
Bitmap Animation On Ssd1331 Oled Display (spi) With Visuino
About the project
In this tutorial we will display and move around a bitmap image in a simple form of animation on the SSD1331 OLED Display (SPI) with Visuino
Project info
Difficulty: Moderate
Platforms: Adafruit, Arduino, Visuino
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story
In this tutorial we will display and move around a bitmap image in a simple form of animation on the SSD1331 OLED Display (SPI) with Visuino.
Watch the video.
Step 1: What You Will Need
1 / 3



- Arduino UNO (or any other Arduino)
- SSD1331 OLED Display (SPI)
- Breadboard
- Jumper wires
- Visuino program: Download Visuino
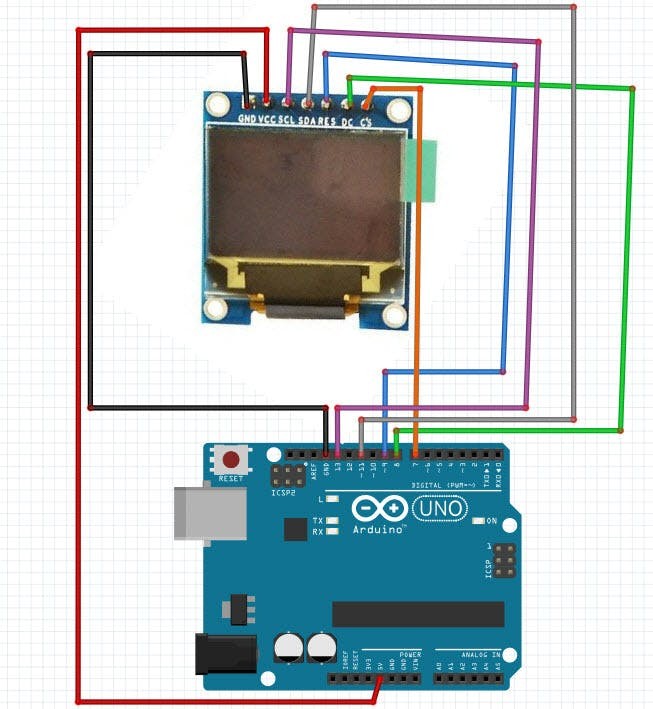
Step 2: The Circuit

- Connect Display pin[CS] to Arduino digital pin[7]
- Connect Display pin[DC] to Arduino digital pin[8]
- Connect Display pin[RES] to Arduino digital pin[9]
- Connect Display pin[SDA] to Arduino digital pin[11]
- Connect Display pin[SCL] to Arduino digital pin[13]
- Connect Display pin[VCC] to Arduino positive pin[+5V]
- Connect Display pin[GND] to Arduino ground pin[GND]
Step 3: Start Visuino, and Select the Arduino UNO Board Type
1 / 2


To start programming the Arduino, you will need to have the Arduino IDE installed from here: https://www.arduino.cc/.
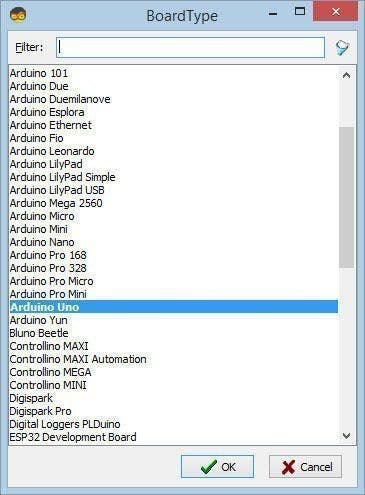
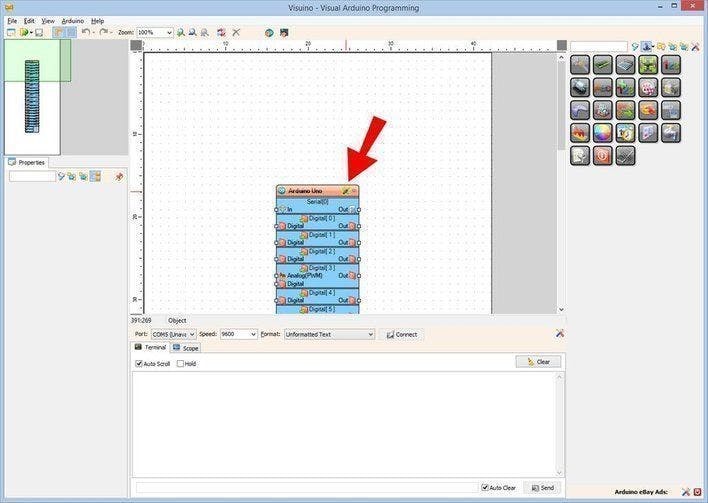
Please be aware that there are some critical bugs in Arduino IDE 1.6.6. Make sure that you install 1.6.7 or higher, otherwise this tutorial will not work! If you have not done follow the steps in this tutorial to setup the Arduino IDE to program Arduino UNO! The Visuino: https://www.visuino.eu also needs to be installed. Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
Step 4: In Visuino ADD Components
1 / 2


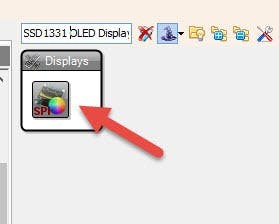
- Add "SSD1331 OLED Display (SPI)" component
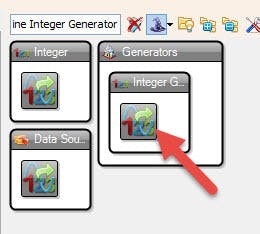
- Add 2X "Sine Integer Generator"
Step 5: In Visuino Set Components
1 / 7







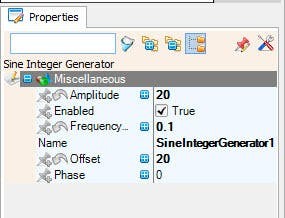
- Select "SineIntegerGenerator1" and in the properties window set Amplitude:20, Frequency (Hz):0.1, Offset: 20
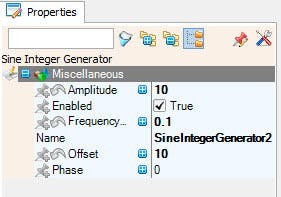
- Select "SineIntegerGenerator2" and in the properties window set Amplitude:10, Frequency (Hz):0.1, Offset: 10
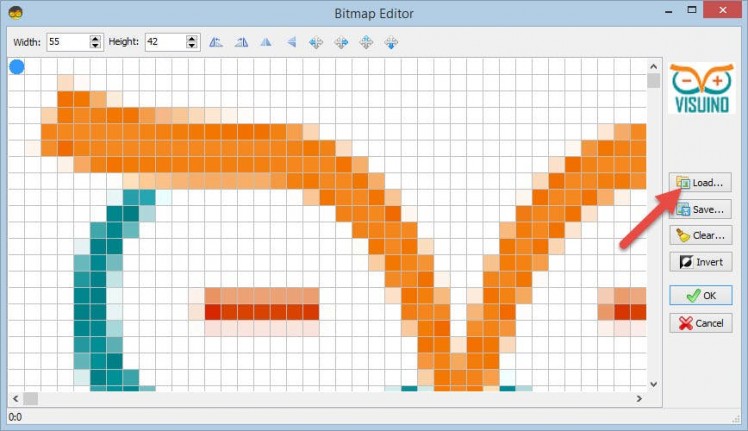
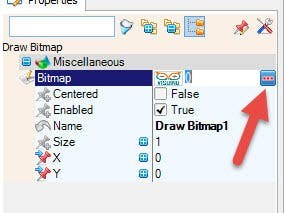
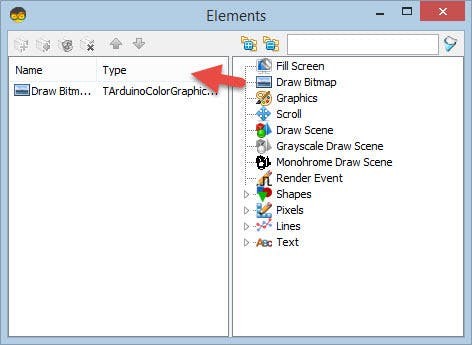
- Double click on the "DisplayOLED1" and in the elements window drag "Draw Bitmap" to the left side, on the left side then select "Draw Bitmap1" and in the properties window select "Bitmap" field and click on the 3 dots.In the "Bitmap Editor" click on the "Load" button and load the bitmap (You can download the test bitmap attached here)
- In the "Bitmap Editor" click on the "Load" button and load the bitmap (You can download the test bitmap attached here)
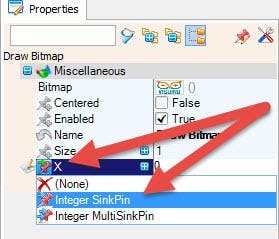
- To animate the Bitmap movement, we need to control the X and Y properties. To do that we will add pins to them:In the Object Inspector select the "X" propertyClick on the "Pin" button at front of the property,From the Drop Down list select the "Integer SinkPin" Do the same for the "Y" property Close the "Elements" dialog You will see the new "X", and "Y" pins added to the "Elements.Draw Bitmap1" element
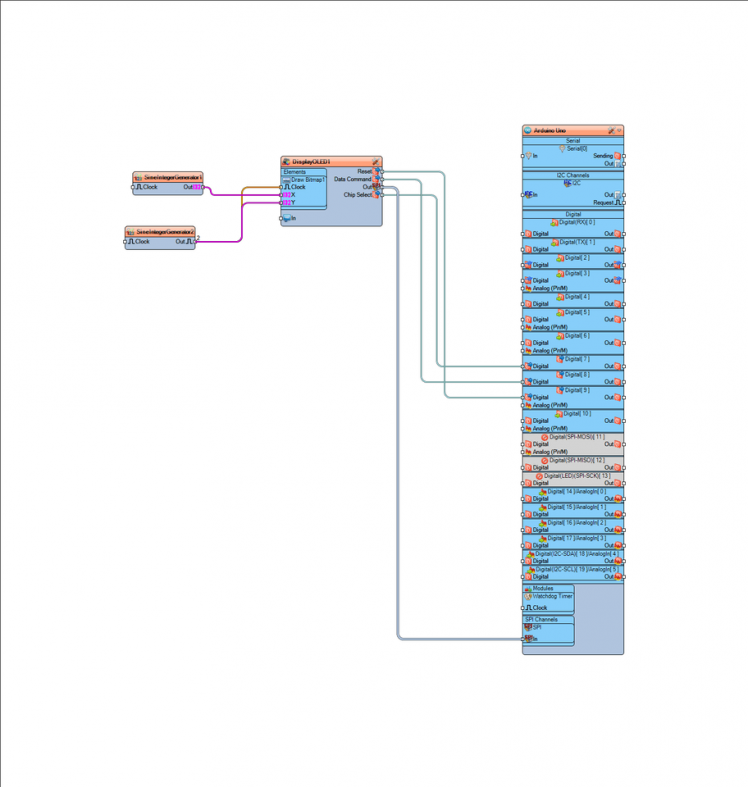
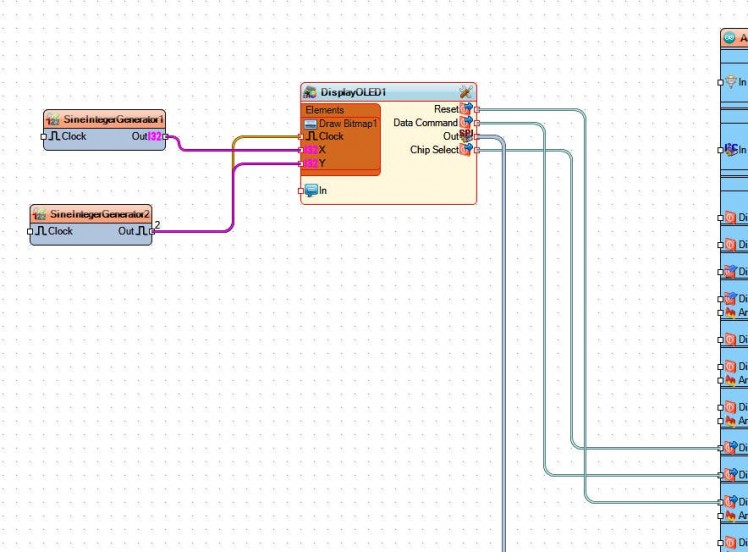
Step 6: In Visuino Connect Components
1 / 2


- Connect "SineIntegerGenerator1" pin[Out] to "DisplayOLED1">"Draw Bitmap1" pin[X]
- Connect "SineIntegerGenerator2" pin [Out] to "DisplayOLED1">"Draw Bitmap1" pin[Clock]
- Connect "SineIntegerGenerator2" pin [Out] to "DisplayOLED1">"Draw Bitmap1" pin[Y]
- Connect "DisplayOLED1" pin [Reset] to Arduino digital pin[9]
- Connect "DisplayOLED1" pin [Data Command] to Arduino digital pin[9]
- Connect "DisplayOLED1" pin [Out SPI] to Arduino pin[SPI In]
- Connect "DisplayOLED1" pin [Chip Select] to Arduino digital pin[7]
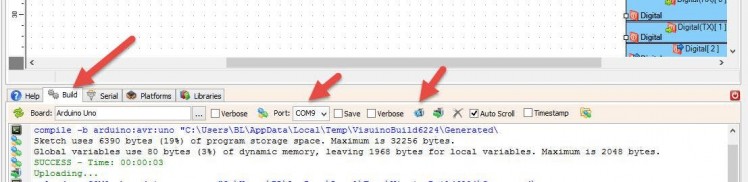
Step 7: Generate, Compile, and Upload the Arduino Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: Play
If you power the Arduino UNO module, and the OLED display you will see the Bitmap moving around the OLED Display as seen on the Video.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it here and open it in Visuino: https://www.visuino.eu































