Esp Now - Display On & Off Buttons With Ttgo Esp32
About the project
In this tutorial we will learn how to use ESP NOW with two TTGO-T-Display ESP32 boards.
Project info
Difficulty: Easy
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Software apps and online services
Story
By pressing a button on one module a Green or Red shape will appear on another module and vise versa.
Step 1: What You Will Need- 2X TTGO ESP32
- Visuino program: Download Visuino
1 / 5





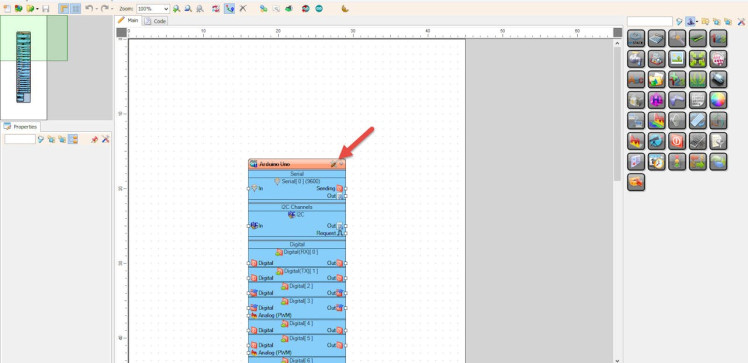
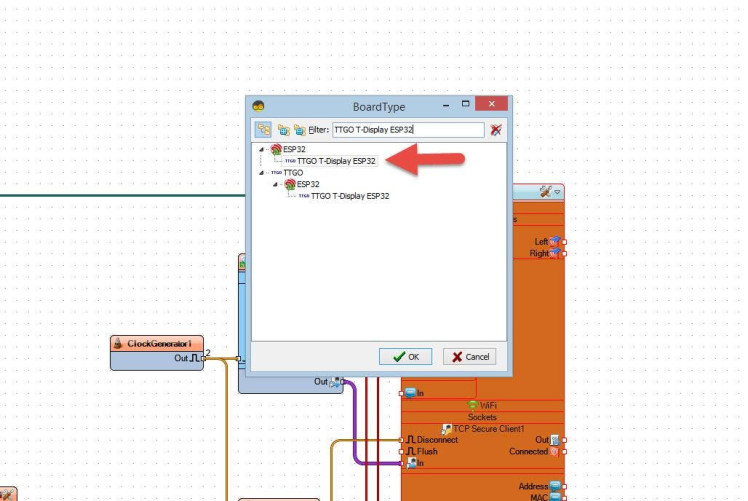
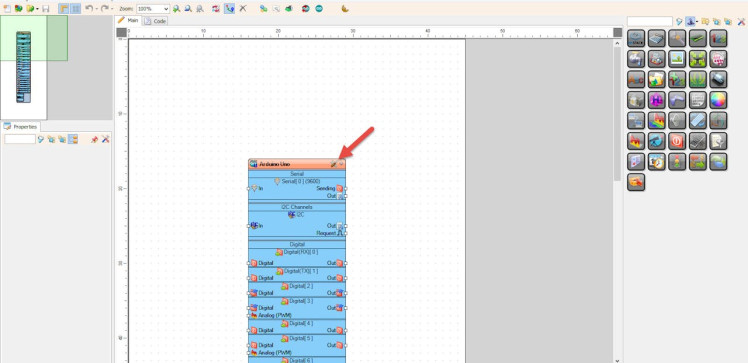
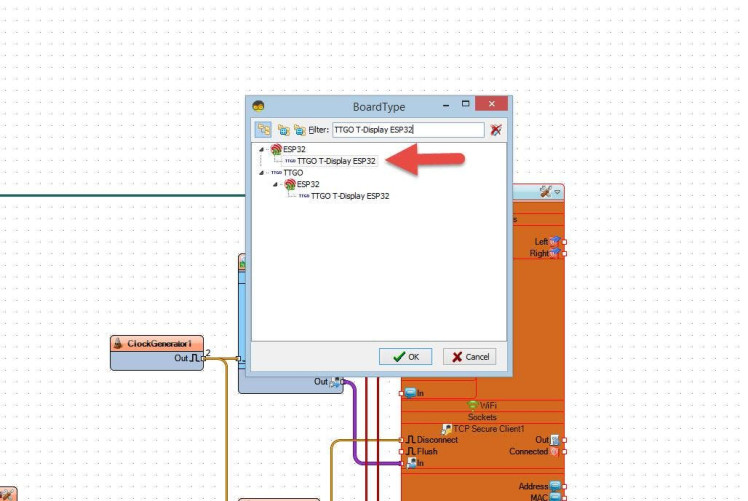
- Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "TTGO T-Display ESP32" as shown on Picture 2
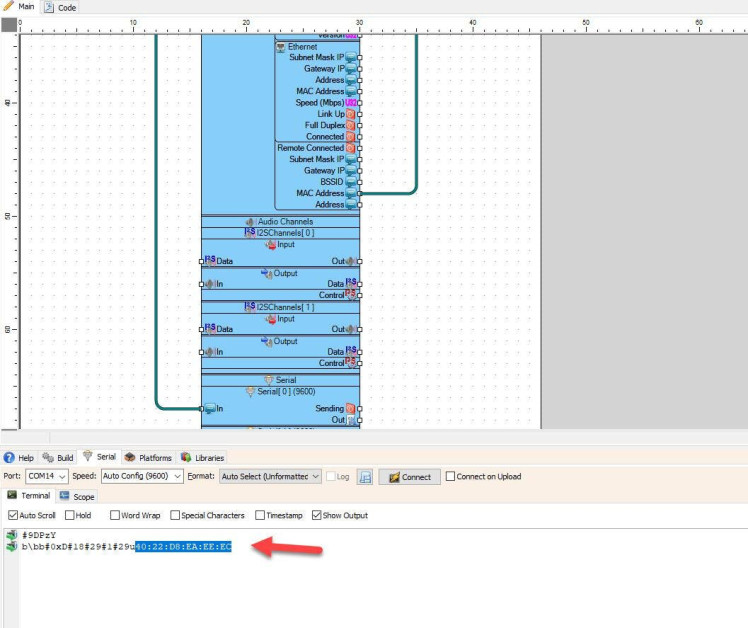
- Connect pin MAC Address to Serial Pin [0] as on (Picture 2)
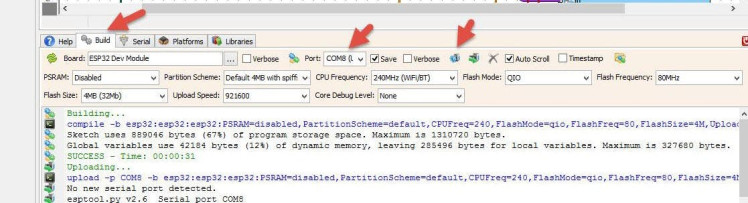
- In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
- Then click on the "Serial" Tab and click on the button "Connect"
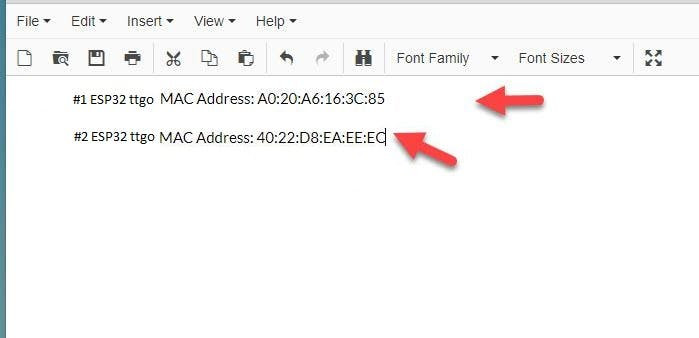
- You should see the MAC Address as on (Picture 3), In case you do not see it, click the "Reset" button on the ESP Board
- Copy the MAC Address to your Notepad as on (Picture 4)
1 / 2


The Visuino: https://www.visuino.eu needs to be installed. Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "TTGO T-Display ESP32" as shown on Picture 2
Step 4: In Visuino Add Components1 / 7







- Do this Step for both boards (Only make sure to add the MAC address correctly)
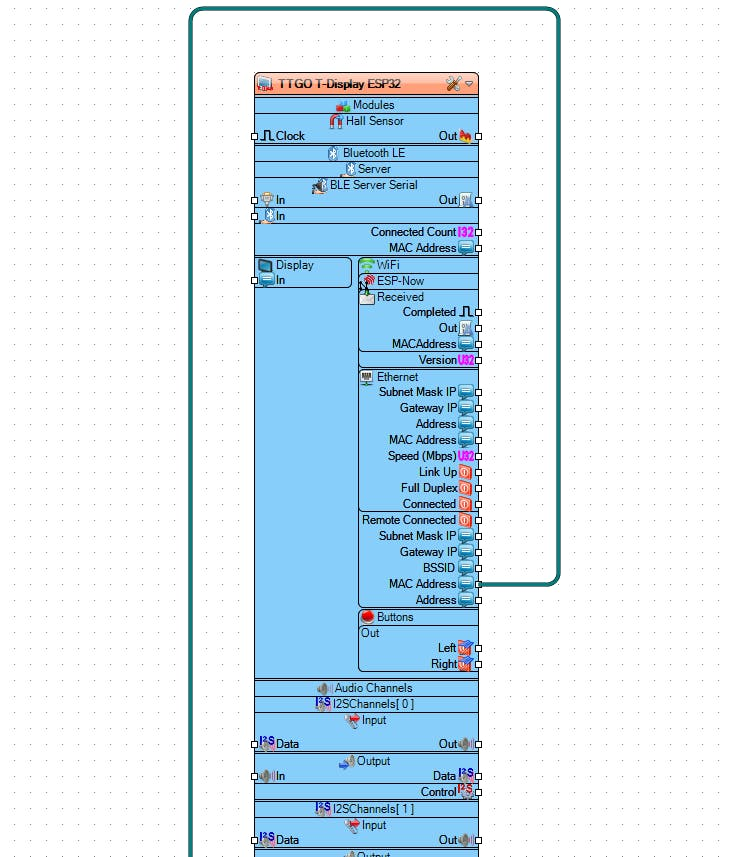
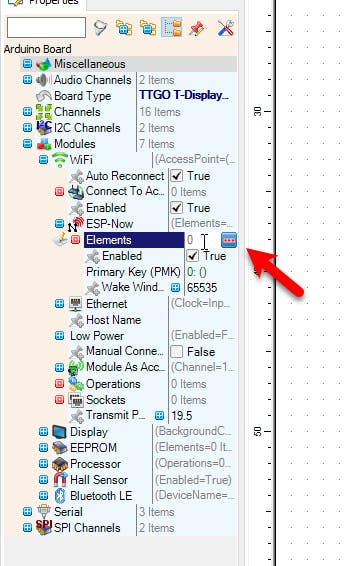
- Select the "TTGO T-Display ESP32" board and in the Properties window extend Modules>WiFi>ESP-NOW>Elements and click on the 3 dots Button
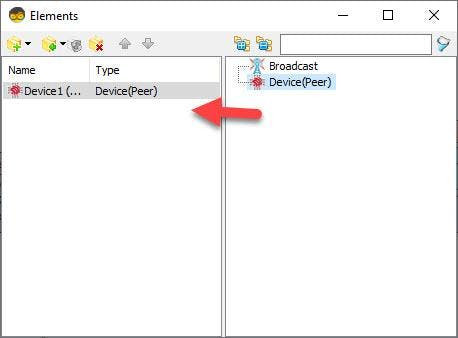
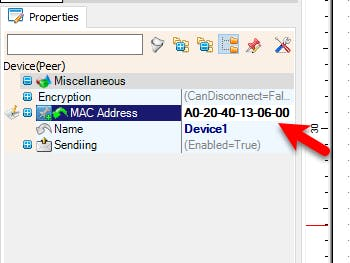
- In the Elements window Drag "Device(Peer)" to the Left side and in the Properties window paste the MAC Address of the other Board TTGO T-Display ESP32
- Close the Elements Window
- Add "Make Structure" component
- Add "Split Structure" component
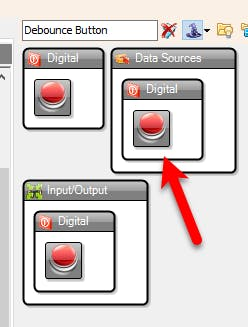
- Add 2X "Debounce Button" component
- Add 2X "Toggle(T) Flip-Flop" component
- Add 2X "Digital To Color" component
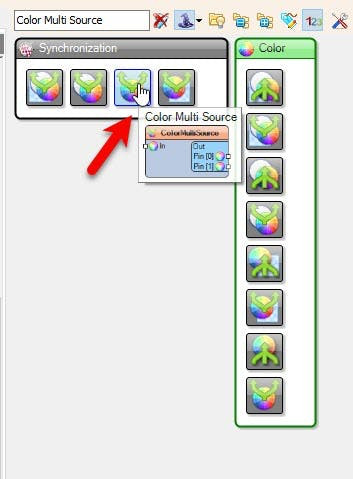
- Add 2X "Color Multi Source" component
Upload the Project to the Arduino Board (see the Generate, Compile, and Upload the Arduino Code step)
Step 5: In Visuino Set Components1 / 9









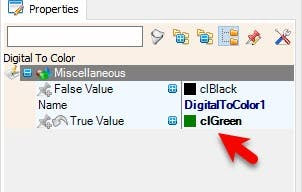
- Select "DigitalToColor1" and in the properties window set "True Value" to clGreen
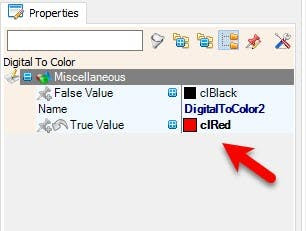
- Select "DigitalToColor2" and in the properties window set "True Value" to clRed
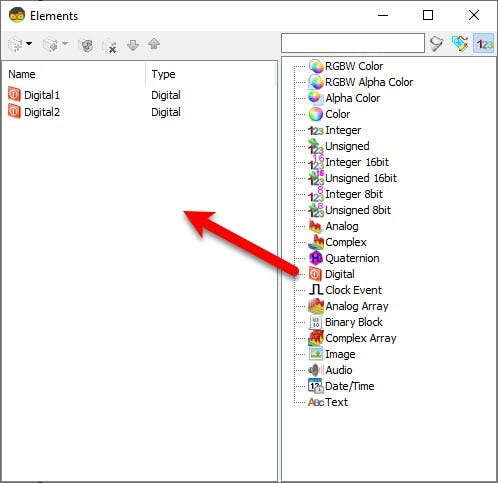
- Double click on the "MakeStructure1" and in the Elements window Drag 2X "Digital" to the Left side
- Close the Elements Window
- Double click on the "SplitStructure1" and in the Elements window Drag 2X "Digital" to the Left side
- Close the Elements Window
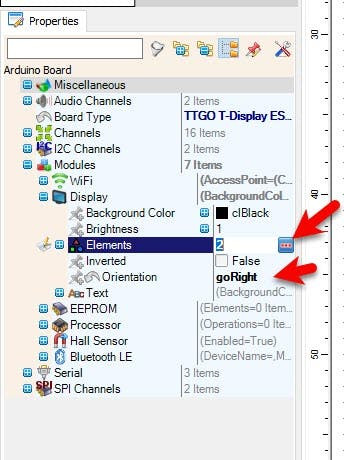
- Select "TTGO T-Display ESP32" board and in the properties window expand "Modules>Display>Orientation
- Set Orientation to:goRight
- Select "TTGO T-Display ESP32" board and in the properties window expand "Modules>Display>Elements
- Click on the "Elements" 3 Dots
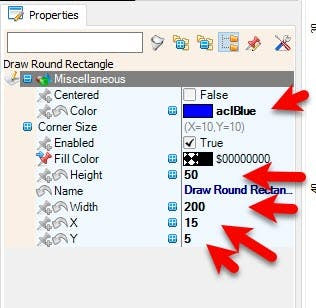
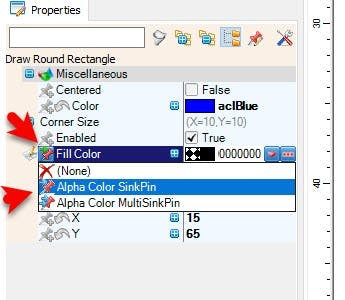
- In the "Elements" window drag "Draw Round Rectangle" to the left side and in the properties window set "Color" to aclBlue, "Height" to 50, "Width" to 200, "X" to 15, "Y" to 5
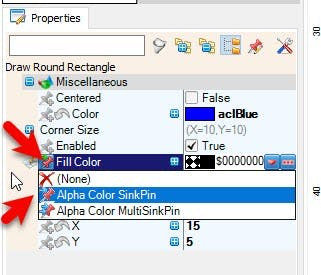
- Select "Fill Color" and click on the Pin icon and select "Alpha Color SinkPin"
- In the "Elements" window drag "Draw Round Rectangle" to the left side and in the properties window set "Color" to aclBlue, "Height" to 50, "Width" to 200, "X" to 15, "Y" to 65
- Select "Fill Color" and click on the Pin icon and select "Alpha Color SinkPin"
- Close the Elements Window
1 / 2


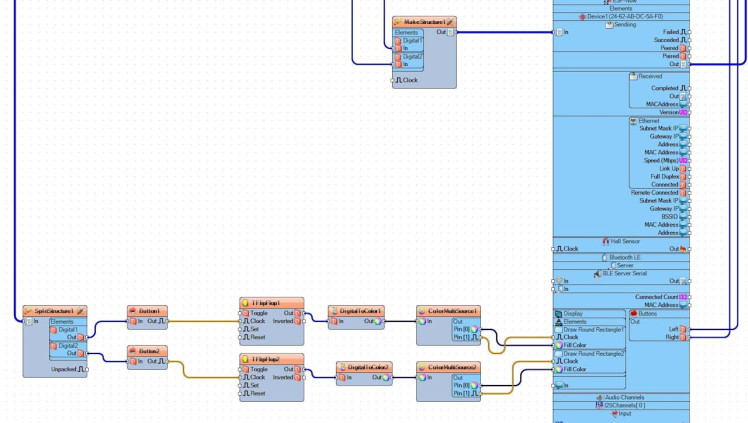
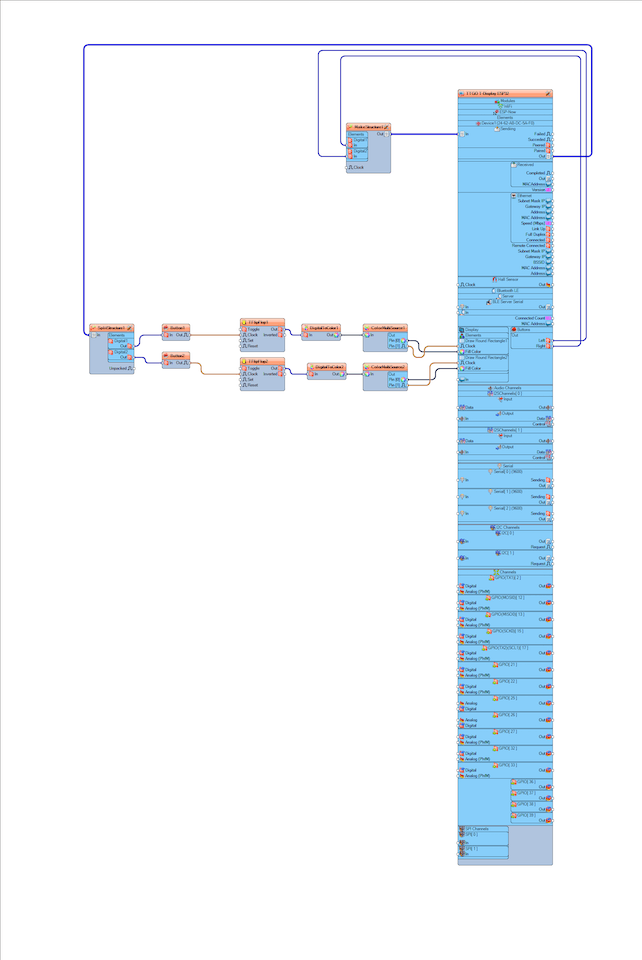
- Connect TTGO T-Display ESP32 Button [Right] to "MakeStructure1" > "Digital1" pin [In]
- Connect TTGO T-Display ESP32 Button [Left] to "MakeStructure1" > "Digital2" pin [In]
- Connect "MakeStructure1" pin [Out] to TTGO T-Display ESP32 ESP NOW Sending Pin[In]
- Connect TTGO T-Display ESP32 ESP NOW Sending Pin[Out] to "SplitStructure1" pin [In]
- Connect "SplitStructure1" > "Digital1" pin [Out] to "Button1" pin [In]
- Connect "SplitStructure1" > "Digital2" pin [Out] to "Button2" pin [In]
- Connect "Button1" pin [Out] to "TFlipFlop1" pin [Clock]
- Connect "Button2" pin [Out] to "TFlipFlop2" pin [Clock]
- Connect "TFlipFlop1" pin [Out] to "DigitalToColor1" pin [In]
- Connect "TFlipFlop2" pin [Out] to "DigitalToColor2" pin [In]
- Connect "DigitalToColor1" pin [Out] to "ColorMultiSource1" pin [In]
- Connect "DigitalToColor2" pin [Out] to "ColorMultiSource2" pin [In]
- Connect "DigitalToColor1" pin [0] to TTGO T-Display ESP32 > Display > "Draw Round Rectangle1" pin [Fill Color]
- Connect "DigitalToColor1" pin [1] to TTGO T-Display ESP32 > Display > "Draw Round Rectangle1" pin [Clock]
- Connect "DigitalToColor2" pin [0] to TTGO T-Display ESP32 > Display > "Draw Round Rectangle2" pin [Fill Color]
- Connect "DigitalToColor2" pin [1] to TTGO T-Display ESP32 > Display > "Draw Round Rectangle2" pin [Clock]

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: PlayIf you power the TTGO ESP32 boards it will display two shapes on the display and if you press a button one one board the shape on the other will change the color to green or red.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this project, you can download it and open it in Visuino: https://www.visuino.eu

















Leave your feedback...