Countdown Timer Using Atom Matrix Esp32
About the project
In this tutorial you will see how to make a 10s Countdown Timer using the ATOM Matrix ESP32. Time can be adjusted in the project.
Project info
Difficulty: Easy
Platforms: Arduino, Visuino, M5Stack
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
1 / 2


- ATOM Matrix ESP32 More info
- Visuino program: Download Visuino
1 / 2


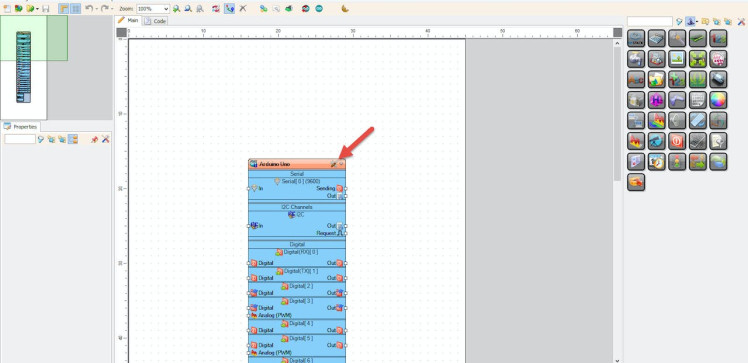
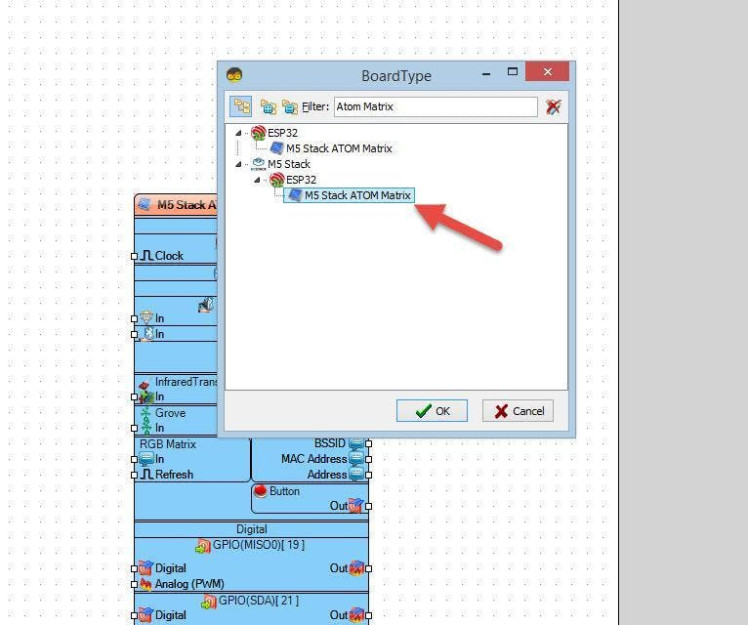
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Atom Matrix" as shown on Picture 2
Step 3: In Visuino Add Components1 / 8








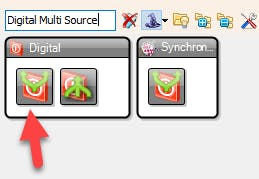
- Add "Digital Multi Source" component
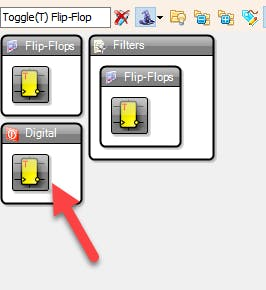
- Add "Toggle(T) Flip-Flop" component
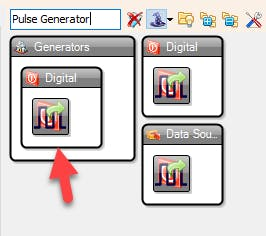
- Add "Pulse Generator" component
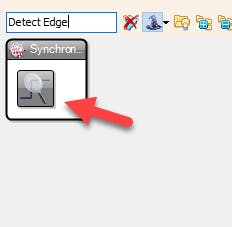
- Add "Detect Edge" component
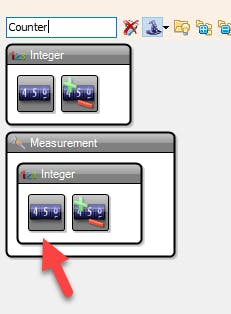
- Add "Counter" component
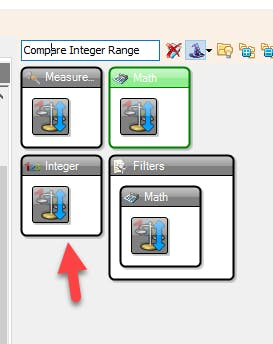
- Add "Compare Integer Range" component
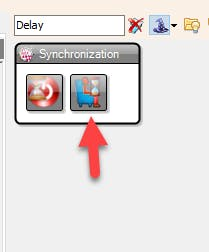
- Add "Delay" component
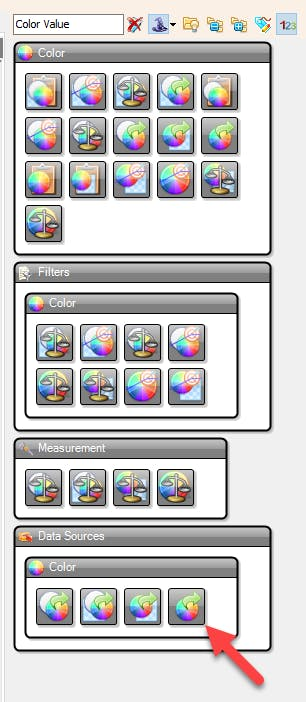
- Add "Color Value" component
1 / 8








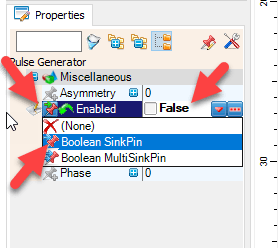
- Select "PulseGenerator1" and in the properties window select "Enabled" and set it to False and click on the Pin Icon and select "Boolean Sinkpin"
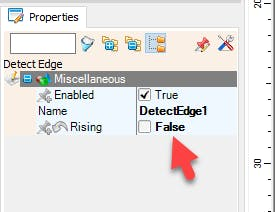
- Select "DetectEdge1" and in the properties window set "Rising" to False
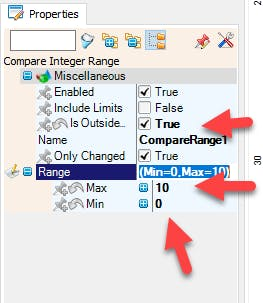
- Select "CompareRange1" and in the properties window set "Is Outside Range" to True and "Range" > "Max" to 10 << This is to set 10s Countdown, You can adjust this number
- Select "Delay1" and in the properties window set "Interval" to 100000
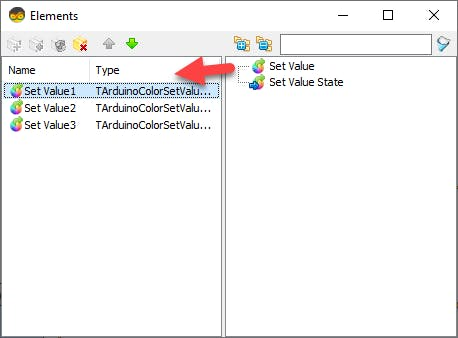
Double click on the "ColorValue1" and in the Elements window:
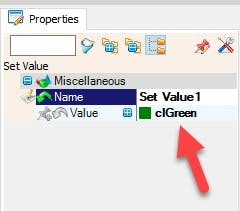
- Drag "Set Value" to the left side and in the properties window set "Color" to clGreen
- Drag another "Set Value" to the left side
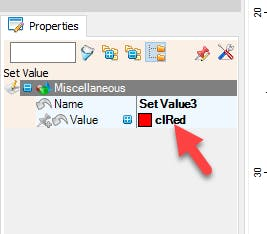
- Drag another "Set Value" to the left side and in the properties window set "Color" to clRed
- Close the Elements window
- Select "M5 Stack ATOM Matrix" board and in the properties window expand "Modules">"RGB Matrix">"Elements" and click on the 3 dots button
- In the "Elements" window drag "Fill Screen" to the left side
- Close the "Elements" window
1 / 2


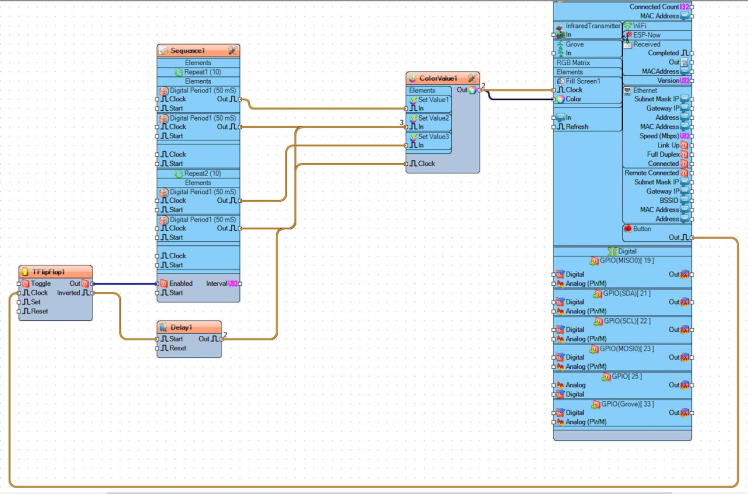
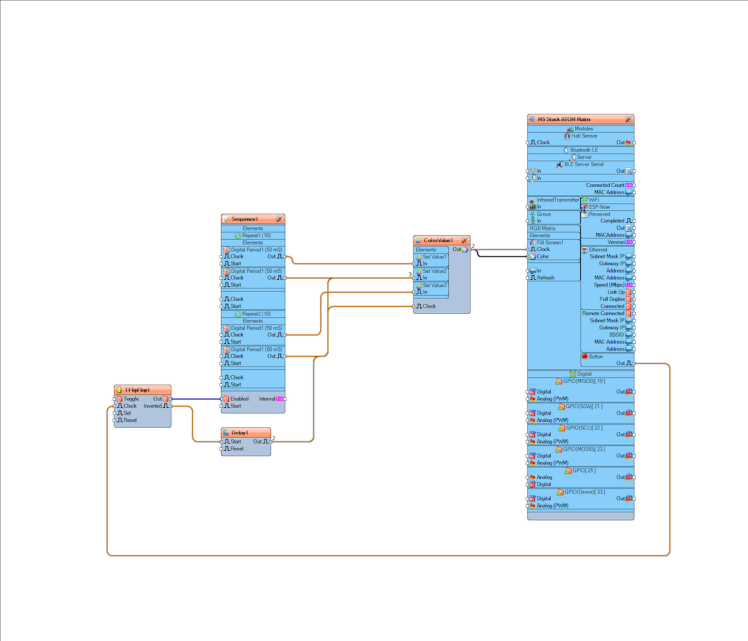
- Connect "M5 Stack ATOM Matrix" > "Button" pin [Out] to "DigitalMultiSource1" pin [In]
- Connect "DigitalMultiSource1" pin [0] to "Counter1" pin [Reset]
- Connect "DigitalMultiSource1" pin [1] to "TFlipFlop1" pin [Set]
- Connect "TFlipFlop1" pin [Out] to "PulseGenerator1" pin [Enabled]
- Connect "PulseGenerator1" pin [Out] to "ColorValue1" > "Set Value1" pin [In]
- Connect "PulseGenerator1" pin [Out] to "DetectEdge1" pin [In]
- Connect "PulseGenerator1" pin [Out] to "Counter1" pin [In]
- Connect "DetectEdge1" pin [Out] to "ColorValue1" > "Set Value2" pin [In]
- Connect "Counter1" pin [Out] to "CompareRange1" pin [In]
- Connect "CompareRange1" pin [Out] to "Delay1" pin [Start]
- Connect "CompareRange1" pin [Out] to "TFlipFlop1" pin [Reset]
- Connect "Delay1" pin [Out] to "ColorValue1" > "Set Value3" pin [In]
- Connect "ColorValue1" pin [Out] to "M5 Stack ATOM Matrix" > "Fill Screen1" Pin [Clock]
- Connect "ColorValue1" pin [Out] to "M5 Stack ATOM Matrix" Pin [Color]

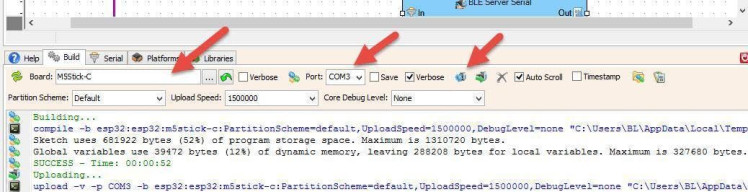
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 7: PlayIf you power the ATOM Matrix module and push the Matrix button The Display will start to flash the Green Color and Countdown 10 seconds, once it is finished a Red color will flash, if you press the Matrix button again it will repeat the Countdown
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu

















Leave your feedback...