw Rectangle2 pin Clock
- Connect AnalogToInteger1 pin Out to TTGO T-Display ESP32 > Display > Draw Rectangle1 pin Width
- Connect AnalogToInteger1 pin Out to TTGO T-Display ESP32 > Display > Draw Rectangle1 pin Clock
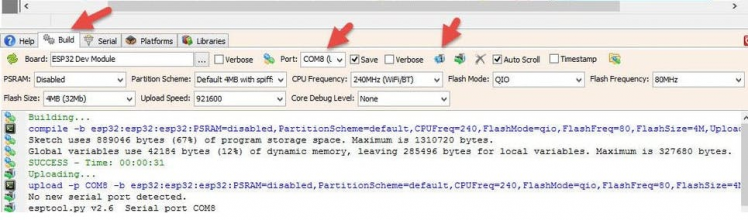
Step 7: Generate, Compile, and Upload the Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: Play
If you power the TTGO ESP32 module it will connect to the network and display the WiFi Signal strength.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu































