Diy Simple Weather Station
About the project
In this blog, I will show you how to make a Weather Widget by using ESP8266 and a 2.8" touch screen display.
Project info
Difficulty: Moderate
Platforms: Espressif
Estimated time: 1 hour
License: Apache License 2.0 (Apache-2.0)
Items used in this project
Story
Hi, friends welcome back I hope you all are fine -:), In this blog, I am going to show you How to Build a DIY Simple Weather Station Using ESP8266 and a 2.8" touch screen display.
Visit our website for more interesting projects: https://www.diyprojectslab.com/
VIDEO TUTORIAL:
Credit :I would like to give credit to Dani Eichhorn who did all of the programming parts.
You can visit SquixTechBlog to see more projects on ESP8266.
Thank You, NextPCB:This project is successfully completed because of the help and support from NextPCB. Guys if you have a PCB project, please visit their website and get exciting discounts and coupons.
Only 0$ for 5-10pcs PCB Prototypes https://www.nextpcb.comRegister
and get $100 from NextPCB: https://www.nextpcb.com/register
See more info about PCB Assembly Capabilities: https://www.nextpcb.com/register
Required Tools and Materials
1 / 4




Materials:
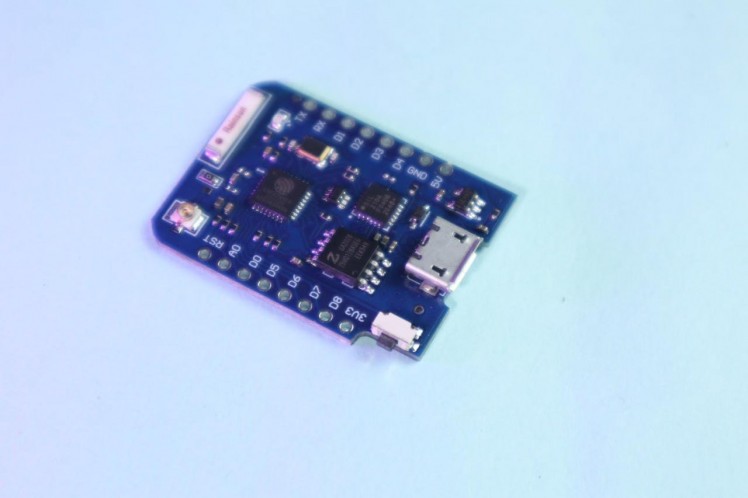
1. Wemos D1 Mini Pro ( Amazon / Banggood )
2. 2.8" TFT Display ( Amazon /Banggood )
3. USB Cable ( Amazon /Banggood )
4. PLA Filament ( Amazon /Banggood )
Tools Used :
1. Soldering Iron ( Amazon )
2. 3D Printer ( Amazon )
3. Wire Cutter ( Amazon )
Software:1. Arduino IDE
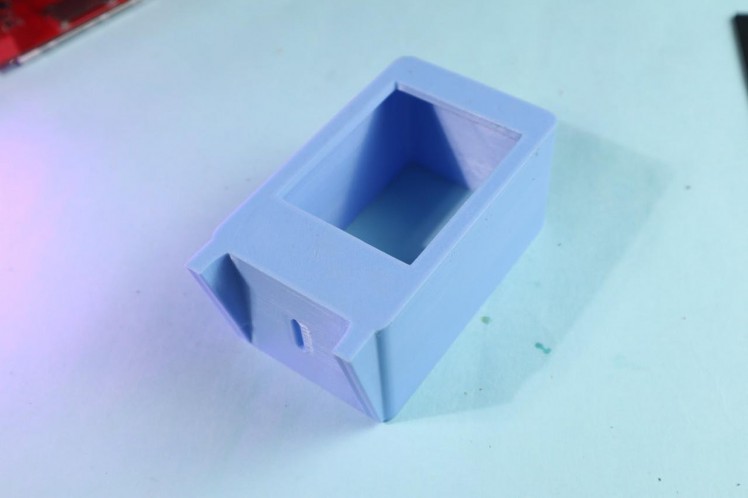
3D Printed Enclosure
1 / 2


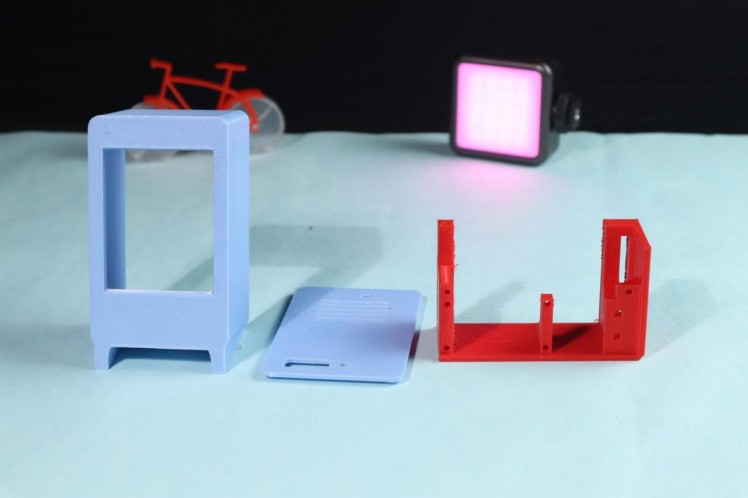
First print the project enclosure
I have used my Ender3 3D printer and 1.75 mm Skyblue and RED PLA filaments to print the parts.
It took me about 6 hours to print parts.
The enclosure has 3 parts:1. case
2. Back Cover
3. Mount
My settings are:
- Print Speed: 60 mm/s
- Layer height: 0.2mm ( 0.3 also works well)
- Fill Density: 20%
- Extruder Temperature: 220degC
- Bed Temp: 60deg C
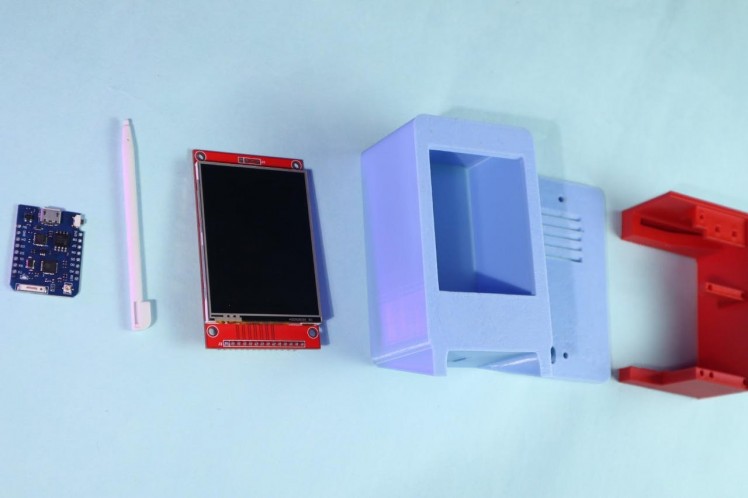
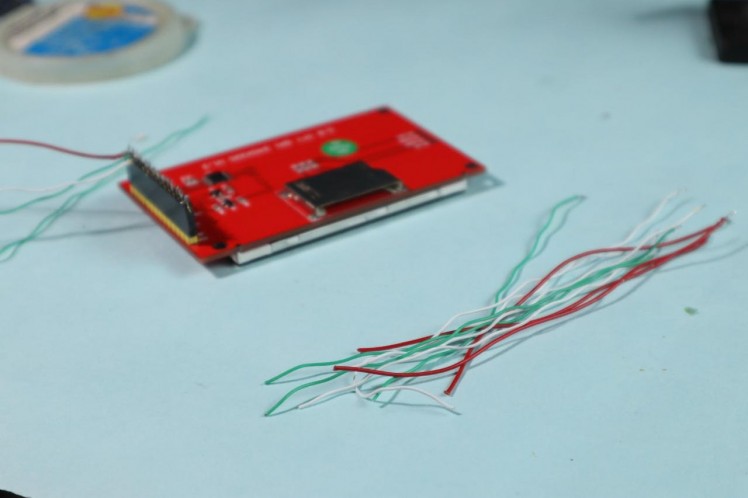
Here is the list of parts:
1 / 2


- TFT display module
- WeMos D1 mini
- female header
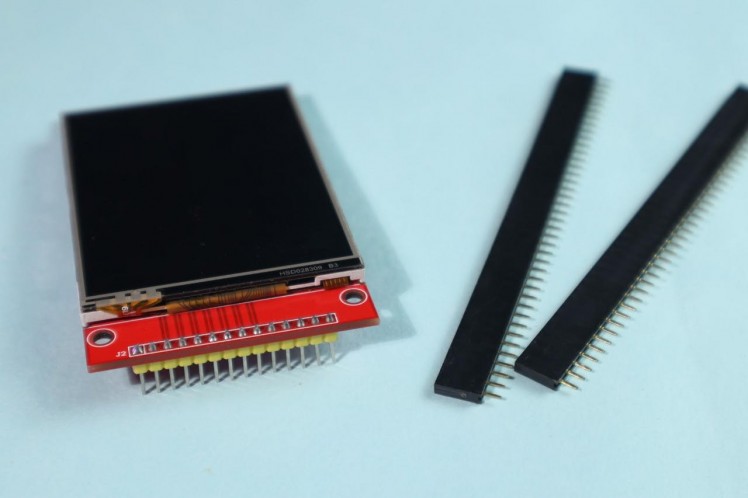
insert the pin headers into the display like in the picture consider this:
if you do not need that flexibility and want to place the pin headers like in the picture then you need to solder them to the TFT Display first.
Circuit & Diagram

The wiring diagram is very easy. You have to connect the TFT display pins with Wemos pins as per the schematic diagram.
The schematic diagram is shown above.
TFT Display->Wemos D1
VIN -> 3.3V
GND -> GND
CS -> D1
RESET -> RST
DC -> D2
SDI -> D7
SCK - D5
LED -> D8
SDO -> D6
T_CLK -> D5
T_CS -> D3
T_DIN -> D7
T_DO -> D6
T_IRQ -> D4
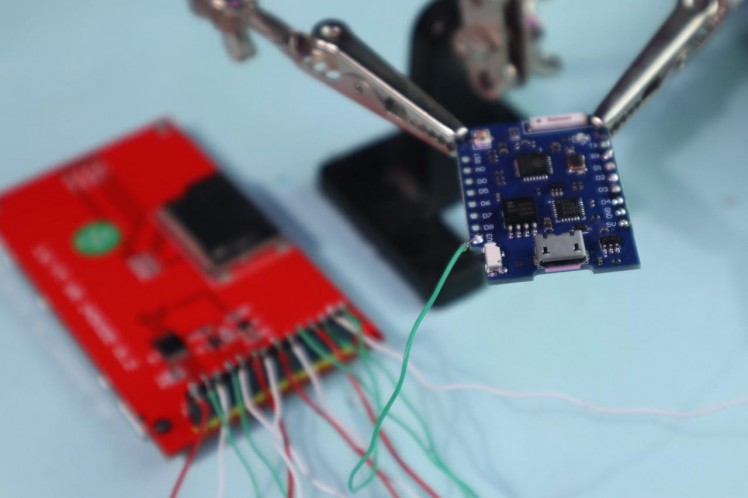
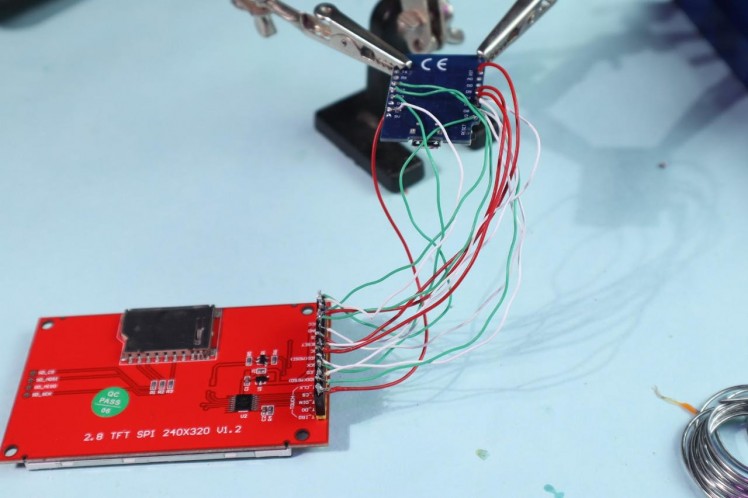
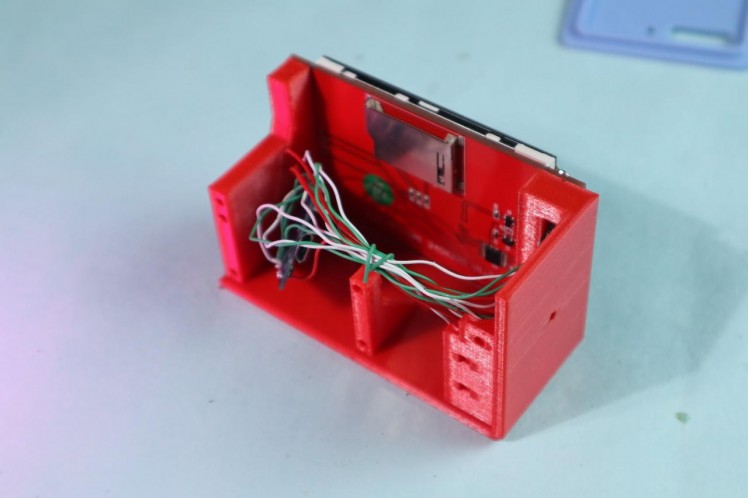
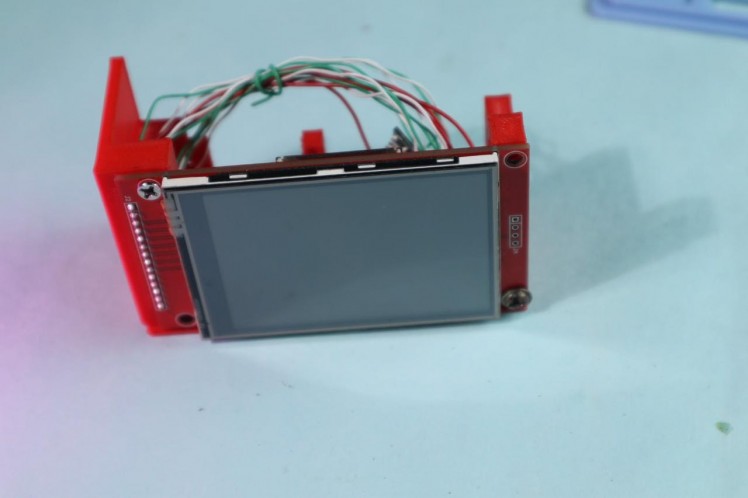
Solder the Circuit
1 / 3



With the help of soldering iron, connect all the connections to the wire as shown in the photo.
TFT Display->ESP8266
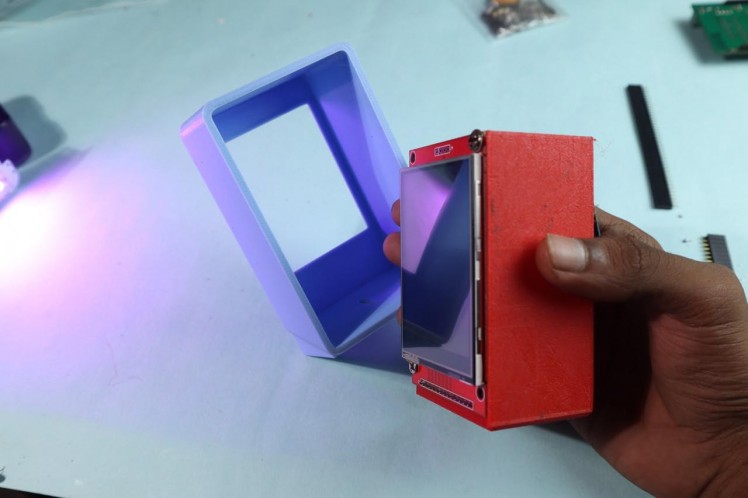
Install the All Parts in Enclosure
1 / 6






Insert the display into the mount. Then tighten with the nut.
Apply a small amount of hot glue to secure it. Make the wiring between Header (display) and Wemos board first, then install them into the enclosure later.
Install the front Cover
After mounting the display and circuit board The enclosure is designed is not tight clearance, so you need any glue or screw to hold the front covers.
Preparation of Arduino IDE for ESP8266
1 / 2


The ESP8266 module isn't part of the Arduino-IDE.
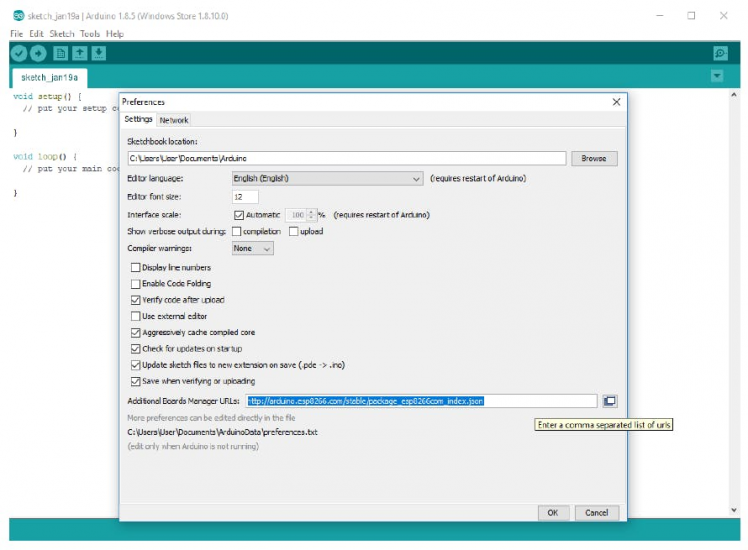
1. We have to install it first. Open file / preferences in the Aduino -IDE and insert the following link in the Additional Boards Manager URLs field: http://arduino.esp8266.com/stable/package_esp8266...
2. this window with the OK Button.
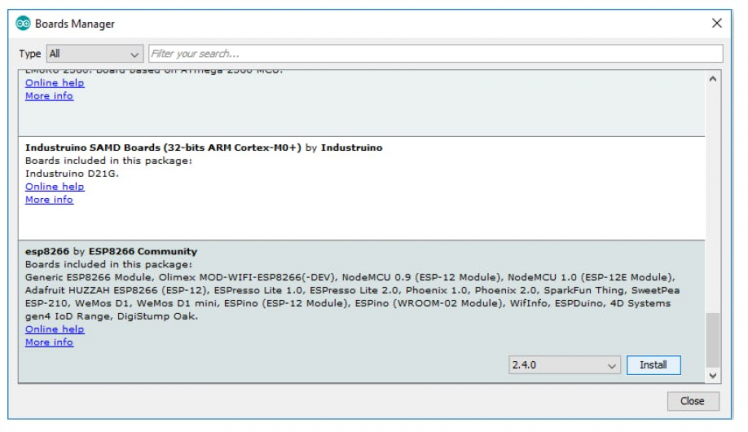
3. Open now the board manager: Tools / Board / Board Manager
4. Go to the ESP8266 board entry and install it now you can choose LOLIN(WEMOS) D1 R2 & mini.
5. Set the CPU frequency to 80MHz, Flash Size to "4MB (FS:3MB OTA:~512KB)", and the COM port
Step 8: Installation of Additional LibrariesDownload all librariesThe ThingPulse Weather Station Color depends on a number of other libraries.They need to be made available to the Arduino IDE for them to be compiled and linked into the final application.
Go to Sketch > Include Library... > Manage Libraries....
Then, for each library, put its name into the text field to have its metadata pulled from the internet and displayed below. Select the latest version and install it.
Make sure to come back to this dialog from time to time to keep each library up to date. Also make sure that you only have one version of each of the libraries installed.
1. Mini Grafx by ThingPulse
2. ESP8266 Weather Station by ThingPulseJson
3. Streaming Parser by Daniel Eichhorn
4. XPT2046 Touchscreen by Paul Stoffregen
After downloading the library unzip it and installed it with your Arduino Library Manager in
Sketch > Include Library > Manage Libraries
Create Open WeatherMap API Key
1 / 4




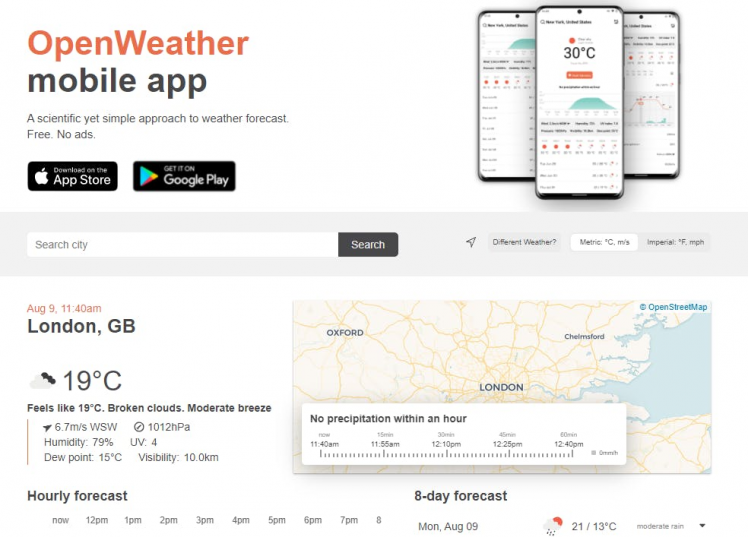
As your device will be displaying data from OpenWeatherMap you need an "API key" from them.
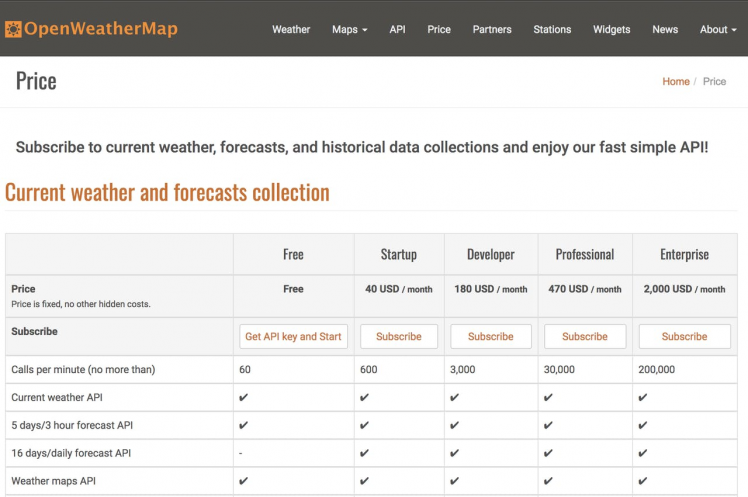
1. Go to https://openweathermap.org/price
2. note of the features in the "Free" column.
3. By using the free plan you are limited to 60 calls per minute.
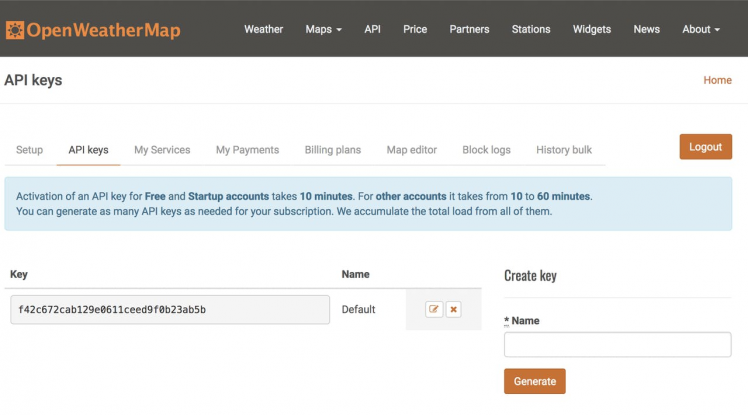
4. In the "Free" column click on "Get API key and Start".
5. Once the API key is created you can come back to this page any time to edit or delete it.
API key which will be required in our code in the next step.
useful links :Starter Kits: https://blog.squix.org/product-category/starter-k...
Weather Station Kit: https://blog.squix.org/product-category/starter-k...
Station Color Add-on Kit: https://blog.squix.org/product-category/starter-k...
Started Guide for Weather Station: https://blog.squix.org/product-category/starter-k... post: https://blog.squix.org/product-category/starter-k...
https://github.com/squix78/esp8266-weather-statio...
design on Thingiverse: https://blog.squix.org/product-category/starter-k...
Open Project in Arduino IDE and Upload Code
1 / 2


Start the Arduino IDE
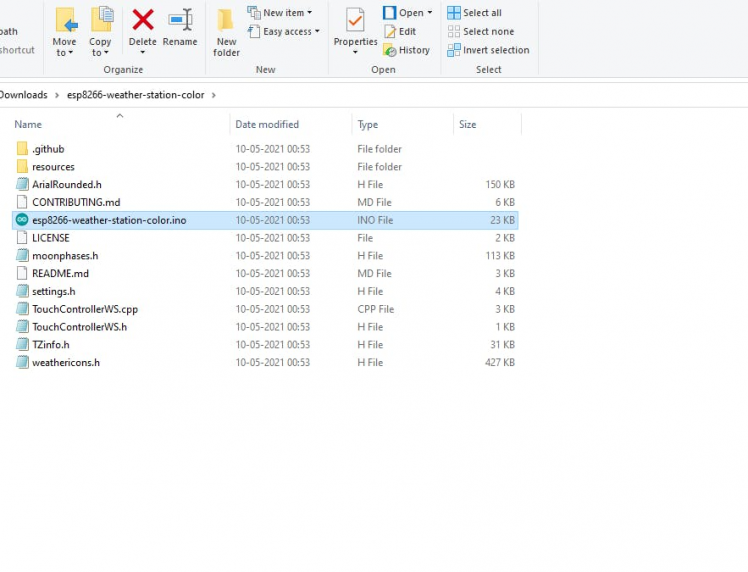
File > Open
find and select esp8266-weather-station-color.ino from the previous step.
Configuration & customization
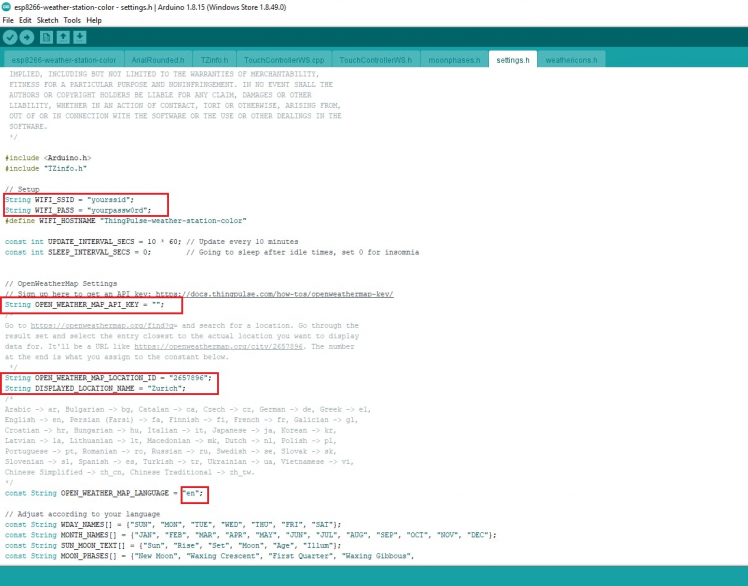
In one of the tabs the IDE opened settings.h. Go through the file and adjust the two handful of configuration parameters.
They are all documented inside the file directly. Everything should be self-explanatory. Most importantly you will need to set the OpenWeatherMap API key you obtained in a previous step
Custom Settings in Settings.hIn the source code you will find a file named settings.h. Some changes in this file are required for customisation:
WiFi:
#define WIFI_SSID "yourssid"
#define WIFI_PASS "yourpassw0rd"
API key for OpenWeatherMap:
Enter your API key in line 38 of settings.h
String OPEN_WEATHER_MAP_APP_ID = "your_api_key";
Your location:
Go to https://openweathermap.org/find?q= and search for a location. Go through the result set and select the entry closest to the actual location you want to display data for.
It'll be a URL like https://openweathermap.org/city/2246575 The number at the end is what you assign to the constant below.
Enter the number and name of your location in line 45 and 46 of settings.h String OPEN_WEATHER_MAP_LOCATION_ID = "2246575"; String DISPLAYED_CITY_NAME = "Chapra";
Time:
Please choose your timezone in line 65 of settings.h#define GMT+5:30
Upload code to device.last step is to upload the code upload the code, just hit the upload arrow button. -:)
Enjoy

It works great
For a quick test, just powering with powerbank The weather station should be turned ON.
The touch has only one function. You can choose the displayed time format by touching in the upper part of the screen.
If you enjoyed this article, don’t forget to pass it along!
Follow me for more DIY projects and ideas. Thank you !!!
Thank you !!!

















Leave your feedback...