Arduino How To Use 1.3 Inch Oled Display Sh1106
About the project
In this tutorial we will learn how to use a 1.3 Inch OLED Display SH1106 Arduino and Visuino software. Watch the Video!
Project info
Difficulty: Easy
Estimated time: 1 hour
License: GNU Lesser General Public License version 3 or later (LGPL3+)
Items used in this project
Hardware components
Story
In this tutorial we will learn how to use a 1.3 Inch OLED Display SH1106 Arduino and Visuino software.
Watch the Video!
Step 1: What You Will Need
1 / 4




- 1.3" Inch I2C 128X64 OLED LCD Display
- Jumper wires
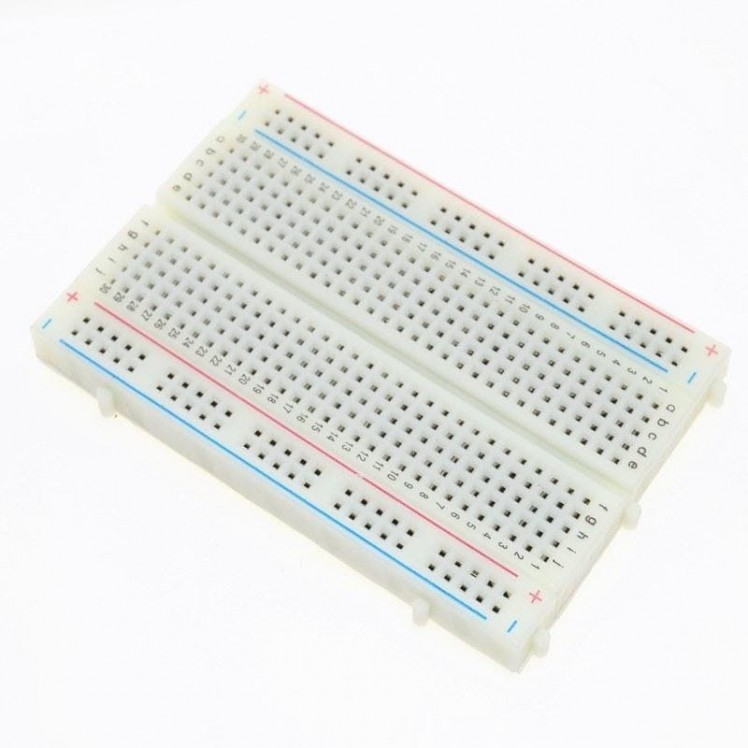
- Breadboard
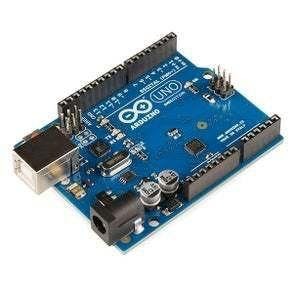
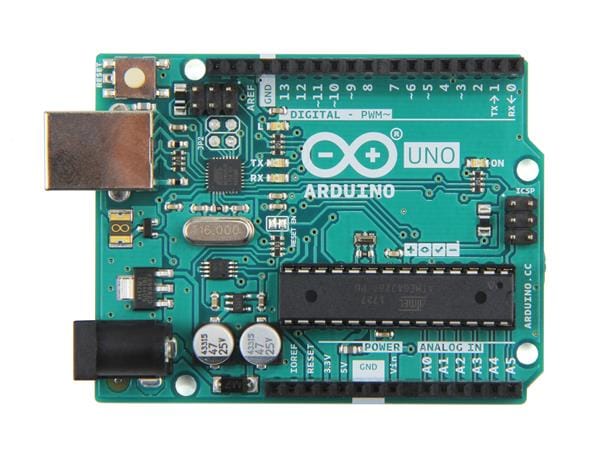
- Arduino Uno or any other Arduino board
- Visuino software: Download here
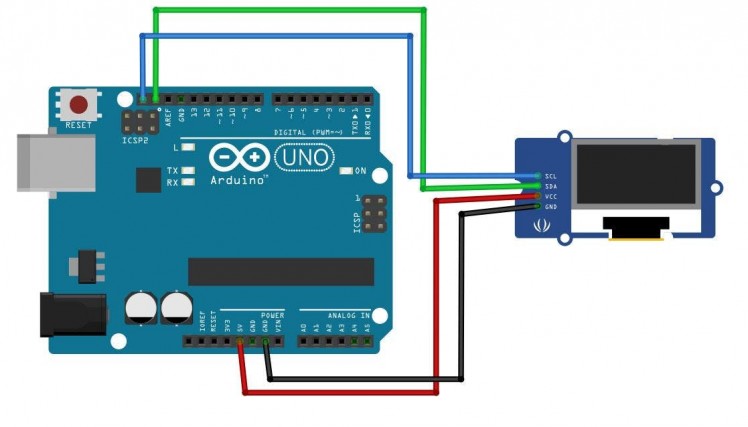
Step 2: The Circuit

- Connect OLED Display pin[VCC] to Arduino pin[5V]
- Connect OLED Display pin[GND] to Arduino pin[GND]
- Connect OLED Display pin[SDA] to Arduino pin[SDA]
- Connect OLED Display pin[SCL] to Arduino pin[SCL]
Step 3: Start Visuino, and Select the Arduino UNO Board Type
1 / 2


The Visuino: https://www.visuino.eu also needs to be installed. Download Free version or register for a Free Trial.
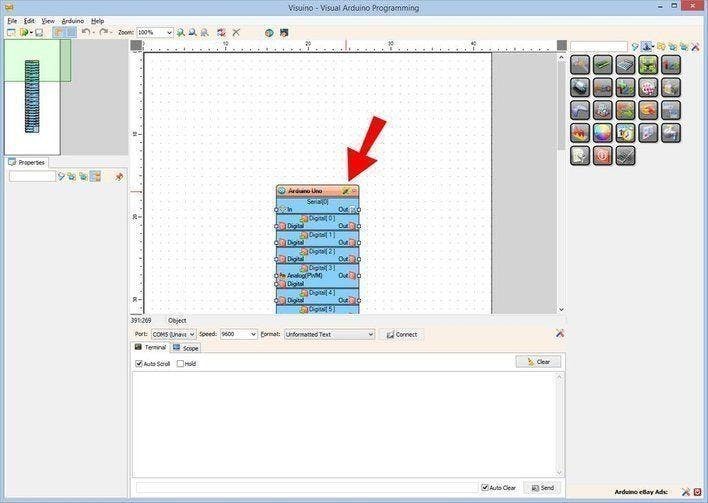
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
Step 4: in Visuino Add,Set & Connect Components
1 / 5





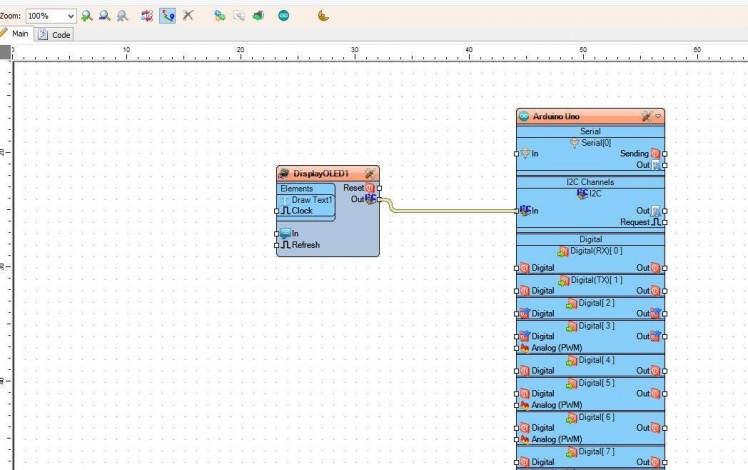
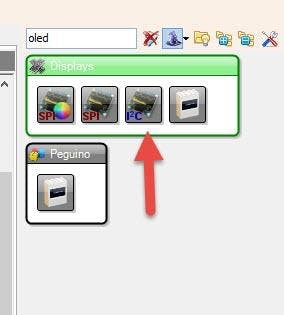
- Add "OLED" display component
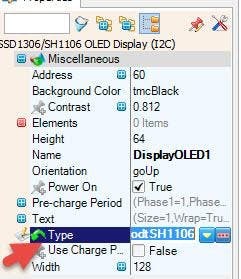
- Select "DisplayOLED1" and in the properties window set Type to odtSH1106
- Double click on the "DisplayOLED1"
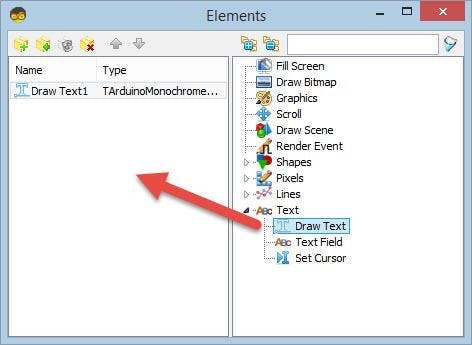
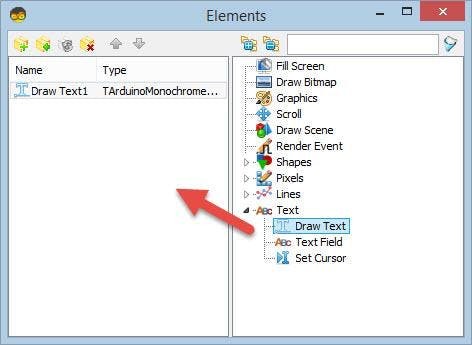
- In the elements window drag "Draw Text" to the left side
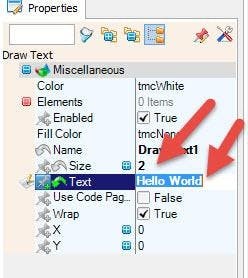
- In the properties window set size to 2 and text to: Hello World
- Close the Elements window
- Connect "DisplayOLED1" pin I2C Out to Arduino board pin I2C In
Step 5: How to Change the Text Font
1 / 4




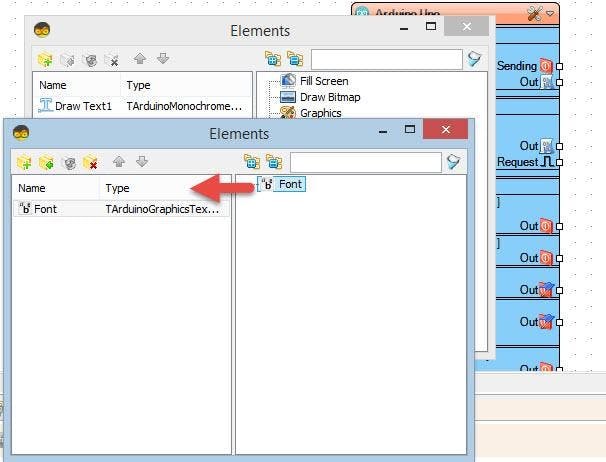
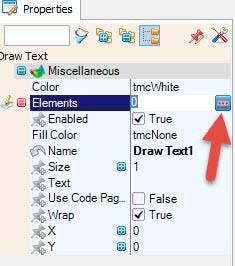
- When you add the Element in the "Elements" window, by dragging it to the left side (Pic.1), in the properties window select "Elements" and click on the 3 dots (Pic.2).
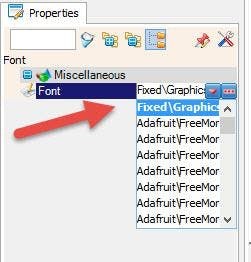
- A new Elements window will open, Drag the "Font" element to the left (Pic.3) and in the properties set the font (Pic.4)
- Close both "elements" windows
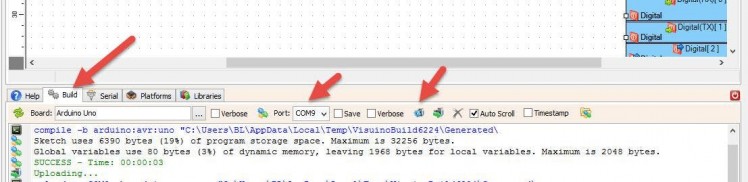
Step 6: Generate, Compile, and Upload the Arduino Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 7: Play
If you power the Arduino UNO module, the OLED Display will start to show the "Hello World" text.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu

















Leave your feedback...