
Diy How To Make A Cool Looking Watch - Stickc - Easy To Do
About the project
In this tutorial we will learn how to program ESP32 M5Stack StickC to Display a time on the LCD and also set the time using StickC buttons.
Project info
Difficulty: Moderate
Platforms: Arduino, Visuino, M5Stack
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
In this tutorial we will learn how to program ESP32 M5Stack StickC with Arduino IDE and Visuino to Display a time on the LCD and also set the time using StickC buttons.
Step 1: What You Will Need

M5StickC ESP32: you can get it here
Visuino program: Download Visuino
Note: Check this tutorial here on how to Install StickC ESP32 board
Step 2: Start Visuino, and Select the M5 Stack Stick C Board Type
1 / 3



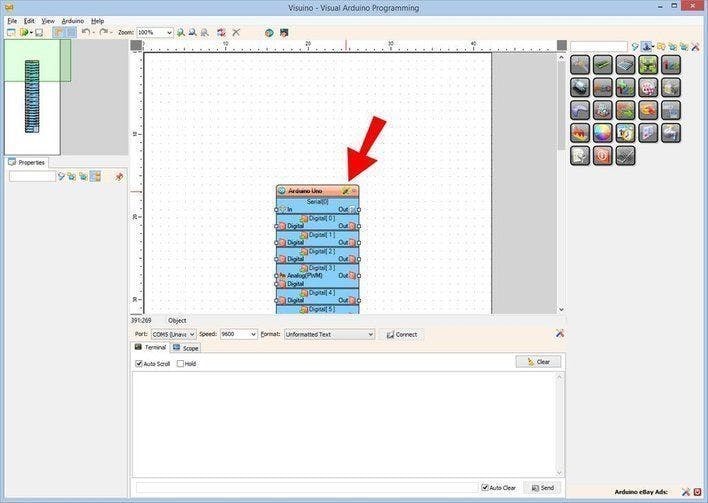
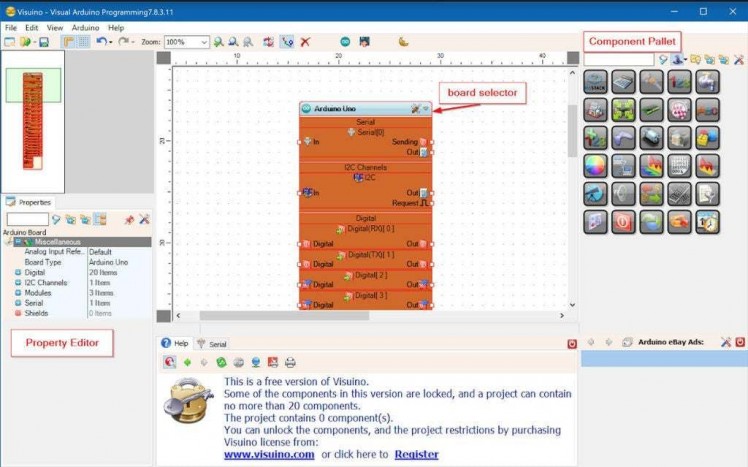
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "M5 Stack Stick C" as shown on Picture 2
Step 3: In Visuino Add Components
1 / 5





- Click on "M5 Stack Stick C" Board to select it
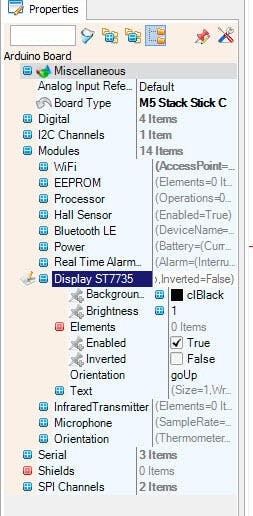
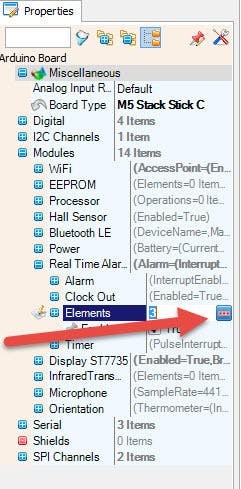
- In "Properties" window select "Modules" and click "+" to Expand,
- Select "Display ST7735" and click "+" to expand it,
- Set "Orientation" to "goRight"
- Set "Background Color" to "ClBlack"
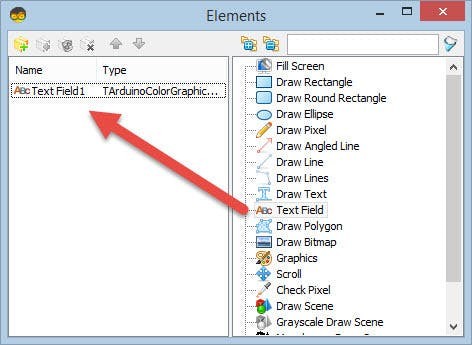
- Select "Elements" and click on blue button with 3 dots...
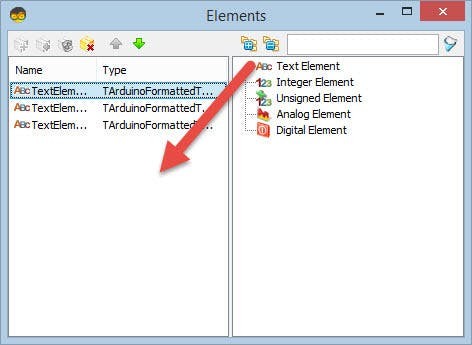
- Elements Dialog will show
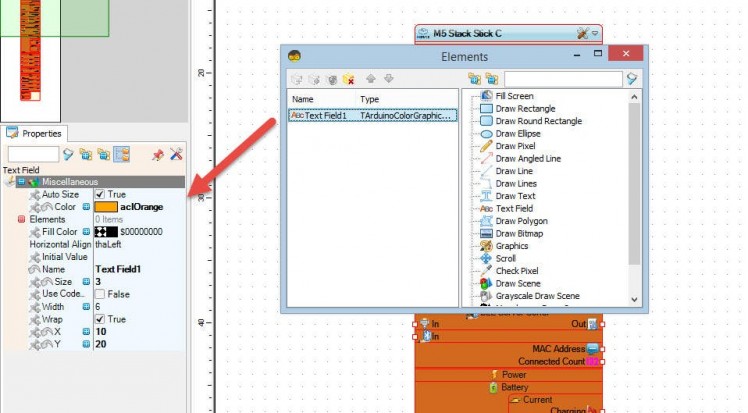
- In the Elements Dialog drag "Text Field" from the right side to the left
- Click on the "Text Field1" on the left side to select it, then in the "Properties window" click on "Color" and set it to "aclWhite" and click on "Fill Color" and set it to "aclBlack" (You can play with the colors if you want)
- -also in properties windows set X:10 and Y:20 this is where you want to display the time on the LCD -set size:3 (this is the font size of the time )Close the elements window
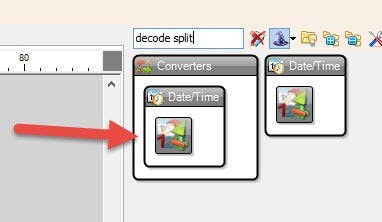
- Add "Decode (Split) Date/Time" component
- Add "Formatted text" component
Step 4: In Visuino Set Components
1 / 5





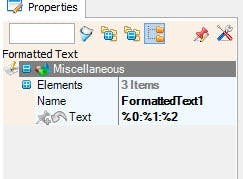
- Select "FormattedTxt1" component and under "Properties" window set "Text" to: %0:%1:%2
- Double click on "FormattedText1" component and in the Elements dialog drag 3x "Text Element" to the left
- Select "M5 Stack Stick C" board and in the "Properties" window select "Modules" > "Real Time Alarm Clock(RTC)" > "Elements"
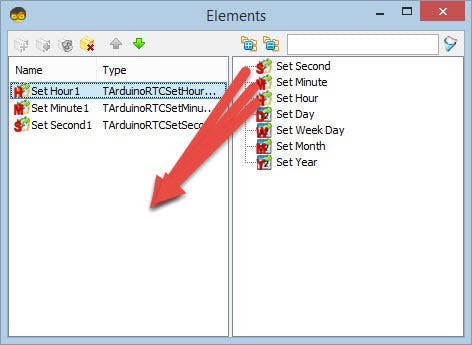
- Click on blue button with 3 dots and in the Elements dialog drag "Set Hour", "Set Minute" and "Set Second" to the left side
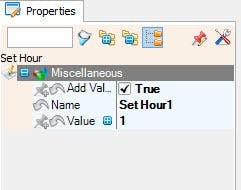
- Select on the left "Set Hour1" element and under "Properties" window set "Add Value" to "True" and "Value" to "1"
- Select on the left "Set Minute1" element and under "Properties" window set "Add Value" to "True" and "Value" to "1"
- Select on the left "Set Second1" element and under "Properties" window set "Add Value" to "True" and "Value" to "1"
Explanation:
"Value" means how much we want to add with each click of a button to the existing time (either hours,minutes or seconds) "Add Value" means that we want to add the value to the existing time
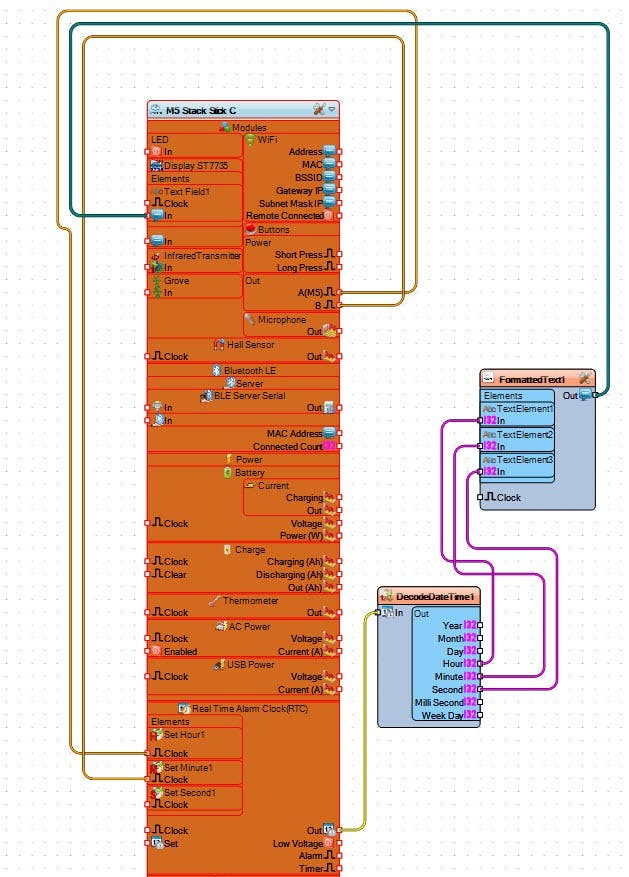
Step 5: In Visuino Connect Components
1 / 2


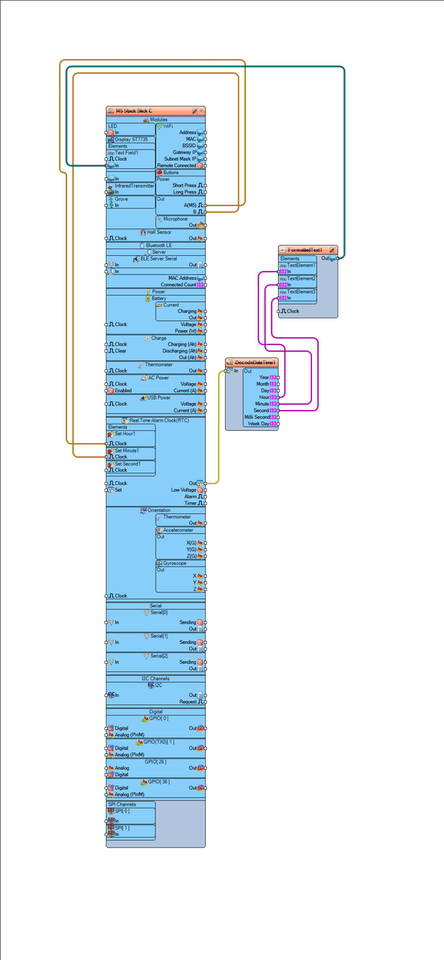
- Connect "M5 Stack Stick C" > Real Time Alarm Clock(RTC) > Pin [Out] to "DecodeDateTime1" component pin[In]
- Connect "DecodeDateTime1" component pin [Hour] to "FormattedText1" component "TextElement1" pin[In]
- Connect "DecodeDateTime1" component pin [Minute] to "FormattedText1" component "TextElement2" pin[In]
- Connect "DecodeDateTime1" component pin [Second] to "FormattedText1" component "TextElement3" pin[In]
- Connect "FormattedText1" component pin [Out] to "M5 Stack Stick C" board "Display ST7735">"Text Field1" pin [In]
- Connect "M5 Stack Stick C" > Buttons "A(M5)" to "M5 Stack Stick C" > Real Time Alarm Clock(RTC) > "Set Hour1" Pin [Clock]
- Connect "M5 Stack Stick C" > Buttons "B" to "M5 Stack Stick C" > Real Time Alarm Clock(RTC) > "Set Minute1" Pin [Clock]
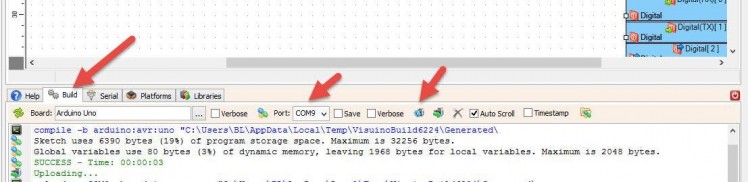
Step 6: Generate, Compile, and Upload the Arduino Code

- In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 7: Play
If you power the M5Sticks module, the display should start to show the time. You can change the time using buttons "M5" for Hours and "B" for Minutes
Congratulations! You have completed your M5Sticks project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it here.
You can download and open it in Visuino: https://www.visuino.com
Step 8: In the Next Tutorial..
In the next tutorial I will show you how to make a Cool Looking watch where you can set the time (hours,minutes and seconds) using the StickC buttons and create a simple menu!Stay tuned and check out my other tutorials here.































