Colorful Lights Atom Matrix Esp32
About the project
In this tutorial we are going to make a Simple Colorful Lights Project using Atom Matrix ESP32.
Project info
Difficulty: Easy
Platforms: Arduino, Visuino, M5Stack
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
1 / 2


- ATOM Matrix ESP32 More info
- Visuino program: Download Visuino
1 / 2


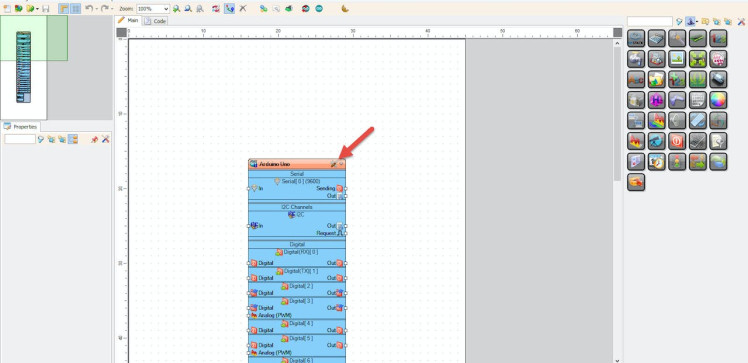
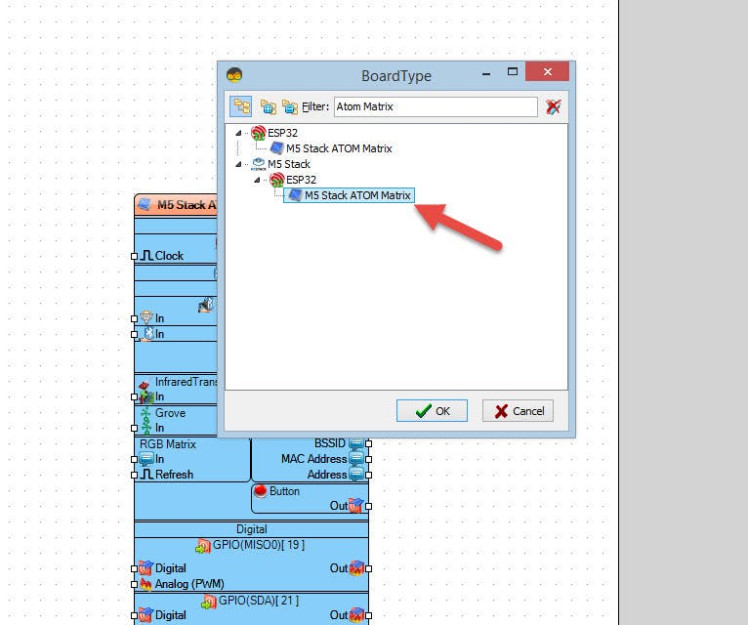
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Atom Matrix" as shown on Picture 2
Step 3: In Visuino Add Components1 / 4




- Add "Clock Generator" component
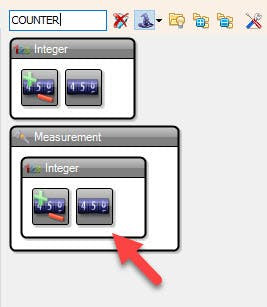
- Add "Counter" component
- Add "Clock Multi Source" component
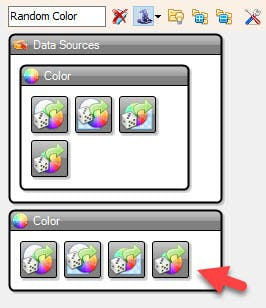
- Add 3X "Random Color" component
1 / 11











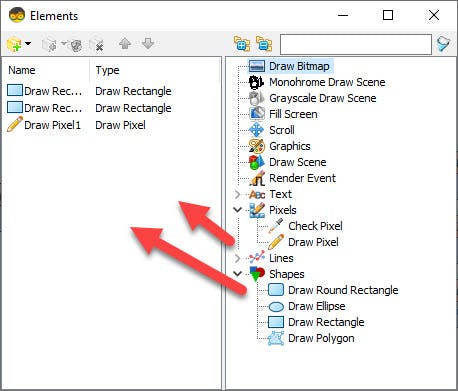
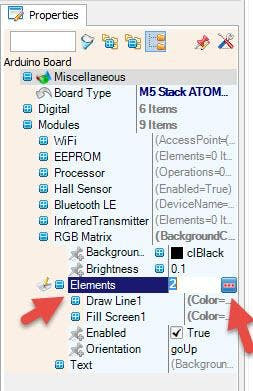
- Select "M5 Stack ATOM Matrix" board in the properties window expand "Modules">"RGB Matrix">"Elements" and click on the 3 dots button
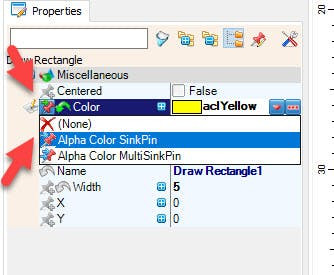
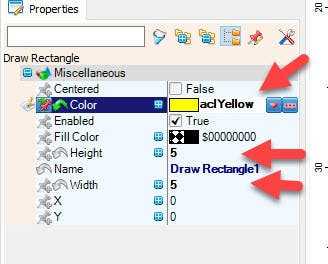
- In the "Elements" window drag "Draw Rectangle" to the left side and in the properties window set "Color" to "aclYellow" & click on the Pin Icon and select "Alpha Color SinkPin" and set "Height" to 5 and "Width" to 5
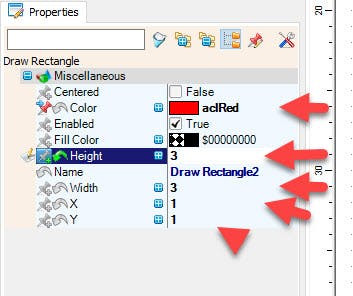
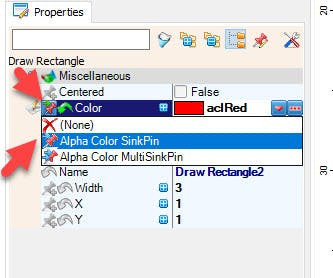
- In the "Elements" window drag another "Draw Rectangle" to the left side and in the properties window set "Color" to "aclRed" & click on the Pin Icon and select "Alpha Color SinkPin" and set "Height" to 3 and "Width" to 3, "X" to 1 and "Y" to 1
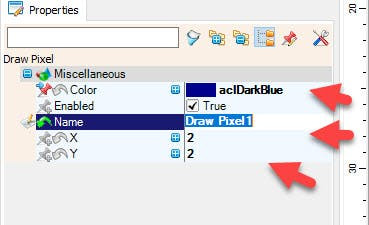
- In the "Elements" window drag "Draw Pixel" to the left side and in the properties window set "Color" to "aclDarkBlue" & click on the Pin Icon and select "Alpha Color SinkPin" and set "X" to 2 and "Y" to 2
- Close the "Elements" window
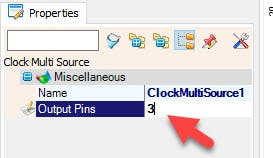
- Select "ClockMultiSource1" and in the Properties window set "Output Pins" to 3
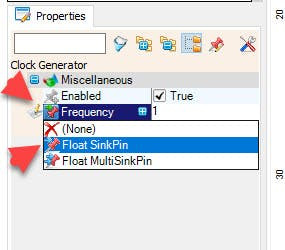
- Select "ClockGenerator1" and in the Properties window select "Frequency" & click on the Pin Icon and select "Float SinkPin"
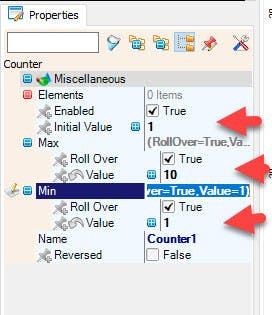
- Select "Counter1" and in the Properties window set "Initial Value" to 1, "Max">"Value" to 10 and "Min">"Value" to 10
1 / 2


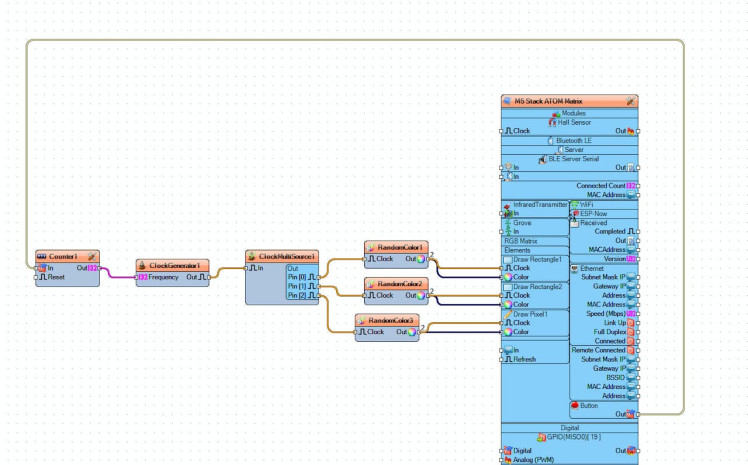
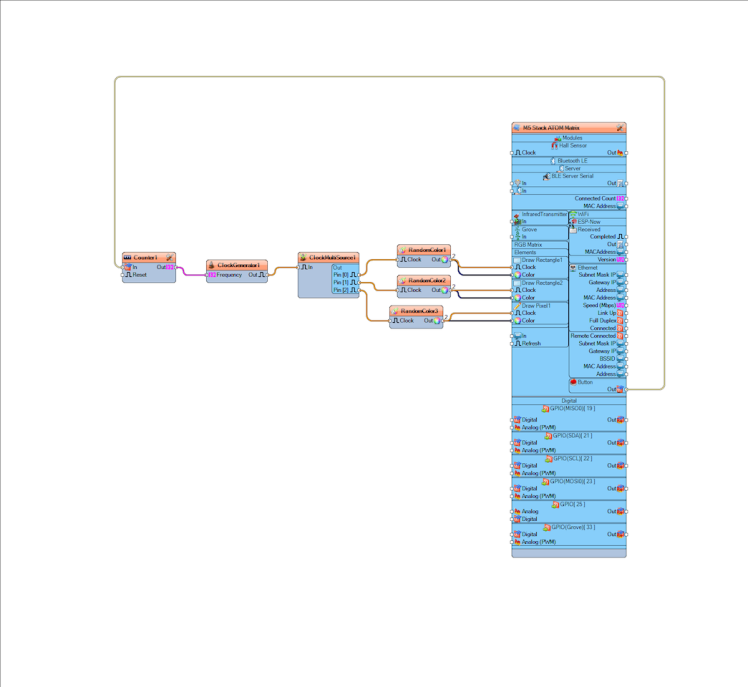
- Connect "M5 Stack ATOM Matrix" pin Button [Out] to "Counter1" Pin [In]
- Connect "Counter1" Pin [Out] to "ClockGenerator1" Pin [Frequency]
- Connect "ClockGenerator1" Pin [Out] to "ClockMultiSource1" Pin [In]
- Connect "ClockMultiSource1" Pin [0] to "RandomColor1" Pin [0]
- Connect "ClockMultiSource1" Pin [1] to "RandomColor2" Pin [1]
- Connect "ClockMultiSource1" Pin [2] to "RandomColor3" Pin [2]
- Connect "RandomColor1" Pin [Out] "M5 Stack ATOM Matrix" > "Draw Rectangle1" pin [Color]
- Connect "RandomColor1" Pin [Out] "M5 Stack ATOM Matrix" > "Draw Rectangle1" pin [Clock]
- Connect "RandomColor2" Pin [Out] "M5 Stack ATOM Matrix" > "Draw Rectangle2" pin [Color]
- Connect "RandomColor2" Pin [Out] "M5 Stack ATOM Matrix" > "Draw Rectangle2" pin [Clock]
- Connect "RandomColor3" Pin [Out] "M5 Stack ATOM Matrix" > "Draw Pixel1" pin [Color]
- Connect "RandomColor3" Pin [Out] "M5 Stack ATOM Matrix" > "Draw Pixel1" pin [Clock]

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 7: PlayIf you power the ATOM Matrix module The Display will start to show random colors and you can change the speed by pressing on the button.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu
































Leave your feedback...